Importing Your Buttons
| < Day Day Up > |
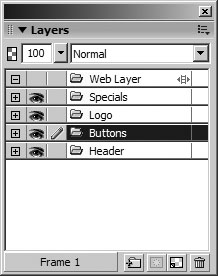
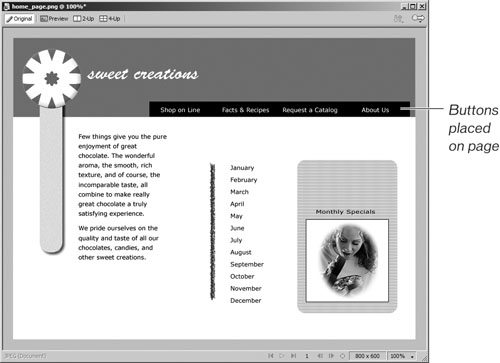
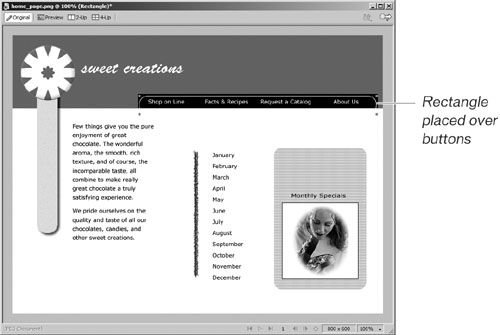
| In the next steps, you are going to add your buttons to the home page you created in the earlier lessons. Then you are going to cut out a piece of the red header rectangle and place the buttons under the cutout.
|
| < Day Day Up > |
EAN: 2147483647
Pages: 239