Site Framework for Content Management
| < Day Day Up > |
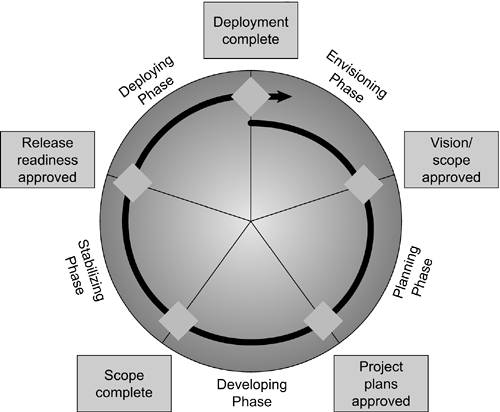
| A web site or portal needs a foundation, and content management allows the developer or architect to lay a site framework that will ensure a solid site in the future. This section describes the approach for laying this foundation. Our methodology is based on the Microsoft Solutions Framework (MSF) and the Rational Unified Process. MSF is a spiral process model. Over the course of a project, all the steps are carried out several times. Figure 9.1 shows the key steps in the development methodology, showing only one trip around the spiral. For more information on the Microsoft Solutions Framework, go to www.microsoft.com/business/services/mcsmsf.asp. Figure 9.1. MSF Methodology Overview The MSF methodology consists of four broad phases:
All this methodology information may seem a bit much for a portal project, but it is quite important to manage a portal as you would manage any other significant development effort. Some customers have approached us to build portals without asking users about their requirements or verifying whether the capabilities the portal will provide will help users. This is a risky use of expensive resources. Through the lens of our methodology, the MCMS portion of the portal project begins with review meetings and analysis to create a vision for the site in the inception phase. The elaboration or design phase calls for detailed functional specifications and design for elements including the templates and the navigation. The construction phase witnesses the implementation of channels, templates, and resources as well as supporting infrastructure implementation, including hardware and software installation. The transition phase involves putting the site into production, training, maintenance of the site, and preparation for the next round of development. The entire cycle may be iterated a number of times. You may have your own methodology and want to map these activities accordingly . Having a solid methodology will reduce the risk of the project and improve the quality of the results. It also ensures continuity of a project when personnel change and safeguards against finger-pointing when schedule slips or scope changes. MCMS lends itself to an iterative team development process much more than a typical page-at-a-time web site. You can approach the channels and templates in a modular fashion. While one team is fielding the templates and testing the workflow for the marketing department, another can be independently developing the human resources channel and integrating job application web pages with an existing PeopleSoft installation. When channels and templates pass user acceptance testing, the real work of cranking out or converting content begins, but developers have already been freed to focus on other development tasks . Site VisionThe first step in planning the site is to hold a design review session to map the content and organization of the site with the stakeholders of the portal. Most portals start from existing web sites rather than from scratch, so it is essential to identify the pages in the web sites that will be converted to the CMS. Some dynamic content such as online stores or interfaces to databases and other applications will not be converted to MCMS; instead, this content will be integrated into the larger .NET Framework for the portal. A good place to start is with the static pages of the site, which typically constitute the vast majority by page count. You can use the current site homepage as the baseline for a master template. Use it as the basis for suggestions during the design review meetings when graphic design and navigation decisions are made based on user input. During those meetings, participants provide graphic design and graphic elements for use in MCMS templates. The client freezes the graphic design at the conclusion of this phase. A storyboard, or static mockup of web pages, is a useful tool to capture this design. Next, audit the existing web site to determine which components will run without modification in the new architecture, which will be migrated , and which will have to be rewritten entirely. At this time, measure the performance of the current site or sites as a benchmark for the new site. Include measures such as average response time for various operations. TIP Microsoft Visio provides an excellent tool for this stage of designing your portal. Use the Conceptual Web Site Shapes under the Web Diagram provided with Visio to sketch out the general plan for the site. The deliverable from this phase is a site migration plan that enumerates the pages to be migrated, the target navigation, and the high-level template design. The site migration plan shows which pages will be migrated and how they map to sections in the new site. It also lists the templates to be created and describes the graphics and other elements to be used in the templates. Taxonomy and Container HierarchiesOnce the overall vision for the site is set, you implement the site taxonomy using MCMS channels. A taxonomy is a hierarchy of categories under which content is organized. It helps users navigate and search in a portal. Chapter 10 provides guidance on how to create a taxonomy and some sample taxonomies. For the examples in this chapter, I use simple site taxonomies. Microsoft recommends that you create channels before building and populating the other containers in MCMS because the channels are the vertebrae of your content management system. Later in this chapter I describe the steps in defining the channels. At this point you develop the template and resource galleries. Security ImplementationThis stage is a good time to choose the security implementation for the portal. Start by creating a simple login page to grant developers access to MCMS, and then add content creators and others as the site progresses. Template CreationYou need to develop a base or skeleton template that includes shared page elements and navigation. It can be the basis of other templates for the site. Develop custom placeholders as required at this stage. You want to create the base templates as quickly as possible to allow the content creation and migration process to begin. Subsequent template development may be carried out in parallel to the content creation process. Content Creation and MigrationThe next step is to create content based on the templates and migrate existing content to the site. This is also the time to clean up the site by removing dated content, and editing and refreshing content as identified in the vision phase of the project. In the case of SharePoint Portal Server, this means migration of documents such as Office documents as well as the creation of HTML pages. Site TestingSite testing for functionality and performance is a continuous process that can be initiated once the framework is complete and content is being added to the site. Use whatever testing methodologies and automated tools you choose for the testing process. Some vendors offer site-testing products integrated with MCMS. For instance, Coast (www. coast .com) provides testing and quality assurance tools for web sites during development and postdeployment. Their product becomes part of the MCMS routing and approval process, checking for errors such as broken links, inappropriate content, and compliance with accessibility guidelines such as Section 508 (http://www.section508.gov/). Section 508 is a U.S. government regulation which amended the Rehabilitation Act in 1998. It calls for Federal government agencies to make electronic and information technologies available to people with disabilities . HiSoftware (www.hisoftware.com) also integrates its solution with MCMS. This package, called Solution for Online Accessibility, includes Content Management Server and HiSoftware products to help customers achieve Section 508 compliance (http://www.hisoftware.com/soa/). |
| < Day Day Up > |
EAN: 2147483647
Pages: 164