Creating a New UML Model
|
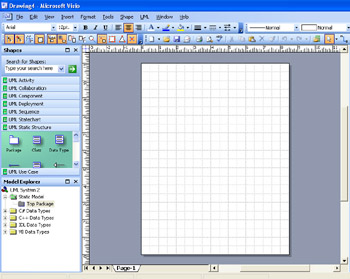
When you start a new diagram with the UML Model Diagram template, Visio displays the Model Explorer window, opens UML stencils for each diagram type, and adds the UML menu, as Figure 20-5 shows.

Figure 20-5: A new static model contains only one top package and the default data types.
Follow these steps to create a model for your system:
-
Choose File, New, Software, UML Model Diagram.
-
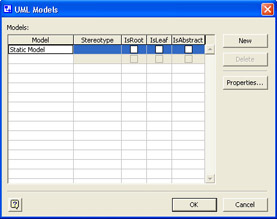
Choose UML, Models.

-
Click a cell in the Model column, type the name of your model, and then click OK.
In the Model Explorer window, Visio adds the new model and a package.
-
To set the properties for a model, in the Model Explorer, right-click the model, and then choose Properties.
-
Select a category, change the properties as appropriate, and then click OK.
-
If you want to add an element to the model that doesn’t appear in a diagram, in the Model Explorer, right-click a package or class, choose New, and then select the element you want to add.
Tip Add a diagram to the model To add a diagram to the model, right-click a package, class, or use case in the Model Explorer, choose New, and then choose the type of UML diagram you want to add. Or right- click the drawing page for an existing static structure, use case, collaboration, sequence, deployment, or component diagram, and then choose Insert UML Diagram on the shortcut menu.
Creating a Use Case Diagram
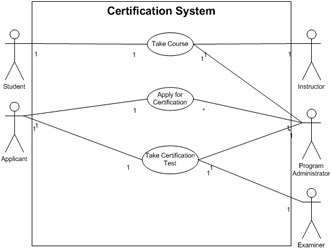
Use case diagrams portray an interaction between a user and a system and represent one image of a system’s functionality, which is triggered by user actions. You usually create use case diagrams in the early stages of development and refine them in later stages. A use case diagram typically depicts an overarching set of events that complete a process rather than an individual step or transaction. The use case diagram consists of the users (actor shapes), the system (the System Boundary shape), and the use cases themselves, as Figure 20-6 shows.

Figure 20-6: In this use case diagram, the connectors represent relationships, which show where the actors participate in a use case in the deployment diagram.
The relationships among actors and use cases are represented by one of the following connectors:
-
Communicates Use this shape between actor and use case shapes to show that an actor participates in a use case.
-
Extends Use this shape between use case shapes to extend the behavior of a use case to another. For example, connect the Extends shape between use case A and use case B to show that an instance of B includes the behavior of A.
-
Uses Use this shape between use case shapes to show that the behavior of one use case uses the behavior of the other. For example, connect the Uses shape between use case A and use case B to show that an instance of A includes the behavior of B.
Follow these steps to create a use case diagram:
-
In the Model Explorer, right-click the package or subsystem in which you want to add a use case diagram, and then choose New, Use Case Diagram.
-
Drag the System Boundary shape from the UML Use Case stencil onto the drawing page.
-
Drag the Use Case shape from the stencil and place it inside the system boundary. Repeat for each use case.
-
Drag the Actor shape from the stencil and place it outside the system boundary. Repeat for each user or outside influence that interacts with the system.
-
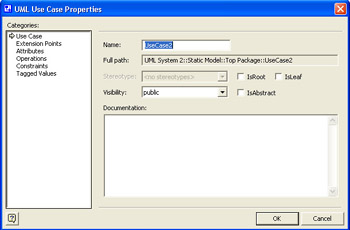
Double-click a use case shape to display the UML Use Case Properties dialog box.

