Section 4.1. Understanding Links
A link is a snippet of computer code that gives a Web browser directions for how to get from one page to another on the Web. What makes links powerful is the fact that the distance those directions cover doesn't matter. A link can just as easily lead to another page on the same site or to a page on a Web server halfway around the globe.
Behind the scenes, a simple HTML tag called the anchor (<a>) tag makes each and every link work. Links come in three different flavors: absolute, document-relative , and root-relative . See Section 4.1.4 for some examples of each link type in practice.
4.1.1. Absolute Links
When people need to mail you a letter, they ask for your address. Suppose it's 123 Main St., New York, NY 12001. No matter where in the country your friends are, if they write 123 Main St., New York, NY 12001 on an envelope and mail it, their letters will get to you. That's because your address is uniquejust like an absolute link.
Similarly, every Web page has a unique address, called a URL (most people pronounce it "you are el"), or Uniform Resource Locator. If you open a Web browser and type http://www.sawmac.com/dw8/index.html into the address bar, the home page for this book opens.
This URL is an absolute link ; it's the complete, unique address for a single page. Absolute links always begin with http:// , and you'll use them any time you link to a Web page outside of your own site . An absolute link always leads to the same page, whether the link to it is on a page in the current site or an entirely different site.
The bottom line: use absolute links when you want to link to a page on another Web site.
4.1.2. Document-Relative Links
Suppose you, the resident of 123 Main Street, drop in on a couple who just moved into the neighborhood. After letting them know about all the great restaurants nearby, you tell them about a party you're having at your place.
When they ask you where you live, you could, of course, say, "I live at 123 Main St., New York, NY 12001," but your neighbors would probably think you needed a little psychiatric help. More likely, you would say something like, "Just go across the street and turn left. I'm the second house on the right." Of course, you can't use these instructions as your mailing address, because they work relative only to your neighbors' house.
When you want to create a link from one Web page to another within the same Web site, you can use similar shorthand: a document-relative link . In essence, a document-relative linklike the directions you give your neighborsimply tells the browser where to find the linked page relative to the current page. If two pages are in the same folder, for instance, the path is as simple as "Go to that page over there." In this case, the link is simply the name of the file you wish to link to: index.html , for example. You can leave off all that http:// and www.sawmac.com business, because you're already there.
Document-relative links can be finicky , however, because they're completely dependent on the location of the page containing the link. If you move the page to another part of the sitefiling it in a different folder, for examplethe link won't work. That's why working with document-relative links has traditionally been one of the most troublesome chores for a Web designer, even though this kind of link is ideal for linking from one page to another in the same site.
Fortunately, Dreamweaver makes working with document-relative links so easy, you may forget what all the fuss is about. For example, whenever you save a page into a different foldera maneuver that would normally shatter all document-relative links on the pageDreamweaver quietly rewrites the links so they still work. Even better, using the program's site management tools, you can cavalierly reorganize your Web site, moving folders and files without harming the delicate connections between your site's files. Dreamweaver's site management features are discussed in depth in Part Four.
4.1.3. Root-Relative Links
Root-relative links describe how to get from one page to another within the same site, just like document-relative links. However, in this case, the path is described relative to the site's root folder the folder that contains the home page and other pages, folders, and files that make up your site. (For a detailed description of the root folder and structuring a Web site, see Chapter 13.)
Imagine you work in a big office building. You need to get to a co-worker's office for a meeting. You call her for directions. Now, she may not know the precise directions from your office to hers, but she can tell you how to get from your building's entrance to her office. Since you both know where your building's front door is, these directions work well. Think of the office building as your site, and its front door as the root of your site. Root-relative links always begins with a slash (/). This slash is a stand-in character for the root folderthe front doorof the site. The same root-relative link always leads to the same page, no matter where it is on your Web site.
| UP TO SPEED Parts of a URL |
| Each chunk of a URL helps a Web browser locate the proper Web page. Take the following URL, for instance: http://www.sawmac.com/dw8/index.html.
|
If you use Dreamweaver for all of your Web page development, you probably won't find a need for root-relative links, but they can come in handy. For example, suppose you're asked to create a new page for an existing Web site. Your client gives you text, some graphics, and a list of the other pages on the site that this page must link to. The problem is, your client doesn't know where on the site the new page is supposed to go, and his Webmaster won't return your calls.
You could use root-relative links to get around this dilemma. Since these links work no matter where the page is on your site, you could complete the page and let the client put it where it belongs. The links will still work.
But there's one major drawback to using root-relative links in Dreamweaver: They don't work when you test them on your own computer. Clicking a root-relative link in a Web browser on your own machine produces only a "File not found" error. Such links work only after the files that contain them are moved to a Web server. Web servers understand root-relative links, but your personal computer doesn't.
Tip: There's one exception. Dreamweaver 8 provides two ways of previewing a Web page: with a temporary file or without one. The temporary-file option gives you a couple of advantages: you get to preview a page without having to save it first, and you gain the ability to preview on your local computer any root-relative links you've created. To turn this feature on, open Preferences (Edit
 Preferences or, on the Mac, Dreamweaver
Preferences or, on the Mac, Dreamweaver  Preferences), click the Preview in Browser category, and turn on the Preview Using Temporary File checkbox. Behind the scenes, Dreamweaver secretly rewrites root-relative links as documentrelative links whenever it creates a temporary file. If you see files in your site with weird names like TMP2zlc3mvs10.htm, those are the temporary files Dreamweaver creates. Feel free to delete them.
