Event Calendar
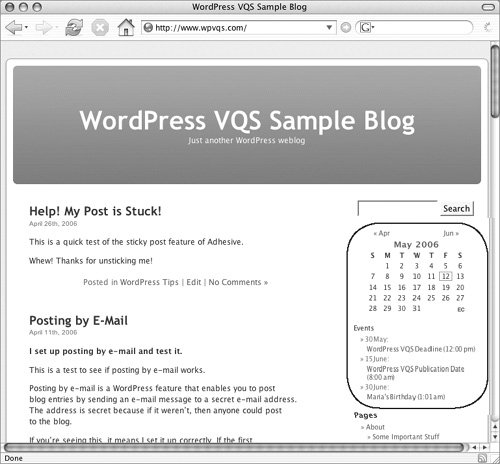
| Usually, posts dated in the future don't appear in your blog until the date and time set within them. The Event Calendar plugin makes them available right away. This enables you to create a calendar of upcoming events (Figure 40), each of which are tied to a blog entry that can provide additional event details. Best of all, events scroll off the calendar and events list automatically when they have passed. Figure 40. Event Calendar makes it easy to maintain a calendar of upcoming eventsright in your blog. Event Calendar was written by Alex Tingle. It can be found at blog.firetree.net/2005/07/18/eventcalendar-30. Tip
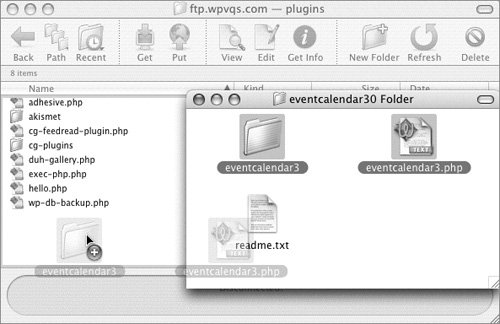
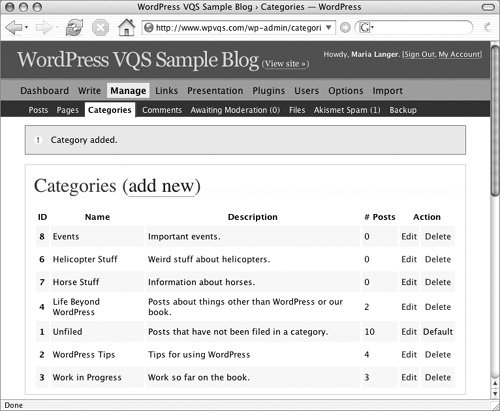
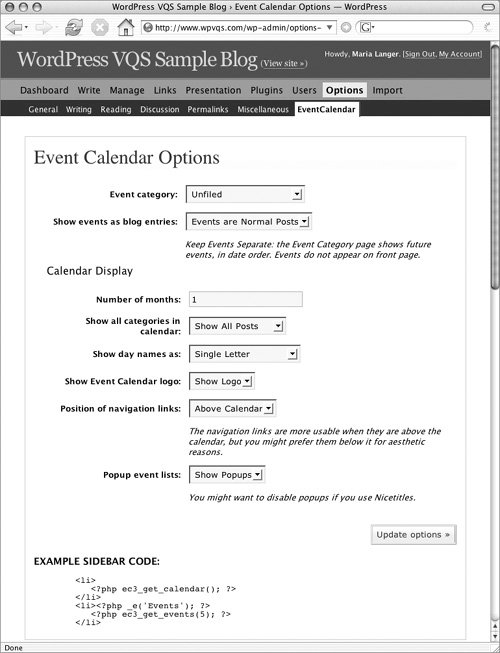
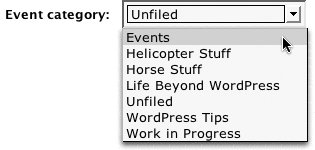
To install, activate, & configure Event Calendar
Tips
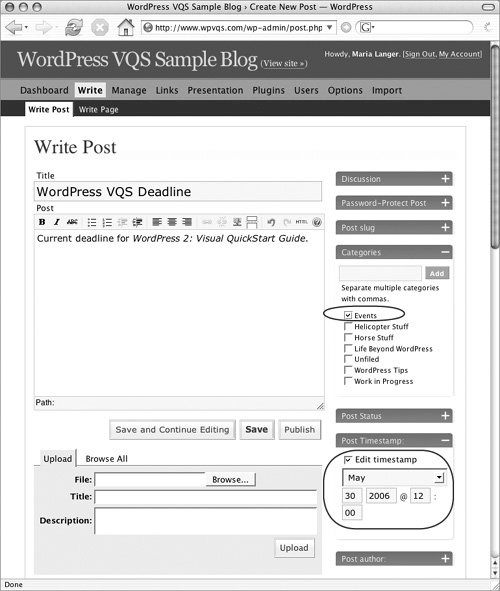
To use Event Calendar
Tip
|
EAN: 2147483647
Pages: 142