| In Chapter 7, you learned to save work for reuse and keep file sizes small by using symbols. Flash lets you do the same thing with entire multiple-frame, multiple-layer animation sequences. You can save such sequences either as an animated graphic symbol or as a movie-clip symbol. You can use these symbols repeatedly with a much smaller hit on file size than if you simply re-create the animation by using graphic-symbol instances within separate animations. Additionally, for complex animations, symbols help keep down the number of frames and layers that you have to deal with at any time. To convert an animation to a graphic symbol 1. | Open the document you created to make the Ping-Pong animation in "Animating Multiple Motion Tweens," earlier in this chapter, or create your own multiple-layer animation.
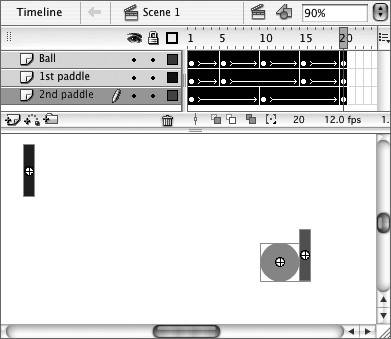
The Ping-Pong animation is a 3-layer, 20-frame animation.
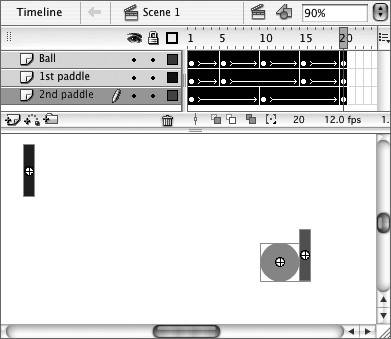
| 2. | In the Timeline, select all 20 frames in all 3 layers (Figure 11.28).
Figure 11.28. To convert an existing animation to a symbol, first select all the frames and layers that make up the animation sequence. 
| 3. | Choose Edit > Timeline > Copy Frames.
| 4. | Choose Insert > New Symbol, or press  -F8 (Mac) or Ctrl-F8 (Windows). -F8 (Mac) or Ctrl-F8 (Windows).
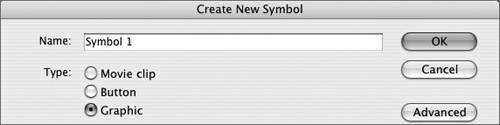
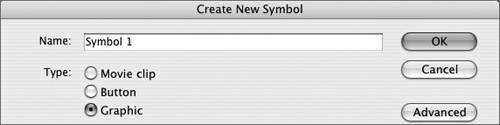
The Create New Symbol dialog appears (Figure 11.29).
Figure 11.29. You set a new symbol's type in the Create New Symbol dialog. Movie clips operate from their own independent Timeline. Animated graphic symbols play in sync with the main movie that contains them. One frame in the main movie's Timeline displays one frame of the graphic symbol's Timeline. 
| 5. | In the Create New Symbol dialog, type a name for your symbol (for example, Ping-PongAnimation).
| 6. | Choose Graphic as the symbol type.
| 7. | Click OK.
Flash creates a new symbol in the library and switches you to symbol-editing mode for that symbol.
The name of your symbol appears in the Edit Bar above the Timeline. The default Timeline for your new symbol consists of one layer and a blank keyframe at frame 1.
| 8. | In the symbol Timeline, select keyframe 1, and choose Edit > Timeline > Paste Frames.
Flash pastes the 20 frames and 3 layers that you copied from the original Ping-Pong movie into the Timeline for the Ping-PongAnimation symbol (Figure 11.30). If you want to make any adjustments in the animation sequence, you can do so at this point.