Preferences), click the Preview in Browser category, and turn on the Preview Using Temporary File checkbox. Behind the scenes, Dreamweaver secretly rewrites root-relative links as documentrelative links whenever it creates a temporary file. If you see files in your site with weird names like TMP2zlc3mvs10.htm, those are the temporary files Dreamweaver creates. Feel free to delete them. It's generally best to stick to document-relative links for your pages, but keep this discussion in mind. You'll see later that Dreamweaver's site management features use root-relative paths to track your site's files behind the scenes.
Note: Previous versions of Dreamweaver also had trouble with root-relative links if the site wasn't located in the Web server root folder. Suppose, for example, that your buddy gives you space on his Web server for your pages. He says that you can put your site in a folder called my_friend , so your URL is www.my_buddy.com/my_friend/ . In this case, your Web pages don't sit at the root of the sitethey're in a folder inside the root. So a root-relative link to your home page would be /my_friend/index.html . Before version 8, Dreamweaver would write this file path as /index.html . Dreamweaver 8 solved this problem, but only if you tell it the correct URL of your sitefor example, http://www.my_buddy/my_friend/ in either the first screen of the New Site wizard (see step 2 on Section 1.3.2), or in the HTTP Address box on the Advanced tab of the New Site window (see Section 13.1.1).
4.1.4. Link Types in Action
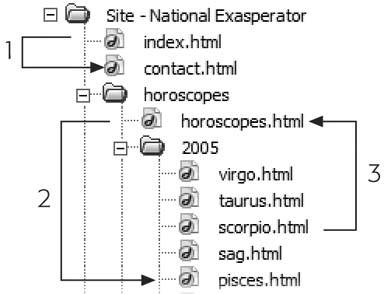
Figure 4-1 shows a Web site as it lies on a hard drive: folders filled with HTML documents and graphics. Here's a closer look at some links you might find on the pages there, and how they might work.
4.1.4.1. Link from the Home page (index.html) to the Contact Us page (contact.html)
The home-page document is usually called index.html or index.htm . (The exact name depends on the configuration of your Web server. Contact your Web host, or the person in charge of your Web server, to confirm the file name you need to use for your Web server.) You could create the link from it to the contact.html pageidentified by the number 1 in Figure 4-1using any of the three link types:
-
Absolute . http://www.nationalexasperator.com/contact.html. What it means: Go to the Web site at www.nationalexasperator.com and download the page contact.html .
-
Document-Relative . contact.html . What it means: Look in the same Web site and folder as the current page and download the page contact.html .
-
Root-Relative . /contact.html . What it means: Go to the top-level folder of this site and download contact.html .
Tip: If you can write an absolute URL, you can easily create a root-relative URL. Simply strip off the http:// and the Web server name. In the above example, erasing the http://www.nationalexasperator.com in the absolute address leaves /contact.html the root-relative path.
Figure 4-1. Here are a few examples of links for a fictitious Web site located at www.nationalexasperator.com. The three lines in this example show the connection between the page you're linking from (where each line starts) and the page you're linking to (where each arrow ends).

4.1.4.2. Link from the Horoscopes page to the Pisces page
Now imagine you're building a Web page and you wish to link it to another page that's inside a subfolder on your site. Here's how you'd use each of the three link types to open a document that's nested in a subfolder (called 2005, in this case), as identified by the number 2 in Figure 4-1:
-
Absolute . http://www.nationalexasperator.com/horoscopes/2005/pisces.html. What it means: Go to the Web site at www.nationalexasperator.com, look in the folder horoscopes , and then in the folder 2005; download the page pisces.html .
-
Document-relative . 2005/pisces.html . What it means: From the current page, look in the folder 2005 and download the page pisces.html .
-
Root-relative . /horoscopes/2005/pisces.html . What it means: Go to the top-level folder of this site, look in the folder horoscopes , and then in the folder 2005; download the page pisces.html .
4.1.4.3. Link from the Scorpio page to the Horoscopes page
Now suppose you're building a Web page that's in a deeply nested folder, and you want it to link to a document that's outside of its folder, like the link labeled 3 in Figure 4-1:
-
Absolute . http://www.nationalexasperator.com/horoscopes/horoscopes.html. What it means: Go to the Web site at www.nationalexasperator.com, look in the folder horoscopes , and download the page horoscopes.html .
-
Document-Relative . ../horoscopes.html . What it means: Go up one levelout-side of the current folderand download the page horoscopes.html . In links, a slash / represents a folder or directory. The two dots (..) mean, "Go up one level," into the folder that contains the current folder. So to link to a page that's up two levelsfor example, to link from the scorpio.html page to the home page ( index.html )you would use ../ twice, like this: ../../index.html .
-
Root-Relative . /horoscopes/horoscopes.html . What it means: Go to the top-level folder of this site, look in the folder horoscopes , and download the page horoscopes.html .
4.1.5. Executive Summary
To summarize all of this discussion: use absolute URLs for linking outside of your site, use document-relative links for links within a site , and avoid using root-relative links altogether.