Modifying Theme Files
| Once you've chosen your tool to modify a theme file, you can make changes as desired to customize the appearance and functionality of your site. In general, this is a four-step process:
This section explains how to use the Theme Editor or a text file to modify theme template files. We provide suggestions for specific modifications later in this chapter. Tips
To use the Theme Editor
Tip
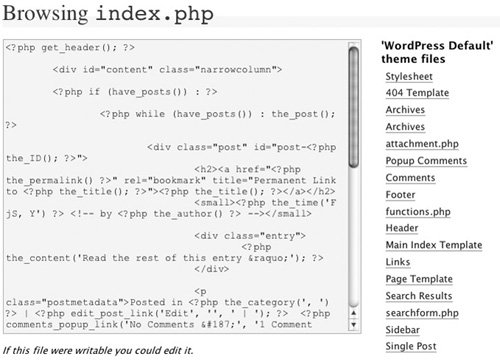
To use a text editor
Tip
|
EAN: 2147483647
Pages: 142
- Chapter II Information Search on the Internet: A Causal Model
- Chapter IV How Consumers Think About Interactive Aspects of Web Advertising
- Chapter V Consumer Complaint Behavior in the Online Environment
- Chapter VII Objective and Perceived Complexity and Their Impacts on Internet Communication
- Chapter XVI Turning Web Surfers into Loyal Customers: Cognitive Lock-In Through Interface Design and Web Site Usability