Figure 11.30. When you create a new symbol, Flash switches to symbol-editing mode, making the new symbol's Timeline available for editing. You must paste all the frames of your animation into the symbol's Timeline to create the animated symbol. 
| 9. | To return to document-editing mode, choose Edit > Edit Document.
|
Symbols Reduce Layer Buildup In general, for tweened animations, you need to place each shape on a separate layer. To animate a person, for example, create separate layers for the head, the torso, each arm, and each leg. For complex motion, you might even create separate layers for the eyes, mouth, fingers, and toes. Add some other elements to this character's environment, and you wind up dealing with many layers. Turning an animation sequence into a symbol in effect collapses all those layers into one object. The process is a bit like grouping. On the Stage, the symbol exists on a single layer, but that layer contains all the layers of the original animation. |
 Tips Tips
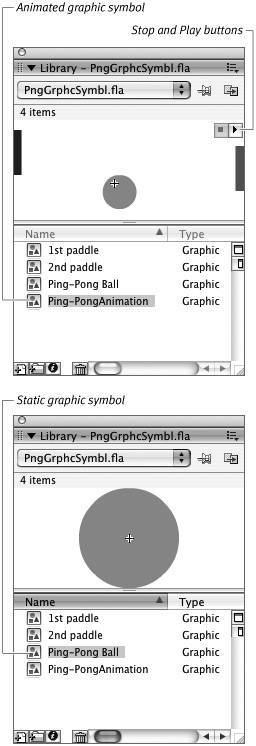
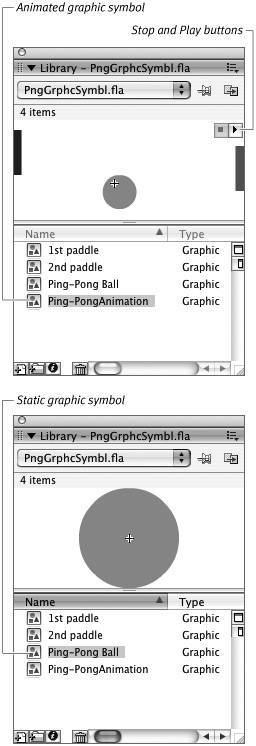
In the list of symbols in the Library panel, an animated graphic symbol looks the same as a static graphic symbol; both have the same icon, and both are listed as Graphic in the Type column. An animated graphic symbol, however, has Play and Stop buttons in the top-right corner of the preview window; a static graphic symbol doesn't (Figure 11.31). You can preview an animated symbol by clicking the Play button. Figure 11.31. An animated graphic symbol (top) in the Library panel has Stop and Play buttons as part of its preview; otherwise, it's indistinguishable from a static graphic symbol (bottom).  When you paste multiple frames and layers into the Timeline in symbol-editing mode, the registration crosshair may be in a strange position for the symbol as a whole. To reposition the items making up the symbol, in the Status bar, click the Edit Multiple Frames button; from the Modify Onion Markers pop-up menu, choose Onion All; finally, choose Edit > Select All to select the contents of each keyframe in each layer. Now you can position the symbol as a whole in relation to the crosshair.
How Do Animated Graphic Symbols Differ from Movie-Clip Symbols? Flash provides for two kinds of animated symbols: graphic symbols and movie clips. The difference is a bit subtle and hard to grasp at first. An animated graphic symbol is tied to the Timeline of any movie in which you place the symbol, whereas a movie-clip symbol runs on its own independent Timeline. When the playhead stops moving in the main Timeline, an animated graphic symbol stops playing, but a movie-clip symbol continues to play. Think of the frames of an animated graphic symbol as a tray of slides and a movie-clip symbol as a film loop. The animated graphic symbol projects its slides, one per frame, in lock step with the frames of its hosting movie: to see the next frame of the symbol, you move to the next frame in the hosting movie. Like a tray of slides, an animated graphic symbol has no sound track. If you have sounds in a movie and you convert that movie to a graphic symbol, you lose those sounds. If you have attached ActionScript to buttons, that interactivity survives the conversion to a graphic symbol (though any actions that control the Timeline affect the Timeline of the hosting movie, not the graphic symbol itself, potentially creating confusion). Other types of interactivity do not survive the conversion. A movie-clip symbol can project all its frames one after another, over and over, in a single frame of the hosting movie. Movie clips do have a sound track and do retain their interactivity. (To learn more about sound, see Chapter 15. For interactivity, see Chapters 12 and 13.) One more thing to know about the two symbol types is that movie clips, because they run on their own Timeline, don't appear as animations in the Flash authoring environment. You see only the first frame of the movie as a static element on the Stage. Animated graphic symbols, which use the same Timeline as the main movie, display their animation in the authoring environment. |
|



 Tips
Tips