4.4 Adding a new portal theme
|
| < Day Day Up > |
|
4.4 Adding a new portal theme
All themes are found in sub-directories under the directory:
<WAS_HOME>/apps/WSPORT/WPS Enterprise Application/wps.war/themes
Because we want to create a new theme for HTML, go the HTML sub-directory. Typically the theme exists in a directory with the same name.
4.4.1 Create the new theme directory
Use these steps to create the new theme directory:
-
The theme will be called ITSO. So we first create a directory name ITSO under:
<WAS_HOME>/apps/WSPORT/WPS Enterprise Application/wps.war/themes/HTML
The directory name is case-sensitive.
-
Copy the contents of the Science Theme directory into the newly created ITSO directory.
-
Edit the style sheet file, Styles.css to display things the way you want when this new theme is displayed. Save the file.
-
Use a graphics editor to modify banner.jpg the way you want the banner in the new theme to look. Save the file.
| Tip | After creating the new theme directory, and copying files, ensure that the HFS owner, group, and file permissions are updated to be the same as the existing theme directory and files. |
4.4.2 Add the theme to WebSphere Portal
Use these steps to Add the theme to WebSphere Portal:
-
Make sure you are logged in as the portal administrator. Under Portal Administration, navigate to Portal Settings->Themes and Skins.
-
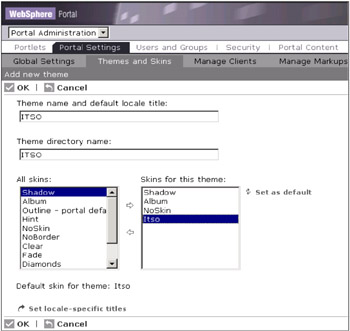
Click to Add new Theme. See Figure 4-7 on page 131.
-
Enter ITSO for the Theme name.
-
Enter ITSO for the Theme directory name. This name should match the directory name exactly as it was created in the earlier step. See Figure 4-10 on page 135.

Figure 4-10: Screen to add a new theme -
Choose Shadow, Album, NoSkin, and Itso as the skins that make up the new theme.
-
Highlight Itso in the Skins for this theme list and set it as the default by clicking the Set as default link.
-
Click OK. The newly-created ITSO theme should be ready for use.
The newly created ITSO Theme and the Itso Skin should be available for use just like any other out-of-box theme and skin. Our intent here was to show you the directory where the WebSphere Portal themes and skins files are found on the z/OS and OS/390 platform and the files that need to be modified to create new themes and skins. It is not at the same location as found on the distributed platform, but the mechanics of creating or adding a new theme and skin are the same.
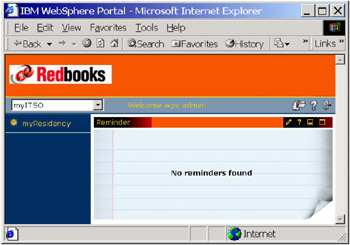
To illustrate what was done here, a new place called myITSO was created that used the ITSO theme. And since the Itso skin was set as default, the Reminder portlet that was placed on the myResidency page assumes the new Itso skin. See Figure 4-11 on page 136.

Figure 4-11: Screen shot of a portal page using the new ITSO theme and Itso skin
|
| < Day Day Up > |
|