Section 14.7. Accessibility
Even the clearest, most well-planned Web sites can pose a real challenge to people with vision problems. Likewise, people with motor skill problems may be unable to use a mouse and have to rely on keyboard shortcuts to navigate a Web page.
To make Web sites more accessible to those with a variety of disabilities , the Web Accessibility Initiative (WAI)a part of the World Wide Web Consortiumhas proposed guidelines for the design of Web sites. In fact, the U.S. government has mandated its own set of guidelines (Section 508 of the U.S. Rehabilitation Act) for all Web sites built by and for the government. Some states have even more stringent guidelines, and countries throughout the world are in the process of developing similar requirements. Following the WAI guidelines improves your site by making it accessible to a larger audience.
Dreamweaver provides several tools for meeting these guidelines and helping Web designers build more accessible sites (see Section 14.7.2). But for comprehensive analysis of your site, use the Accessibility site report. With it, you can evaluate your Web pages to make sure they comply with W3C guidelines and the requirements of Section 508.
Checking your site against accessibility standards is similar to running any other report. Follow steps 14 on Section 14.6, taking care to turn on the Accessibility checkbox.
Once the report is completewhich may take awhile for an entire sitethe process of identifying and fixing the errors is a little different than with other reports :
-
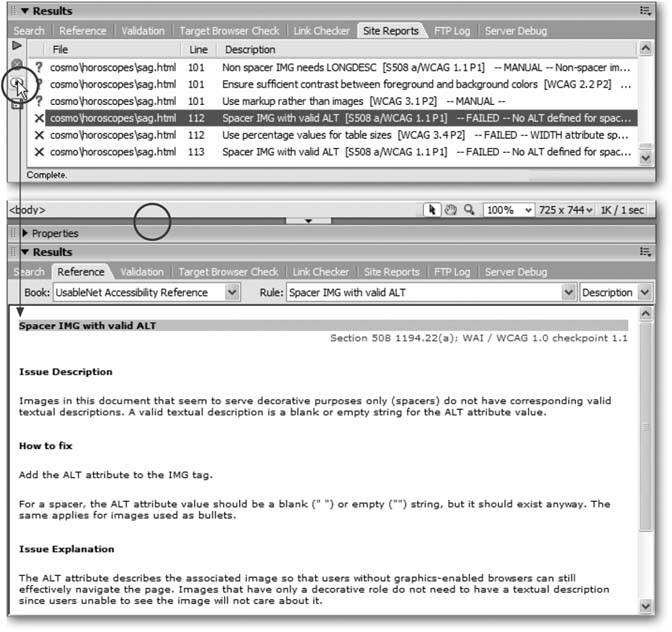
Select an error in the Results panel (see Figure 14-13) .
Accessibility errors come with one of two designations: Failed and Manual . A failure ( marked by a red X in the Results panel) indicates that some item on the page fails to meet one of the prescribed guidelines. The most common failure is missing Alt text for graphics.
"Manual" errors are those that Dreamweaver's not sure about. Check them manually and make corrections, if you deem them necessary.
In both cases, fixing the problems is up to you; Dreamweaver doesn't do any auto-fixing here.
Tip: You can set up the Insert Image command to help you with missing Alt tags; see Section 5.2.1. In addition, you'll find some guidance in the accessibility guide built into the Reference panel (see Section 9.6).
-
Click the More Information (i) button in the Results panel .
The Reference panel shows a description of the problem and techniques for fixing it (see Figure 14-13).
Figure 14-13. The UsableNet Accessibility Reference provides diagnosis and recommendations for all accessibility problems encountered by Dreamweaver's Accessibility reporting command. Since Dreamweaver 8 has moved the Reference panel to the Results panel group , Windows owners will probably have to stretch the panel to a taller height to read this information: drag the dark bar (circled in the bottom figure) between the document window and the Property inspector upward to make the Reference panel taller.

-
Double-click the name of the file in the Results panel .
As with other reports, Dreamweaver opens the file and automatically highlights the offending code. You can then make the recommended changes and save the page.
