Section 8.7. Modifying Layer Properties
Once you've added a layer, you don't need to go back to the CSS Rule Definition window to edit most of the layer's positioning properties. Using the Property inspector, you can rename it, resize it, move it, align it with other layers , and set many other properties.
But first, you must select the layer using one of these methods :
-
Click the layer's name in the Layers panel (Figure 8-9).
-
Click the layer's selection handle (Figure 8-7).
-
Click the layer's border. The border turns red when you've moved your mouse into the proper position.
-
Click the Layer marker that indicates the HTML code for the layer (Figure 8-7). (In Dreamweaver 8, the factory preset is to hide these markers, since they can get in the way of your design work; to show them, see Section 8.4.)
And if those aren't enough ways to select a layerMacromedia's programmers never sleepyou can also Shift-click a layer. This technique also lets you select multiple layers, so that you can set the properties of (or align) many layers at once. If you're working in a layer or have a layer selected, Shift-clicking another layer selects them both. You can continue to Shift-click to select additional layers. (Shift-click a second time to deselect a selected layer.)
8.7.1. Resizing Layers
When you select a layer, eight handles appear around the edges of the layer (see Figure 8-7). You can drag any of these handles to change the layer's dimensions. The corner handles resize both the width and height simultaneously .
You can also use the keyboard to resize a layer. First, select the layer, and then do one of the following:
-
Press the Ctrl (
 ) key and press the arrow keys to change the layer's size by one pixel. The up and down arrow keys adjust the layer's height; the left and right arrows affect its width.
) key and press the arrow keys to change the layer's size by one pixel. The up and down arrow keys adjust the layer's height; the left and right arrows affect its width. -
To change the size 10 pixels at a time, press Ctrl+Shift (
 -Shift) and press the arrow keys.
-Shift) and press the arrow keys.
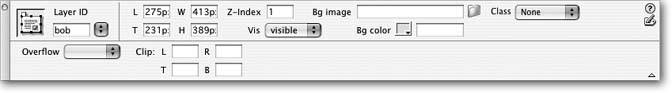
For better precision, use the Property inspector to set an exact width and height for the layer (see Figure 8-10). Type values in the W and H boxes to change the width and height of the layer, respectively. You can specify any unit of measurement that Cascading Style Sheets understands: px (pixels), pc (picas), pt (points), in (inches), mm (millimeters), cm (centimeters), em (height of the current font), ex (height of the current font's x character), or % (percentage)see the box on Section 6.7.2 for more on CSS measurement units. To pick your measurement unit, type a number immediately followed by the abbreviation for the unit. For example, type 100px into the W box to make the layer 100 pixels wide. Don't leave out the measurement unitpx, em, or %, for exampleor browsers won't display the correct dimensions of the layer.
Figure 8-10. The Property inspector controls many layer properties (although some require editing CSS styles).

Another benefit of using the Property inspector is that Dreamweaver lets you resize multiple layers at once. Shift-click two or more layers to select them, and then type new widths and heights. Dreamweaver sets all selected layers to these same dimensions.
Tip: If the Prevent Overlaps feature's turned on (Figure 8-9), you can't drag any of a layer's resize handles over another layer. In other words, you can't resize layers so as to overlap other layers when dragging .But if you use the Property inspector to change the dimensions of a layer, Dreamweaver always allows overlaps. Since the Prevent Overlaps feature is meant to be used with the not-very-useful Convert Layers to Tables command, you can safely leave this box turned off.
8.7.2. Moving Layers
Moving a layer is just as simple as resizing. Drag any border of the layer or the layer's selection handle (shown in Figure 8-7). (Avoid the eight resize handles, which change the size of the layer when dragged.)
For less speed but greater precision, you can move a layer using the keyboard. First select the layer and then do one of the following:
-
To move a layer one pixel at a time, press the corresponding keyboard arrow key.
-
Press Shift while using an arrow key to move a layer 10 pixels at a time.
As you'd guess, you can also control a layer's placement by using the Property inspector (see Figure 8-10). Dreamweaver measures a layer's position relative to the left and top edges of the page (or, for nested layers, from the left and top edges of the parent layer). The Property inspector provides two boxes for these values: L specifies the distance from the left edge of the page to the left edge of the selected layer; T specifies the distance from the top edge of the page to the top of the selected layer.
