Section 14.6. Site Reporting
The Clean Up HTML command is a great way to make sure your code is well written. But what if you forget about it until after you've built all 500 pages of your site? Do you have to open each page and run the commandwhether there's a problem or not?
Fortunately, no. Dreamweaver's Site Reports feature makes identifying problems throughout a site a snap. As well as locating the problems fixed by the Clean Up HTML command, it makes Dreamweaver check your pages for other problems, such as missing titles, empty Alt properties for images, and other problems that can make your Web site less accessible to disabled Web surfers.
Tip: To save time when running a report, you can exclude select folders from a Site Report operation using the cloaking feature described on Section 15.2.3.
After running a report, Dreamweaver displays a list of pages with problems. Unfortunately, the Site Reports feature only finds problems; it doesn't fix them. You have to open and fix each page individually.
To run a report on one or more Web pages, proceed like this:
-
Choose Site
 Reports .
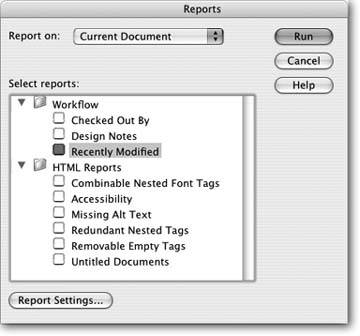
Reports . The Reports window opens (see Figure 14-10).
Figure 14-10. Dreamweaver's Site Reports feature makes quick work of finding common page errors. It's also one of Dreamweaver's many customizable features. You can download additional types of reports from the Macromedia Exchange Web site or even program your own. For more information on customizing Dreamweaver and using Macromedia Exchange, see Section 19.2.

-
From the "Report on" menu, select the files to analyze .
Dreamweaver can report on a single Web page, multiple pages, or even an entire site. Choose Current Document to check the Web page that's open at the moment. Entire Current Local Site checks every Web page in the local site folder, including folders inside it. This option is great when you want to check your entire site prior to uploading it to a Web server and making it "live" (more on that in Chapter 15).
Selected Files in Site checks only the files you choose in the Files panel. You need to open the Files panel and select files in the local file list for this option to work. See the box on Section 14.4.2 for methods on selecting files in the Files panel. Choose this option when you've modified or added pages to a site, and are ready to move them to the Web server.
Folder checks all Web pages in a selected folder. After you choose this option, an empty field and a folder icon appear. Click the folder icon; a dialog box gives you the opportunity to locate and select the folder you wish to check, including any folders inside it. You can also use this option when you wish to check pages that aren't actually part of the current site.
-
Select the types of reports you want Dreamweaver to generate .
The Reports window is divided into two types of reports. The first set, Workflow reports, mostly deals with features that facilitate working with others as part of a production team (see the following chapter). The last option in this groupRecently Modifiedgenerates a list of files that have either been created or modified within a certain number of days or within a range of dates (February 1 of last year to the present, say). When you run this type of report, Dreamweaver lists the files in the Site Reports panel and opens a Web page listing the files in your browser.
Note: The Recently Modified site report looks for files created or changed in the last seven days, but you can adjust that time frame. Select Recently Modified in the Reports window and click the Report Settings button (Figure 14-10). A window appears like the one pictured in the box on Section 14.4.2, where you can change the range of dates to check.In fact, you'll probably find the technique described on Section 14.4.2 more useful. It not only identifies recently modified files, but also selects them in the Files panel, giving you a lot more options for acting on this information. For example, with those files selected, you can upload them to your Web server, run Find and Replace operations on just those files, or access many other tools.
The second type, HTML Reports, are useful for locating common errors, such as forgetting to title a Web page or forgetting to add an Alt property to an image.
Three of the HTML Report options Combinable Nested Font Tags , Redundant Nested Tags , and Removable Empty Tags search for pages with common code mistakes. These are the same problems fixed by the Clean Up HTML command (see Section 14.5).
The Accessibility report lets you see how usable your site is to people with disabilities . This sophisticated command checks to see how well your pages conform to Web accessibility guidelines mandated by the U.S. Government and recommended by the W3C (see Section 14.7). This option produces detailed reports, so it's usually best to run it separately.
Turn on Missing Alt Text to search for pages with images that are missing an alternate text description (see Section 5.2.1). If you turn on the Accessibility option, you can leave this option turned off; the Accessibility analyzer already includes missing Alt text.
Finally, turn on Untitled Documents to identify pages that are either missing a title or still have Dreamweaver's default title ("Untitled Document").
Note: The Site Report command won't identify XHTML syntax errors like those fixed by the Clean Up XHTML command (see Section 14.5).
