TRANSPARENCY ON THE WEB
| Every graphic you create for screen display in Photoshop and ImageReady is rectangular, and generally is landscape rather than portrait view. If you want the image to appear to be another shape, perhaps circular, or an irregular object with no background showing, you must make parts of the rectangle transparent. The pixels will still be there; they'll just be invisible. If you want the image to fade to the background or appear with a translucent shadow, you need partially transparent pixels. When each pixel is either completely opaque or completely transparent, the transparency is said to be hard edged. Images that have partially opaque pixels are said to have variable transparency or to fade.
Remember that, with the exception of SVG, all graphics are displayed in a web browser window at 100% zoompixel for pixelonscreen. Always preview your graphics at 100%. The key to transparency in web graphics is understanding the capabilitiesand limitationsof the web-compatible file formats:
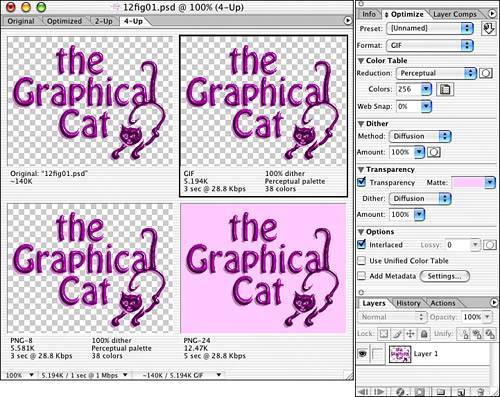
In Figure 12.1, an image using both hard-edged and variable transparency is shown in the three web-related image transparency formats. Figure 12.1. Clockwise, starting from the upper left, the images are Original, GIF, PNG-24, and PNG-8. |
EAN: 2147483647
Pages: 426