Note: You can't edit a layer's Right or Bottom positioning properties from the Property inspector. For these properties, edit the style using one of the methods discussed on Section 6.4.
To position a layer using the Property inspector, select the layer (for example, by clicking the layer's border or selecting its name in the Layers panel) and type distances in the L and T boxes. You can use any of the units of measurement mentioned previously. You can even use negative values to move part or all of a layer off the page entirely (offstage, you might say), which is something you'd do if you intended a subsequent animation to bring it onstage , into the document window.
For example, if you draw a 100-pixel-tall and 50-pixel-wide layer, you can move it to the very top-left corner of the page by selecting it and typing in both the L and T boxes. To position that same layer so that it's just off the left edge of the page, type -50px in the L box.
Note: You can't move a layer completely off the screen by dragging it. If you try, Dreamweaver rudely snaps the layer back to its previous position when you release the mouse. To completely move a layer out of sight, you must use the keyboard or Property inspector.
| POWER USERS' CLINIC The Simple Way to Create a Clipping Region |
| You can use Dreamweaver's Draw Layer tool and the program's WYSIWYG techniques for moving and resizing a layer to quickly determine the proper settings for creating a clipping region on a layer. Click inside a layer whose contents you wish to clip. The layer should already contain an image. Choose Insert Drag and resize the nested layer until it exactly covers the part of the layer you wish to show. This is easy to do, because Dreamweaver lets you see the contents of the underlying layer. In Figure 8-4, a nested layer was positioned and sized so it precisely covered the head of the Loch Ness Monster. For better precision, hide all invisible elements in the page (View Select the nested layer and note its L, T, W, and H properties, which you can read in the Property inspector. (You may find it helpful to jot these numbers down on a piece of scrap paper. These numbers let you calculate the exact dimensions of the clipping box.) Delete the nested layer. (You needed it only to get the measurements in the previous step.) Select the first layer and fill in the clip boxes in the Property inspector, using the numbers from the nested layer as a guide. In the clip's L box, enter the nested layer's L value; in the T box type the T value you wrote down earlier. Add the nested layer's L and W values, and type the result in the R box. Finally, in the B box, type the total of the T and H values you wrote down. You can't enter negative values in any of these boxes, which can happen, for example, if you drag one of the nested layer's edges outside the main layer. If you enter a negative value, Dreamweaver erases all values for the four clipping settings. Only the area covered by the nested layer now appears. |
8.7.3. Aligning Layers
At times, you may want to align several layers so that their left, top, bottom, or right edges line up with each other. Dreamweaver's Align command does just that; it can even make the width and height of selected layers the same.
Tip: Dreamweaver 8's new guides feature is another easy way to make sure layers line up. See Section 7.1.
To use this feature, select two or more layers (by Shift-clicking them), choose Modify  Arrange, and then select one of the following options from the submenu:
Arrange, and then select one of the following options from the submenu:
-
Align Left aligns the left edges of all selected layers. In other words, it gives each layer the same L property.
-
Align Right aligns the right edges.
-
Align Top aligns the top edges, so that the T properties are all set the same.
-
Align Bottom aligns the bottom edges of the layers.
-
Make Same Width sets the same width for all selected layers (in the W box in the Property inspector). Make Same Height does the same for the height of the layers.
The layer you select last dictates how Dreamweaver aligns the layers. For example, say you have three layersA, B, and Cand select them in order from A to C. You then align them to Left. Dreamweaver uses the left edge of layer C (the last one you selected) as the value for the other layers.
8.7.4. Background Image and Color
You can set a layer's background in the same way you would for a table or table cell . To add a background image to the layer, click the folder icon next to the Bg Image field, and then select an image from your site folder. As usual, Dreamweaver tiles the image, if necessary, until the entire layer's filled with repeating copies of the graphic. (To adjust how or whether the image tiles, you'll need to edit the style using the normal CSS-style editing techniques; see Section 6.4.)
Setting a background color is even easier. Just use the Bg Color box (see Section 1.3.3) to select a color or sample a color off the screen.