The Inspiration of Others: CSS
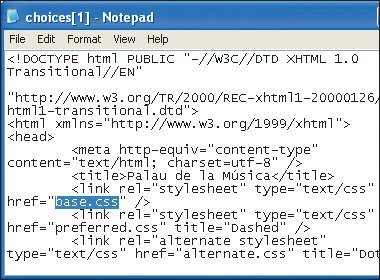
| In Chapter 2, Working with Web Page Files, I showed you how to see the source code for a Web page. Viewing someone's CSS is not much more difficult. To view other designers' CSS code:
Figure 8.26. This is the URL for the page whose CSS we're interested in. Figure 8.27. Paste the relative URL that you copied in Figure 8.25 in place of the Web page's file name in the full URL. Depending on the relative URL, you may need to remove the Web page's original directory as well. Press Enter.
|
EAN: 2147483647
Pages: 340



 Tip
Tip