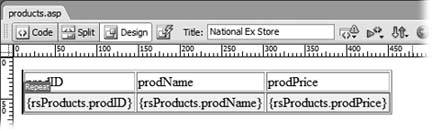
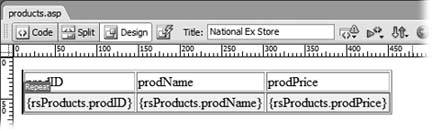
21.3. Displaying Multiple Records Often, you'll want to create a Web page that displays multiple records, such as a page that lists all the products in your company's catalog. So far, you've learned how to insert dynamic data only from a single record. Fortunately, Dreamweaver provides two tools for displaying multiple records: the Dynamic Table and Repeat Region objects. 21.3.1. Creating a Repeating Table People initially created HTML tables (see Chapter 7) to display data. The columns and rows of tables provide tidy compartments for individual pieces of information. It's not surprising, then, that in database terminology, row often refers to a single record in a database, and column indicates a single type of information in a record. Where a row and column meet, they form a " cell " that holds one piece of data from a single record. Dreamweaver's Dynamic Table tool lets you display the results of a recordset in an HTML table. The top row of the table includes the name of each database column to identify the data in the rows below. The bottom row includes dynamic dataone database column per table column (Figure 21-10). Figure 21-10. Although the Dynamic Table tool creates a table that displays multiple records, you see only one table row's worth of dynamic data. The Repeat tab that appears above the row indicates that this row will repeat, once for each record in the recordset. To see the effect, use Live Data view (see Figure 21-15). 
The magic of this tool is that it can duplicate a row for each record in the recordset. In other words, the table displays multiple records, one per table row. Here's how to use it: -
-
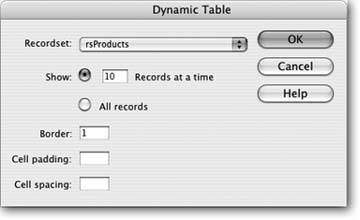
From the Recordset menu, choose the recordset you'd like to use . Since a page can contain more than one recordset, you have to indicate which records you want to display. -
Using the Show radio buttons , specify the number of records you wish to display . You can show all of the records on a single page by clicking the All Records button. However, if your recordset is hugeif your company has 10,000 employees , saya single page with all of that information could be very large and difficult to navigate. In this case, you should display only a handful of items at a time. If you type 10 in this box, you see at most 10 records when previewing the page. (If you choose this method, make sure to add a Recordset Navigation bar, as described on Section 21.4, to let visitors page through the list of results.) -
Set the Border, Cell Padding, and Cell Spacing values for the table . These HTML table properties are described on Section 7.4. All you're creating here is a plain old HTML table. You can dress it up later in Design view by changing the border, cell padding, cell spacing, background cell color , and other table properties.
Note: If you insert a repeating table and then later alter the recordset used in this tablefor example, by adding a column of information to your queryDreamweaver doesn't update the repeating table as a result of this change. In fact, if you remove a column of information from a query, you get an error when you try to preview the repeating table. If you edit the recordset and change the number of columns it retrieves (see Section 21.1.8), it's usually best to delete the current repeating table and then replace it with a new repeating table.
-
Click OK . Dreamweaver inserts a table into the page. The top row contains the names of each column from the recordsetone name per table cell. You can, and probably should, edit these names to make them more understandable. After all, prodNameprodID, prodName , and prodPrice may not mean anything to your visitors. The bottom row of the table contains the dynamic data from the recordset and represents one record. Each table cell in that row simply holds dynamic text for each field in the recordset. You can select each of these placeholders and style them as you would any dynamic textfor example, using the Property inspector's style menu to apply a CSS style. The table row has a Repeat Region object applied to it, which you can edit or delete as described in the next section. 21.3.2. Creating a Repeat Region While the Repeating Table is easy to use, it doesn't provide the flexibility you might require. For example, what if your dynamic information needs to be presented in a bulleted list (one record per bulleted item) or in individual paragraphs (one paragraph per record)? In these cases, you must create a repeating region a chunk of HTML that repeats once for each record in a recordset. Here's an example that can help you understand how to use the Repeat Region object. Imagine you're creating a directory to list your company's staff. This page would include the name, telephone number, email address, and department of each employee. Of course, all of this information's stored in a table in a databaseone column for each piece of information, and one record for each employee. In Dreamweaver, you create the basic design of the page, and then add a recordset that retrieves the required information about each employee in the company. The page layout presents each employee's information in a single paragraph, so the finalized page has many paragraphsone for each employee. Since this is a dynamic page, you can't predict how many paragraphs you'll need. After all, your company may hire many new employees, which would add records to the database. To allow for this uncertainty, create a single paragraph by adding the dynamic information you want in it, following the steps on Section 21.1.8. Then tell Dreamweaver to repeat that paragraph using information from each record the recordset retrieves. Just follow these steps: -
Using the Bindings panel or one of the techniques described on Section 21.1.8, insert dynamic text onto the page . You should put these items together on the page, maybe in a single paragraph or in a bulleted or numbered list. Select the dynamic text and any HTML code you wish to repeat. For example, select the paragraph (click the <p> in the document window's tag selector) containing the dynamic data. If you're using a bulleted list to present this information, select the list item (<li> tag) containing the dynamic data. For data in a table row, select the table row (<tr> tag). -
In the Application tab of the Insert bar, click the Repeated Region button (see Figure 21-1) . You can also choose Insert  Application Objects Application Objects  Repeated Region. Either way, the Repeat Region window appears (Figure 21-12). Repeated Region. Either way, the Repeat Region window appears (Figure 21-12). Figure 21-12. In a Repeated Region that reveals only a limited number of records at a time (in this case, 10), add a Recordset Navigation bar (see Section 21.4). Otherwise, visitors to the page see the first 10 records of a recordset, but have no way to view additional records.  -
From the Recordset menu, choose the recordset you want the page to work with . Since it's possible to have more than one recordset per page, be sure to select the recordset whose data is included in the area you're going to repeat. -
Choose the number of records you wish to display . If you decide not to use the "All records" option, make sure that you add a Recordset Navigation bar, as described on Section 21.4, to let visitors page through the list of results. -
Click OK . Dreamweaver adds the proper programming code to the Web page. 21.3.3. Editing and Removing a Repeat Region If you selected the wrong recordset, or you want to increase the number of records displayed at a time, you can easily change a repeating region. Simply open the Server Behaviors panel (Ctrl+F9 [  -F9] or Window -F9] or Window  Server Behaviors) and double-click Repeat Region from the list. In the Repeat Region window (Figure 21-12), make any changes and then click OK. Server Behaviors) and double-click Repeat Region from the list. In the Repeat Region window (Figure 21-12), make any changes and then click OK. To remove a Repeat Region, open the Server Behaviors panel. Select Repeat Region from the list and click the minus sign () button (or press the Delete key). |

 Application Objects
Application Objects