| You can set the font style, weight, variant, size, line height, and family all at once. To set all font values at once: 1. | Type font:.
| 2. | If desired, type normal, oblique, or italic to set the font style (see page 154).
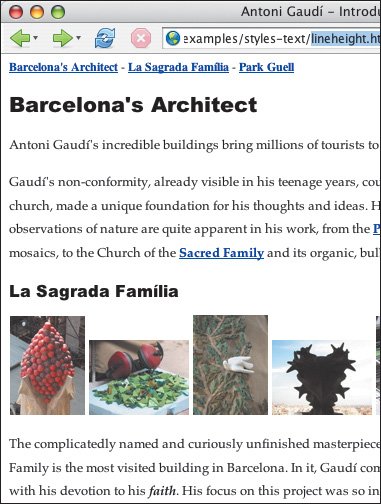
Figure 10.21. This style sheet is equivalent to the one shown in Figure 10.19 on page 158. I've simply consolidated the font properties for the h1, h2 and p rules. Note that I don't have to specify that the font-weight be normal for h1, h2, since normal is the default for the font property. 
| 3. | If desired, type normal, bold, bolder, lighter, or a multiple of 100 (up to 900) to set the font weight (see page 154).
| 4. | If desired, type normal or small-caps to remove or set small caps (see page 167).
| 5. | Type the desired font size (see pages 156157).
| 6. | If desired, type /line-height, where line-height is the amount of space there should be between lines (see page 156).
| 7. | Type a space followed by the desired font family or families, in order of preference, separated by commas, as described on page 152.
|
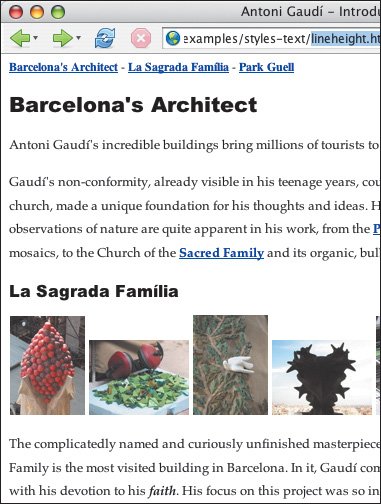
Figure 10.22. This page is identical to the one shown in Figure 10.20 on page 158. 
 Tips Tips
You can also set each property separately. See the page referenced with the desired step. The first three properties may be specified in any order or omitted. If you omit them, they are set to normalwhich may not be what you expected. The size and family properties must always be explicitly specified: first the size, then the family. The line height, which is optional, must come directly after the size and the slash. The font property is inherited.
|


 Tips
Tips