-
Click Run .
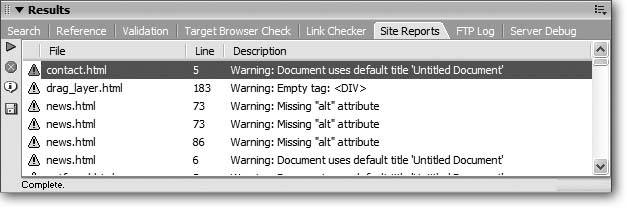
Dreamweaver analyzes the pages you specified. It then produces a report that lists pages that match your report settings (see Figure 14-11). Each line in the Results window displays the name of the file, the line number where the error occurs, and a description of the error.
Figure 14-11. If you decide that the report is taking too long, you can always stop it by clicking the icon in the left-hand toolbar of the Results panel. It looks like a red stop sign with an X through it.

-
In the Results panel, double-click the file to open it (see Figure 14-12) .
Dreamweaver opens the file and automatically highlights the offending code.
-
Fix the problem according to its type .
For a page containing Combinable Nested Font Tags , Redundant Nested Tags , or Removable Empty Tags errors, use the Clean Up HTML command as described on Section 14.5.
For pages missing a title, add one using the technique described on Section 18.3.3.1.
For Accessibility problems, read the detailed discussion starting on Section 14.7.
You can add Missing Alt properties using the Property inspector, as described on Section 5.2.1, but you may find it faster to use Dreamweaver's powerful Find and Replace command (Section 18.3.5).
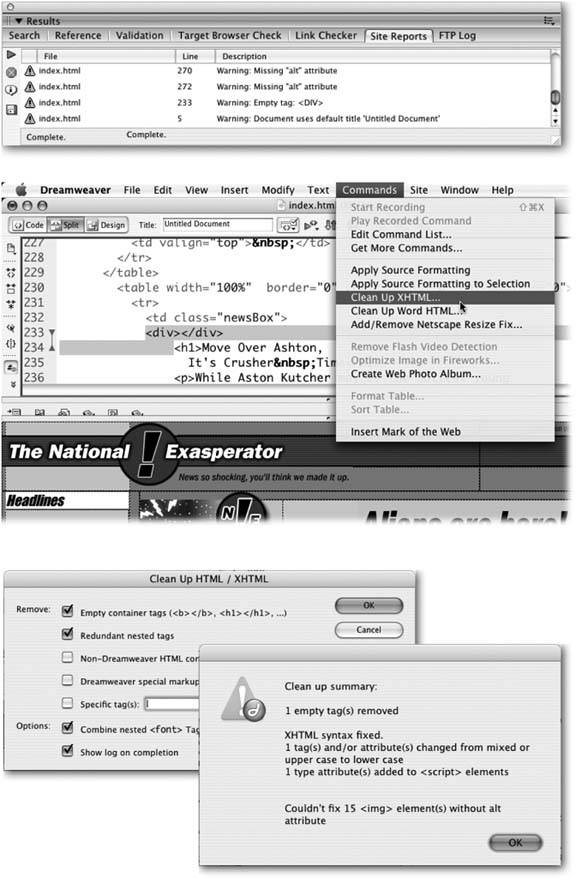
Figure 14-12. The life cycle of a typical HTML error.
Top: After running a report, you may find a common HTML error, like an empty div tag. Double-click the page in the Results window to open it.
Second from top: The page opens with the offending code selected in Split Code view. (Dreamweaver often highlights the problem HTML code so that you can identify the problem.) Since you can fix this particular errorand morewith the Clean Up HTML/XHTML command, choose Commands Clean Up HTML/XHTML.
Clean Up HTML/XHTML.
Third: The Clean Up HTML/ XHTML window opens. Even though you can just clean up the error you identified earlier, it wont hurt to clean up other problems that may appear in your code (and somewhere else in the Site Report Results window). Click OK to clean up the HTML.
Bottom: Dreamweaver reports back to you. In this case, Dreamweaver fixes a few other XHTML problems that the Site Report doesn't catch and reports anything it can't automatically fixin this case, a bunch of Alt properties for images that require human intervention to fix (see Section 5.2.1)
-
Continue opening files from the Results window and fixing them until you've corrected each mistake .
Unfortunately, Dreamweaver doesn't provide a quick, one-step method to fix any of these problems. Except when using the Find and Replace tip for adding missing Alt text, you must open and fix each page individually.
If you want to save the results of your report, click the Save Report button. Dreamweaver opens a Save As dialog box and lets you save the report as an XML file (so you can file it in the "Files I don't really need" folder on your desktop).