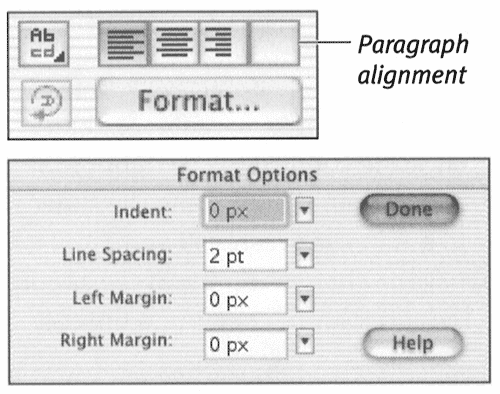
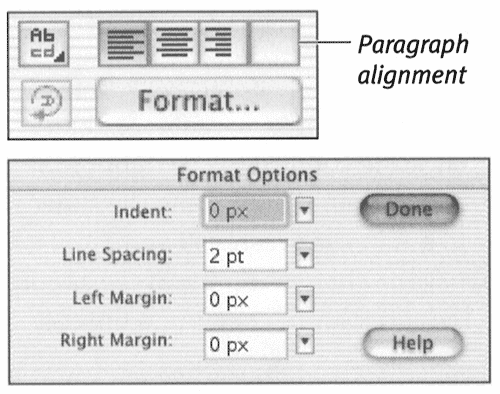
| Flash allows you to work with paragraph formatting much as you would in a word processor. The text- related Property Inspector allows you to set right and left margins, a first-line indent, line spacing, and alignment (flush left, flush right, centered, or justified) (Figure 2.69). You can set paragraph at ributes in advance so that as you type, the text tool applies them automatically. And you can apply paragraph attributes to existing text. The text tool uses whatever settings currently appear in the Property Inspector. Figure 2.69. Click the format button (top) to access a dialog box for setting the text-related Property Inspector attributes such as alignment, indents, margins, and space between lines of text (bottom).  In the following exercises, you learn to modify existing text; keep the Property Inspector open. (Choose Window > Property Inspector if it's not already open .) To select paragraphs to modify: Do one of the following: -
With the text tool selected, click anywhere within the paragraph you want to modify. -
With the text tool selected, click and drag to select multiple paragraphs within one text box. -
With the arrow tool, click the text box to select all the paragraphs within the box. To set paragraph alignment: -
Using the methods in the preceding exercise, select the paragraphs you want to modify. -
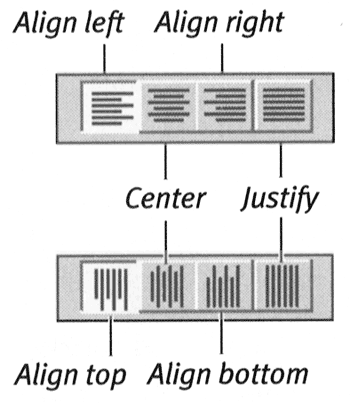
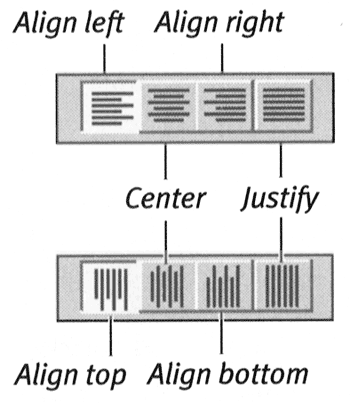
In the Property Inspector, do one of the following (Figure 2.70): Figure 2.70. The paragraph-alignment buttons allow you to format the text of a paragraph in four ways. A graphic representation of the selected paragraph alignment style appears on each button in the Paragraph panel.  -
To align horizontal text on the left (vertical text on the top), click the first alignment button. -
To center horizontal or vertical text, click the second alignment button. -
To align horizontal text on the right (vertical text on the bottom), click the third alignment button. -
To justify text (force all lines except the last line of a paragraph to fill the full column width), click the fourth alignment button.  Tip Tip
To set margins: -
In the Property Inspector, click the Format button. The Format Options dialog box appears. -
In the Left Margin or Right Margin field, enter the desired margin size . The units of measure used for the margin are the ones set in the Document Properties dialog box (see Chapter ). -
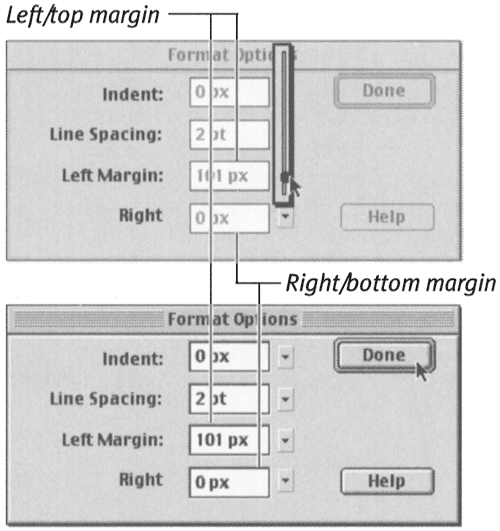
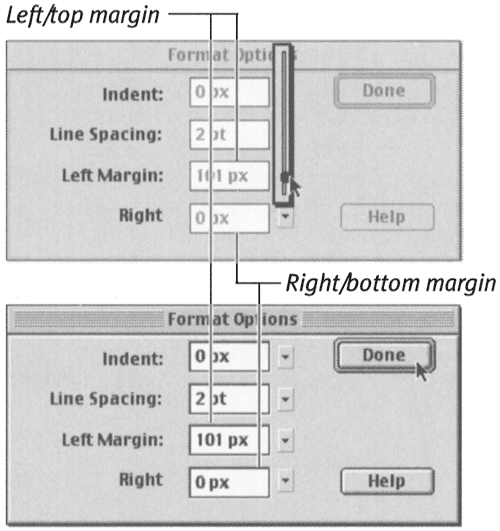