-
In the Name box, type a name, and then click OK.
Tip To hide the name of a use case shape, right-click the shape, choose Shape Display Options, uncheck Name, and then click OK.
-
Drag Communicates shapes from the stencil, and then connect them between use case and actor shapes.
-
Drag Uses and Extends shapes from the stencil, and then connect them between use case shapes.
-
To define element properties, double-click a shape to open its UML Properties dialog box, and then define the property values you want.
Note The System Boundary shape does not have properties.
Creating a Static Structure Diagram
Class diagrams show the static structure of a model by describing the types of objects in a system and the relationships that exist among them. In a class diagram, you can specify attributes, associations, operations, methods, interfaces, and dependencies, as Figure 20-7 shows. If you create a class diagram with objects and no classes, the diagram is referred to as an object or conceptual static structure diagram. A conceptual diagram is a snapshot of a class diagram that shows instances of objects and data values and so is useful for providing examples of data structures. However, conceptual diagrams are not as common as class diagrams.

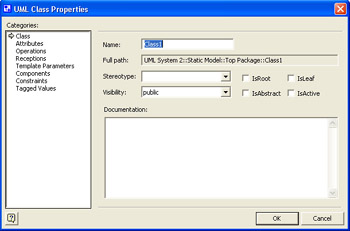
Figure 20-7: A class diagram is a static structure diagram that decomposes a software system into its parts—in this case, classes that represent fully defined software entities.
Follow these steps to create a static structure diagram:
-
In the Model Explorer, right-click the package or subsystem in which you want to add a static structure diagram, and then choose New, Static Structure Diagram.
-
Drag Class shapes onto the drawing page to represent the classes or objects you want to add to your class static structure diagram or conceptual model.
-
Double-click each shape to open its UML Properties dialog box, in which you can add a name, attributes, operations, and other property values. Then click OK.

-
Right-click each class shape, and then choose Shape Display Options to select the properties to display on the shape.
Tip Add an interface to a class To add an interface to a class, drag the Interface shape from the UML Static Structure stencil onto the drawing page, and then connect the end without the circle to a class. To change the appearance of the interface, right-click the shape, and then choose Show As Class-like Interface or Show As Lollipop Interface. When you connect an interface to a class, the operations in the interface are propagated to the class automatically.
-
Indicate relationships between the classes and objects using Association, Link, Dependency, Generalization, or Composition shapes.
-
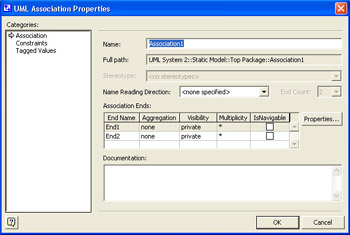
Double-click each relationship shape to open its UML Association Properties dialog box, in which you can add association end adornments and other properties. Then click OK.

Creating a Sequence Diagram
Sequence diagrams show the actors or objects participating in an interaction and the events they generate arranged in a time sequence. As Figure 20-8 shows, the goal of the diagram is to express interactions. Because sequence diagrams show the explicit sequence of messages, they are well suited for representing real-time specifications and other complex scenarios.

Figure 20-8: Sequence diagrams show an interaction. Objects’ lifelines participate in the interaction and exchange messages.
Follow these steps to create a sequence diagram:
-
In the Model Explorer, right-click the package or subsystem in which you want to add a sequence diagram, and then choose New, Sequence Diagram.
-
For each object involved in an interaction, drag an Object Lifeline shape onto the drawing page. Use the control handle to adjust the length of a lifeline to correspond to the length of the objects’ lives in the interaction.
Tip To add a destruction marker to a lifeline for objects that are destroyed, right-click a lifeline, choose Shape Display Options, select Destruction Marker, and then click OK.
-
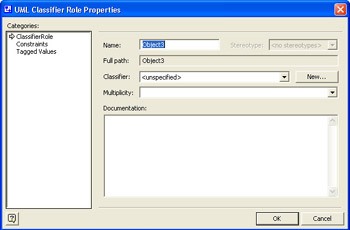
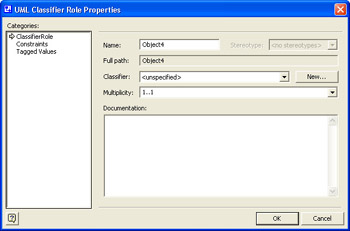
Double-click an Object Lifeline shape to display the UML Classifier Role Properties dialog box.

