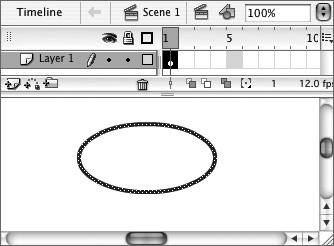
| Flash can transform both fill shapes and lines (strokes). In this section, you try some shape-changing tasks with both types of shapes. To transform an oval into a rectangle 1. | In a new Flash document, or in a new layer, in frame 1, draw an outline oval on the Stage (Figure 10.5).
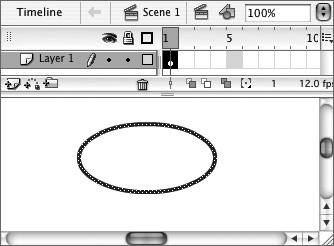
Figure 10.5. Draw an oval in the first keyframe of your shape tween. 
| 2. | In the Timeline, select frame 5, and choose Insert > Timeline > Blank Keyframe.
Flash creates a keyframe but removes all content from the Stage.
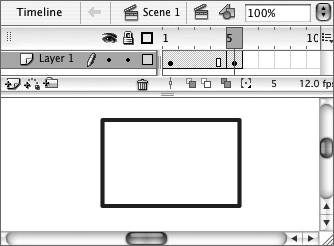
| 3. | On the Stage, in frame 5, draw an outline rectangle (Figure 10.6).
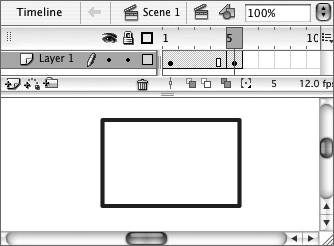
Figure 10.6. Draw a rectangle in the second keyframe of your shape tween. 
Don't worry about placing the rectangle in exactly the same location on the Stage as the oval; you'll adjust the position later.
| 4. | In the Timeline, select any of the frames in the keyframe span (1, 2, 3, or 4).
| 5. | In the Frame Properties tab of the Property inspector, from the Tween pop-up menu, choose Shape.
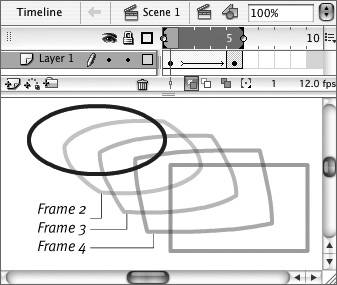
Flash transforms the oval into the rectangle in three equal stepsone for each in-between frame (Figure 10.7).
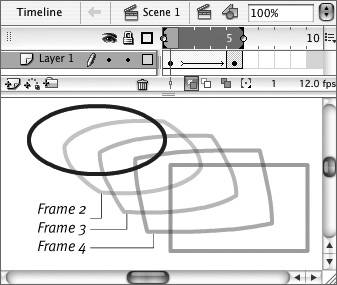
Figure 10.7. When you define frames 14 as shape tweens, Flash creates the three intermediate shapes that transform the oval into a square. Turn on onion skinning to see the shapes for the in-between frames. 
| 6. | To align the oval and rectangle, in the Timeline status bar, click the Onion Skin or Onion Skin Outlines button.
Flash displays all the in-between frames.
| 7. | In the Timeline, position the playhead in frame 1.
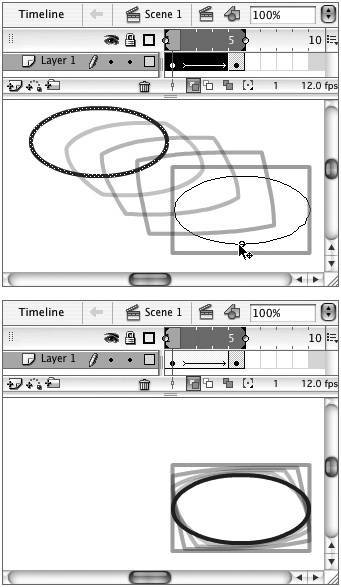
| 8. | On the Stage, reposition the oval so that it aligns with the rectangle (Figure 10.8).
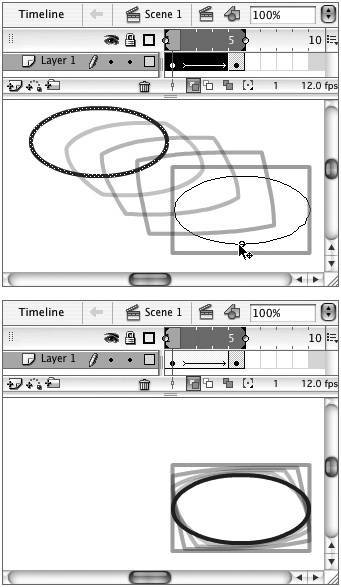
Figure 10.8. Use onion skinning to help position your keyframe shapes. Here, with frame 1 selected, you can drag the oval to center it within the rectangle (top). That makes the oval grow into a rectangle without moving anywhere else on the Stage (bottom). 
The oval transforms into a rectangle, remaining in one spot on the Stage.
|
To transform a rectangle into a free-form shape 1. | In a new Flash document, or on a new layer, in frame 1, draw a rectangular fill on the Stage.
| 2. | In the Timeline, select frame 5, and choose Insert > Timeline > Blank Keyframe.
| 3. | On the Stage, in frame 5, use the brush tool to paint a free-form fill.
Don't make the fill too complexjust a blob or brush stroke with gentle curves.
| 4. | In the Timeline, select any of the frames in the keyframe span (1, 2, 3, or 4).
| 5. | Set the Tween property to Shape (see step 5 of the preceding task).
Flash transforms the rectangle into the free-form fill in three equal stepsone for each in-between frame (Figure 10.9).
Figure 10.9. Flash transforms a rectangle into a free-form brush stroke with shape tweening. 
|
|