Styling the ul Element
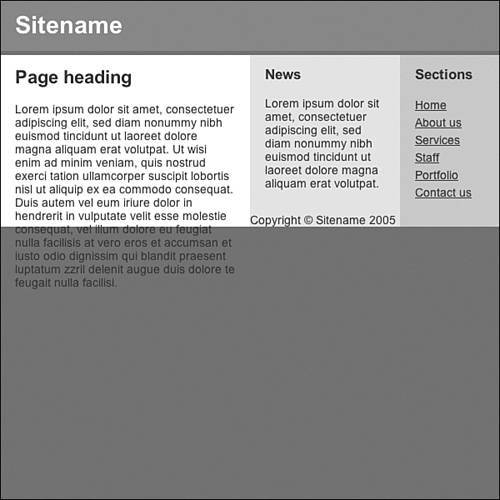
Styling the <ul> ElementThe third column contains a navigation list. In this lesson, the list items will line up with the edge of the container without bullets. This is achieved using three declarationsmargin: 0;, padding: 0;, and list-style-type: none;. To add space between each list item, the line-height can be increased using line-height: 150%; as shown in Listing 21.11 and Figure 21.11. Listing 21.11. CSS Code for Styling the <ul> Element body { margin: 0; padding: 0; font: 90% arial, helvetica, sans-serif; background: #387A9B; color: #333; } h1 { background: #D36832; color: #FFF; margin: 0; padding: .5em 3%; border-bottom: 5px solid #387A9B; } h2, h3 { margin-top: 0; } #container { background: url(back01.gif) repeat-y 50% 0; } #container2 { background: url(back02.gif) repeat-y 80% 0; } #content { width: 44%; float: left; margin: 1em 3%; } #news { width: 24%; float: left; margin: 1em 3%; } #nav { width: 14%; float: left; margin: 1em 0 1em 3%; } #nav ul { margin: 0; padding: 0; list-style-type: none; line-height: 150%; } Figure 21.11. Screenshot of the styled <ul> element. |
Sams Teach Yourself CSS in 10 Minutes
ISBN: 0672327457
EAN: 2147483647
EAN: 2147483647
Year: 2005
Pages: 234
Pages: 234
Authors: Russ Weakley