-
In the Classifier list, choose the classifier that the object represents. To create a new classifier, click New, define the classifier, and then click OK. In the UML Classifier Role Properties dialog box, click OK.
The appearance of the lifeline shape is updated to reflect the classifier you chose.
-
To indicate when an object is performing an action, drag an Activation shape onto an object’s lifeline. Glue the endpoints of the Activation shape to connection points on the Object Lifeline shape. Adjust the length of the activation rectangle to correspond to the object’s period of activity.
-
Use Message shapes to indicate communication between objects.
-
Double-click a shape to open its UML Properties dialog box, in which you can add a name and other property values. Then click OK.
Creating an Activity Diagram
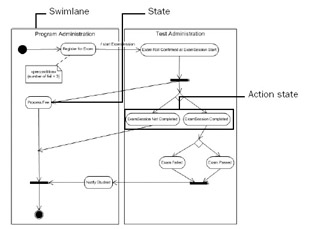
Activity diagrams portray the internal behavior of a method for a specific class or use case and represent a flow driven by internally generated actions. A type of statechart, an activity diagram shows all the states as action states, as Figure 20-9 shows. The flow of control is triggered by the completion of actions in the source state. Activity diagrams encourage you to notice and document parallel and concurrent activities. This makes them excellent tools for modeling work flow, analyzing use cases, and dealing with multithreaded applications.
Activity and statechart diagrams
An activity diagram is really just a variation of a state machine. When you want to show a flow that is driven by internally generated actions, create an activity diagram. When you want to represent a flow in response to external events, create a statechart diagram.

Figure 20-9: An activity diagram is attached to a class or to the implementation of an operation or a use case.
Follow these steps to create an activity diagram:
-
In the Model Explorer, right-click the package, subsystem, class, operation, or use case in which you want to create an activity diagram, and then choose New, Activity Diagram.
-
If you want to indicate responsibility in the activity diagram, drag a Swimlane shape from the UML Activity stencil onto the page for each class, person, or organizational unit you want to represent.
-
Drag an Action State or State shape onto the drawing page for each action or activity state you want to represent. Use the Initial State and Final State shapes to represent the object’s state at the start and end of the activity.
-
Connect Control Flow shapes to State shapes to indicate the change from one state to another.
-
To represent a complex transition, drag the Transition (Fork) or Transition (Join) shape onto the drawing page.
Tip Use the Transition (Fork) shape to represent the forking of one action state into mulle parallel states. Use the Transition (Join) shape to represent the synchronization of mulle action states into one state.
-
If you want to replace transition strings with signal icons, use the Signal Send and Signal Receipt shapes to represent the signals.
-
Double-click a shape to open its UML Properties dialog box, in which you can add a name, transition string, guard condition, deferred event, and other property values. Then click OK.
Creating a Statechart Diagram
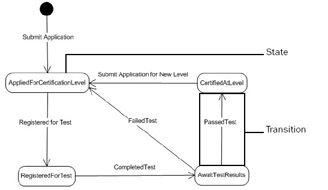
Statecharts show the sequence of states an object goes through during its life. A state machine, which is attached to a class or use case, is a graph of states and transitions that describes the response of an object to outside stimuli. A statechart diagram represents a state machine. By documenting events and transitions, a statechart diagram shows the sequence of states an object goes through during its life, as Figure 20-10 shows. In contrast, an activity diagram represents a flow driven by internally generated actions.

Figure 20-10: Each class in a diagram can be associated with a state machine, which you can represent with a statechart diagram.
Follow these steps to create a statechart diagram:
-
In the Model Explorer, right-click the class or use case that includes behavior you want to represent in a statechart, and then choose New, Statechart Diagram.
-
Drag State shapes from the UML Statechart stencil onto the drawing page to represent the sequence of states an object goes through.
-
Drag a Composite State shape onto the page to represent concurrent, mutually exclusive, or nested substates.
-
Connect states to other states using Transition shapes to indicate that an object in one state will enter the second state in response to an event.
Tip To indicate that an object stays in the same state in response to an event, use the arc-shaped Transition shape. Connect both ends of the Transition shape to the same state shape.
-
Connect Transition shapes to Transition (Join) and Transition (Fork) shapes to represent the forking of one state into multiple states or the synchronization of multiple states into one state.
-
Use Shallow History or Deep History shapes to indicate that an object resumes a state it last held within a region.
-
Double-click each shape to open its UML Properties dialog box, in which you can add a name, actions, activities, events, and other property values. Then click OK.
Creating a Collaboration Diagram
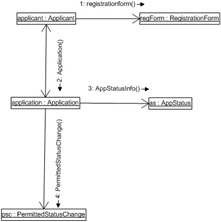
You can create a collaboration diagram to describe the context in which certain behavior occurs, such as to clarify a use case or operation. A collaboration diagram shows an interaction among a group of objects—that is, their collaboration—as the connecting lines between classifier role shapes. Within an interaction, the objects collaborate by exchanging messages, which appear as the text above the association role connectors. The arrows on a connector point toward the recipient of the message as Figure 20-11 shows. Unlike a sequence diagram, a collaboration diagram does not imply sequence in the way messages are depicted, and so messages are numbered to show their sending order.

