The Font-Variant Property
| The font-variant property lets you specify a small-caps style within the current font family.
This property has two values:
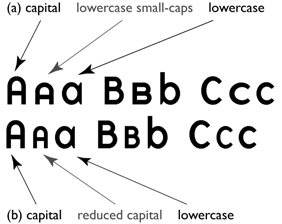
A small-caps font style, despite its name, does not really consist of small capital letters. It is an entirely differently shaped letter that resembles capital letters. They are slightly smaller and have slightly different proportions. Figure 5.14 compares small-caps and regular capital letters. The first line of the figure shows a true small-caps font. The second line shows uppercase letters from a roman font that have been reduced by 80 percent to simulate small-caps. Figure 5.14. (a) A true small-caps font; (b) the same font, but with the small-caps characters simulated from capitals. The font used in the example is BaseNine. Notice that the stems of the small-caps are the same width as the stems of the lowercase letters around them, while the reduced uppercase letters are too thin. The small-caps are also wider than the reduced uppercase letters. The value normal selects a font that is not a small-caps font, while small-caps selects a small-caps font. In the absence of a small-caps font, the browser may try to create one from an available normal font by scaling down and then stretching some uppercase letters. As a last resort, the browser may even use a normal font's uppercase letters without reducing them. On the screen in low resolutions and on low-grade printers, the difference between this adaptation and true small-caps is difficult to discern. On paper or a higher quality output device, where the resolution is normally much higher, the difference is noticeable. If no small-caps style exists, and the browser hasn't been configured to fake one, it tries the next family in the list of font families to see if it has a small-caps style. The following is an example rule that sets the font-variant property value: H3 { font-variant: small-caps } |
EAN: 2147483647
Pages: 215