| In motion tweening, Flash limits you to one item per tween, meaning just one item per layer. In shape tweening, however, Flash can handle more than one shape on a layer. The drawback is that you may get some strange results. The simpler and fewer the shapes you use, the more reliable your multishape tweens will be. For the most predictable results, limit yourself to one shape per layer. You may want to keep both shapes on the same layer for a fill with an outline (stroke), however. As long as the transformation isn't too complicated, Flash can handle the two together. To shape-tween fills with strokes (outlines) 1. | Follow the steps in the preceding tasks to create a shape tween of an outline oval transforming into a rectangle.
| 2. | Fill each shape with a different color.
Flash tweens the fill and the stroke together and tweens the change in color (Figure 10.10).
Figure 10.10. Here, Flash transforms a shape with a stroke in five frames. The shape tween changes not only the graphic's shape, but also its color (from dark to light). 
|
 Tips Tips
You can tween a disappearing act: Make the stroke around a shape (or the shape, or both) get gradually lighter and lighter, until it finally disappears. Make the color of the final stroke (and/or shape) in the tween match the color of the background, or give it a fully transparent color (one with an alpha setting of 0%). To ensure that the item in the preceding tip does fully disappear (some low-color monitors may not display tint and alpha changes accurately), select the frame following the last keyframe of the tween sequence. Choose Insert > Timeline > Keyframe to duplicate the previous keyframe; then delete your disappearing stroke (or shape). If you want both the shape and its stroke to disappear together, choose Insert > Timeline > Blank Keyframe.
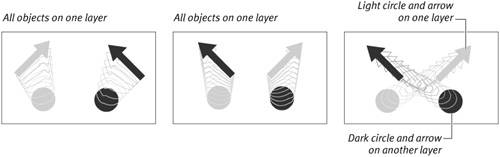
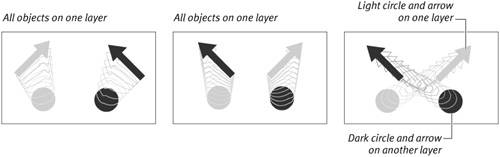
When Multiple Shape Tweens on a Single Layer Go Bad If you're shape-tweening stationary elements, you probably can get away with having several on the same layer. But if the elements move around much, Flash can get confused about which shape goes where. Although you may intend the paths of two shapes to cross, Flash creates the most direct route between the starting shape and the ending one. Figure 10.11 illustrates the problem. Figure 10.11. Tweening multiple shapes whose paths don't cross in a single layer works fine. In the left-hand image, both objects are on the same layer, and the light circle transforms into the light arrow without a hitch. In the middle image, both objects are on the same layer, but Flash transforms the light circle into the dark arrow and the dark circle into the light arrow because that's the most direct path. If you want to create diagonal paths that cross, you must put each object on its own layer, as in the right-hand image. 
|
|

 Tips
Tips