CREATING EXTERNAL STYLE SHEETS
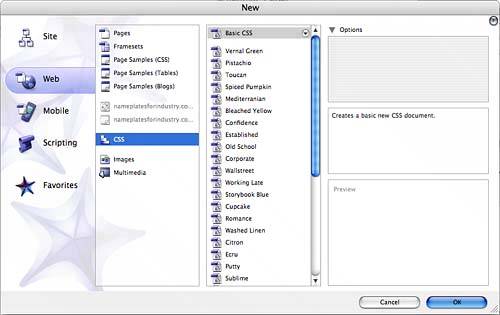
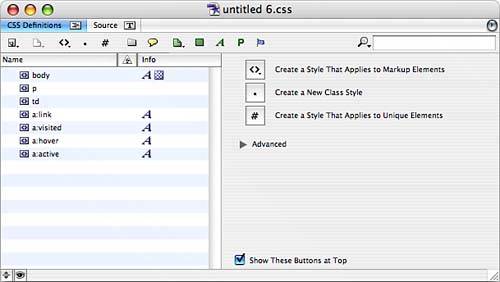
| Create external sheets to centralize the formatting for your website, enabling you to make global changes at any time. If you've ever built a large website, you know that the formatting of pages is an evolving thing, changing as you incorporate more content. You use the same techniques as those for internal style sheets described earlier in this chapter to specify the settings for external style sheets:
|
EAN: 2147483647
Pages: 426