Click the Done button (Figure 2.71). Figure 2.71. You can enter a value for right and left margins (horizontal text) or top and bottom margins (vertical text) directly in the appropriate box (top) or use the slider to select a value (bottom).  Flash uses the values that you enter to create margins from the left and right sides of the text box. Your audience will not see the margins unless you are creating text that they can edit, in which case you can make the border of the text box visible.  Tips Tips -
For easy entry of new values when you have the text tool selected, click the triangle to the right of the Margin field. A slider pops open. Drag the slider's lever to choose a value between 0 and 720 pixels. Click the away from the slider to confirm the new margin value. -
Flash incorporates the current margin settings into text boxes as you create them. With margins set to the default (0 pixels), clicking the text tool on the Stage creates a small text box, just large enough for the blinking insertion point. If you get a longer text box than you expect when you click the Stage with the text tool, check your margin settings in the Property Inspector and adjust them as needed.
To set a first-line indent: -
In the Indent field, use the value-entry techniques described in the preceding exercise to enter a value for indenting the first line of text in the paragraph. Flash calculates the indent from the left margin; when the left margin is set to 0, Flash measures the indent from the left edge of the text box. To set line spacing: -
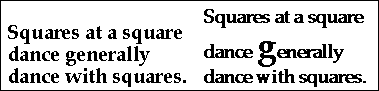
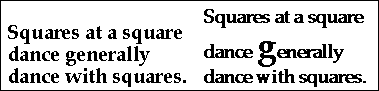
In the Line Spacing field, use the value-entry techniques described earlier in this chapter to enter a value for the amount of space you want between lines of text. If your text contains various point sizes, Flash bases the spacing between two lines on the larger font (Figure 2.72). Figure 2.72. The line spacing for the text block on the left is set to 0 points. The space you see between lines is the space included as part of the font. Because the text is all one size, the spacing above and below the middle line of text is the same. In the text block on the rightwith the same 0-point line spacingone letter is a larger point size. Flash increases the space between lines to make room for the larger text.   Tip Tip -
Points are the most com on unit of measure for working with type, and regardless of what units you've set in the Document Properties dialog box, Flash always enters the line-spacing value with the abbreviation pt (for points).
|