Figure 20-11: A collaboration diagram simultaneously shows an interaction and the relationships that facilitate the interaction.
Follow these steps to create a collaboration diagram:
-
In the Model Explorer, right-click the package in which you want to add a collaboration diagram, and then choose New, Collaboration Diagram.
-
For each object role you want to represent in the collaboration, drag a Classifier Role shape from the UML Collaboration stencil onto the drawing page.
-
Double-click the Classifier Role shape to display the UML Classifier Role Properties dialog box.

-
In the Name box, type a name for the classifier role. Define other properties as desired, and then click OK.
-
For each set of objects you want to represent, drag a Multi-Object shape onto the drawing page. To name the object, double-click the shape to display the UML Classifier Role Properties dialog box, and then type the name. Define other properties as desired, and then click OK.
-
To indicate links between the objects, connect Association Role shapes to the objects.
-
Double-click each Association Role shape to open the UML Association Role Properties dialog box, in which you can add a name, message flow, message label, multiplicity, and other property values. Then click OK.
Creating a Component Diagram
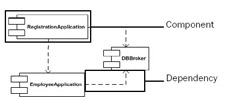
Component diagrams represent implementation decisions and show dependencies among components, such as source code files, binary code files, executable files, or dynamic-link libraries (DLLs), as Figure 20-12 shows. Typically, each component in a component diagram is documented in more detail in a use case or class diagram.

Figure 20-12: This component diagram shows the dependencies among applications.
Class specification and body
By default, each class has a specification that contains the class interface and a body that contains the implementation of the class. The Component shape represents the body. For example, in C++, a specification corresponds to a file with a .h suffix, and a body corresponds to a file with the .cpp suffix.
Follow these steps to create a component diagram:
-
In the Model Explorer, right-click the package or subsystem in which you want to add a component diagram, and then choose New, Component Diagram.
-
Drag a Component shape from the UML Component stencil onto the drawing page for each component you want to represent.
-
Where appropriate, drag an Interface shape onto the drawing page and glue the endpoint without the circle to a component shape.
-
Use Dependency shapes to indicate the relationships between components or between one component and another component’s interface.
-
Double-click each shape to open its UML Properties dialog box, in which you can add a name, attributes, operations, and other property values. Then click OK.
Creating a Deployment Diagram
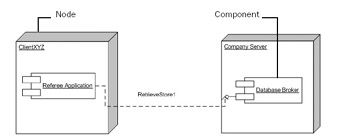
Like component diagrams, deployment diagrams represent system implementation. A deployment diagram symbolizes the structure of the run-time system and communicates the configuration and deployment of the hardware and software elements that make up an application. Deployment diagrams consist of nodes, components, and the relationships between them, as Figure 20-13 shows. A node is a run-time physical object that represents a processing resource, which can include both human resources and mechanical processing resources.

Figure 20-13: A single deployment diagram usually suffices to represent a system.
Follow these steps to create a deployment diagram:
-
In the Model Explorer, right-click the package or subsystem in which you want to add a deployment diagram, and then choose New, Deployment Diagram.
-
Drag a Node shape from the UML Deployment stencil onto the drawing page. Drag Component and Object shapes into the node. Drag a selection handle on the node to resize it. Repeat to add all the nodes you need.
-
Where appropriate, drag an Interface shape onto the drawing page and glue the endpoint without the circle to a component shape.
-
Glue Communicates shapes between nodes to indicate the relationships between nodes.
-
Glue Dependency shapes between components and objects or between components and other components’ interfaces.
Tip To show which components can run on which nodes, define a supports stereotype for a dependency connector.
-
Double-click each shape to open its UML Properties dialog box, in which you can add a name, attributes, operations, and other property values. Then click OK.
|
EAN: 2147483647
Pages: 209