Right Aligning Text
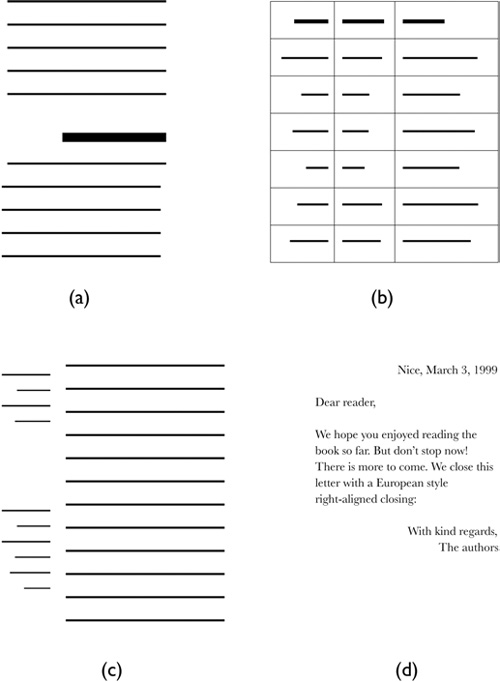
| The most common alignments are left, justified, and centered. Right aligning text placing it against the right margin is seldom done in languages that are written and read from left to right, such as English, at least not for long stretches of text. It is too difficult to read in large amounts. Its use is usually reserved for titles, cells in a table, and special design effects. Examples of these three are shown in Figure 7.2. Figure 7.2. Examples of right-aligned text: (a) a right-aligned heading; (b) a table with right-aligned text in the first column; (c) right-aligned "side-heads;" (d) a letter with a right-aligned date and signature. Another use for right is the closing signature in a letter. The traditional layout of letters in many languages is for a signature to be aligned against the right margin. Here's how you would code this. Figure 7.2(d) shows the result. <STYLE> P.date, P.closing, P.signature { text-align: right } P.opening, P.closing { margin-top: 1.2em } P.opening { margin-bottom: 1.2em } </STYLE> <P >Nice, March 3, 1999 <P >Dear reader, <P>We hope you enjoyed reading the book so far. But don't stop now! There is more to come. We close this letter with a European-style, right-aligned closing: <P ;>With kind regards,<BR> The authors |
Cascading Style Sheets: Designing for the Web (3rd Edition)
ISBN: 0321193121
EAN: 2147483647
EAN: 2147483647
Year: 2003
Pages: 215
Pages: 215
Authors: Hakon Wium Lie, Bert Bos