Creating Shapes That Move As They Change You cannot create shape tweens that follow a path , but you can move shapes around the Stage in straight lines. You simply reposition the elements on the Stage from one keyframe to the next . To shape-tween a moving graphic: -
Create a new Flash document. -
On the Stage, select Frame 20, and choose Insert > Keyframe. Flash adds a blank keyframe at Frame 20 and blank in-between frames at frames 2 through 19. -
In the Timeline, select any frame from 1 to 19. Note that you must click the frame to select it; you cannot just position the playhead in the frame. -
From the Frame Property Inspector's Tween pop-up menu, choose Shape. Even though you have no shapes on the Stage to tween yet, Flash gives the frames the shape-tween property. In the Timeline, the frames contain a dotted line, indicating that the tween is incomplete (Figure 10.19). Now you can add keyframes and shapes. Figure 10.19. To save yourself numerous trips to the Frame Property Inspector's Tween pop-up menu, you can assign the shape-tween property to a range of frames and add keyframes and shapes later. Flash defines a shape tween even though there's no content to tween yet.  -
In the Timeline, insert a blank keyframe at frames 5, 10, and 15. Flash creates four shape-tween sequences (Figure 10.20). Figure 10.20. When you insert keyframes into a long tween sequence, Flash breaks it into smaller tween sequences. Until you place content in the keyframes, the Timeline will display the dotted line in each span to indicate a broken tween.  -
In each keyframe, draw a different shape; place each one in a different corner of the Stage. In Frame 1, for example, draw a circular fill in the bottom-left corner of the Stage. In Frame 5, draw a rectangular fill in the top-right corner of the Stage. In Frame 10, draw a flattened oval in the bottom-right corner of the Stage. In Frame 15, draw a star in the top-left corner of the Stage. And in Frame 20, duplicate Frame 1's circle in the bottom-left corner of the Stage. For extra variety, give each object a different color . As you add content to keyframe, Flash fills in the spans in the Timeline with tween arrows. -
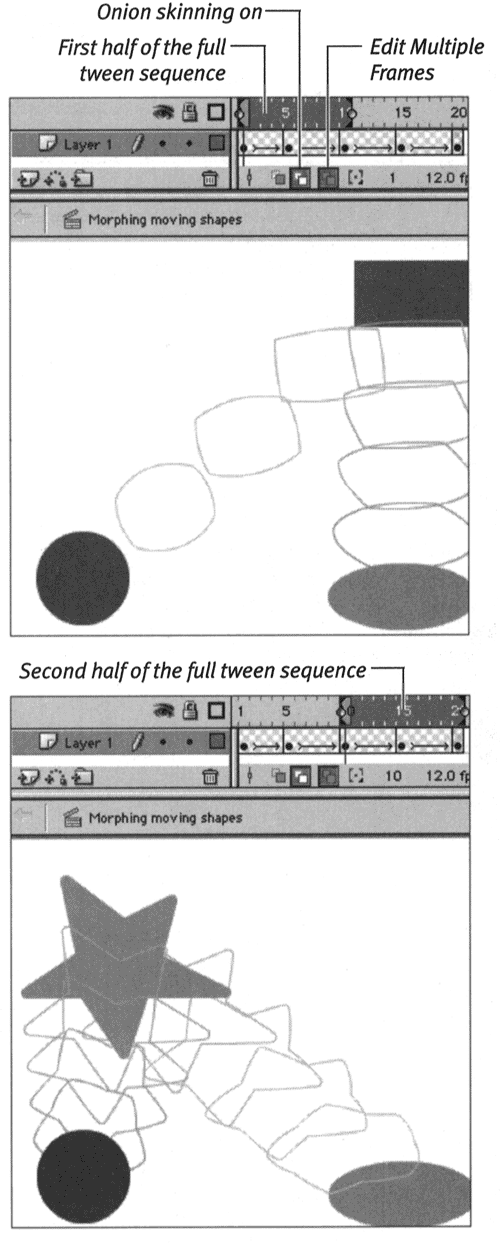
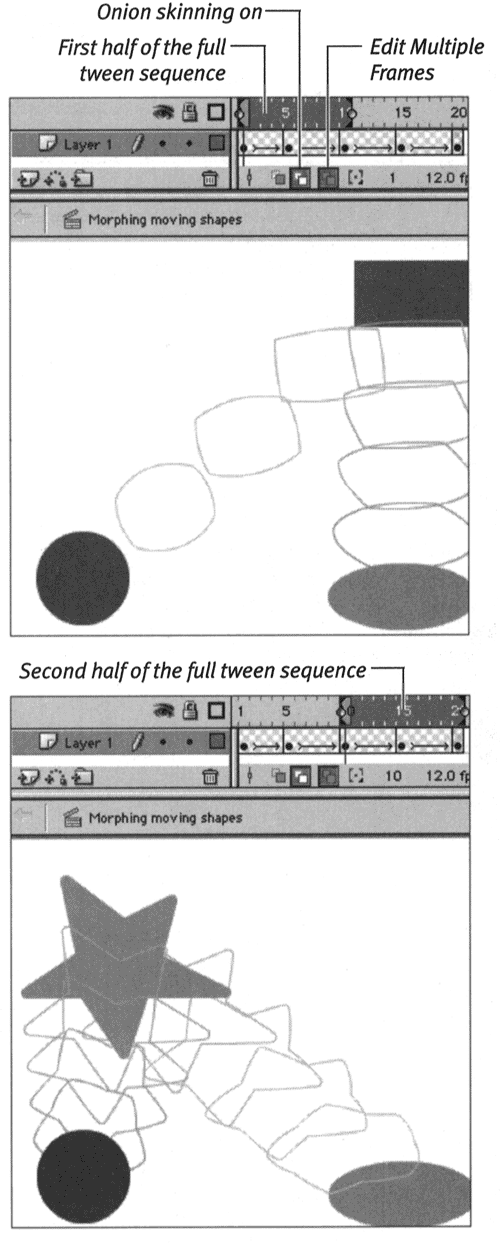
Play the movie. You see a graphic that bounces around the Stage, morphing from one shape to the next (Figure 10.21). Figure 10.21. Place a different shape in a different location in each keyframe. Flash creates the intermediate steps necessary to transform the shapes and move them across the Stage. Play through the movie or turn on onion skinning to examine the motion and shape changes on the in-between frames. (Here, Edit Multiple Frames is also on, making it easy to see the keyframe shapes.)   Tip Tip -
Although shape-tweened objects cannot follow a path the way motion-tweened objects can, you can make Flash do the work of creating the separate keyframes you need to animate shape tweens that move on curved paths. First, create your shape tween. In the Timeline, select the full range of frames in the tween sequence. From the Modify menu, choose Frames > Convert to Keyframes. Flash converts each in-between frame (with its transitional content) into a keyframe. Now you can position each keyframe object anywhere you like. To simulate a motion guide, create a regular guide layer, and draw the path you want your morphing shape to follow. Choose View > Guides > Snap to Guides. Reposition the shape in each keyframe. When you drag a shape close to the line on the guide layer, Flash snaps the shape to the line.
 |