14.7.1. Accessibility Priorities
As you'll quickly learn, there are a lot of different guidelines for creating accessible sites. The whole issue can be confusing (some helpful resources are listed in the box on Section 14.7.2).
To get you started, here are a few of the priority items recommended by the WAI:
-
Images, animations . Use the Alt property to describe the function of each visual element on a page (see Section 5.2.1).
-
Image maps . Provide Alt descriptions for each link in an image map (see Section 5.4).
-
Hypertext links . Use understandable text for all links. Try reading it aloud to make sure the text clearly indicates where the link goes. Avoid "click here" links.
-
Organizing page content . Use headings, lists, and consistent structure. Avoid the <font> tag; instead, use Cascading Style Sheets for text styling.
-
Graphs, charts . Summarize information contained in informational graphics.
-
Scripts, applets, plug-ins . Provide alternative content, in case active features are inaccessible or unsupported.
-
Frames . Use the noframes element and title each frame page. You can learn more about frames by consulting the online Dreamweaver frames guide that accompanies this book, available at www.sawmac.com/dw8/frames.pdf.
| POWER USERS'S CLINIC Making Accessible Web Sites |
| Building Web sites that meet everyone's requirements is a daunting task. Unless you have screen-reader software to simulate the experience of a visually impaired visitor, or a crew of people with a variety of impairments (from colorblindness to repetitive stress injury ) to test your site, how do you know what it takes to build a fully accessible Web site? Fortunately, there are plenty of resources to get you started. The best place to start is at the Web Accessibility Initiative's Web site, especially their accessibility resources page: www.w3.org/WAI/Resources/. Here you'll find lots of information, including examples of different disabilities some Web surfers face, plus tips, checklists, and techniques for making sites accessible. And if you do want to see how screen readers work with your site, you can download a demo of JAWS, one of the most popular screen readers, at www.freedomscientific.com/fs_downloads/jaws.asp. Finally, Macromedia dedicates an entire section of its site to accessibility issues: www.macromedia.com/macromedia/accessibility/. Here, you'll find explanations of the issues, tips for using Macromedia products, and a showcase of accessible Web sites. |
14.7.2. Accessibility Options
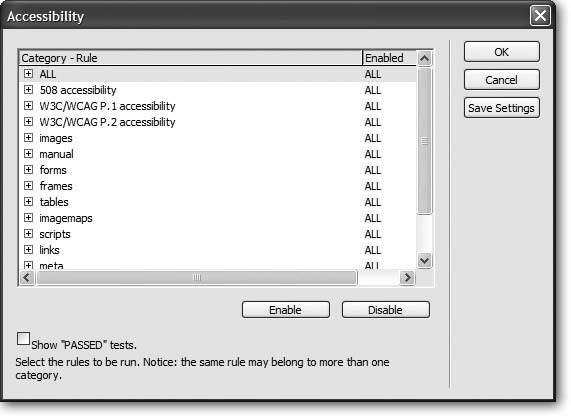
Dreamweaver's accessibility report covers all the WAI recommendations and Section 508 requirements; Dreamweaver 8 adds support for the WAI's latest set of accessibility recommendations: WCAG Priority 2. This thoroughness is commendable, but it may be more than you need. By all means, pare down the report to include just the guidelines that apply to your site. To do so, choose Site  Reports and turn on the Accessibility box. Click the Report Options button to open the window shown in Figure 14-14.
Reports and turn on the Accessibility box. Click the Report Options button to open the window shown in Figure 14-14.
You can disable any rules Dreamweaver uses to evaluate your pages. To turn off an entire categoryforms, frames, or tables, for exampleclick the name and then click Disable. If you'd like to get more specific, click the + button next to a category name to expand a list of individual rules for that category. You can select and disable one or more rules. For example, if your site doesn't use frames, you'll save time and Dreamweaver's energy by turning off the frames category.
Figure 14-14. The Accessibility options window lets you control which rules Dreamweaver uses to evaluate a Web site's accessibility. You may want to fine-tune this list based on recommendations in this book or from the online sources mentioned in the box on Section 14.7.2.