| Illustrator's sister application is Photoshop, and throughout this entire book, we have discussed how both Illustrator and Photoshop are different. Yet, at the same time, they have a lot in common. For one, they are both Adobe products, and therefore, they share similar user interfaces and many of the same tools and palettes. At a much deeper level, however, they share common technology. For example, both applications use the Adobe Color Engine, an Adobe shared component used for color management. Both Illustrator and Photoshop also use the Adobe Text Engine, which makes it possible for both applications to exchange text easily and share many of the same text features. At the end of the day, a graphics professional can gain a tremendous amount of power from using both of these applications. Rather than try to force one of these powerhouse applications to do everything, you can take advantage of the benefits that each application offers, and use both to complete your work. Whether you're starting in Illustrator and then bringing your art into Photoshop for finishing touches, or starting in Photoshop and then bringing your designs into Illustrator, there are many ways that both applications can work together. For the remainder of this chapter, we explore how you can use both Illustrator and Photoshop in your workflow. Going from Illustrator to Photoshop When you want to bring art from Illustrator into Photoshop, you can open an Illustrator file directly in Photoshop, but doing so results in a single flat image that isn't editable. Instead, consider exporting a native Photoshop file from Illustrator directly; this preserves certain elements in an editable form. Using the Export command in Illustrator results in a Photoshop file that you can edit far more easily when you open it in Photoshop. To export a Photoshop file from Illustrator, choose File > Export and choose Photoshop (.psd) for the file format. When exporting a PSD file, you can choose between CMYK, RGB, and Grayscale color models, and you can specify a resolution for your file. If you choose to export a flat image, all Illustrator layers are flattened into a single non-transparent layer (what Photoshop calls the Background layer). Alternatively, you can choose the Write Layers option, which preserves Illustrator's layering where possible. You can also choose to preserve text and other native elements, as we discussed earlier. The following is a list of the attributes that can be preserved when Illustrator exports a native Photoshop file (see "Exporting to the Adobe Photoshop (PSD) Format," in Chapter 12, for additional details): Layers. Any layers that you've created, and the names of those layers, are preserved when the file is opened in Photoshop. By carefully creating a layer structure in Illustrator, you can take advantage of greater editability when the file is opened in Photoshop. Vectors. If you used the shape modes in the Pathfinder palette to create compound shapes, these objects are converted to Photoshop shape layers, which are editable vectors in Photoshop. If you want a path to be preserved as a vector shape, you must apply a shape mode to it in order to preserve it as a vector in Photoshop. If you have a single shape that you want to preserve as a vector, select the shape and choose Make Compound Shape from the Pathfinder palette menu. Text. Illustrator preserves text objects so that they are editable when the file containing them is opened in Photoshop. Transparency. If you've applied opacity values or blend modes from Illustrator's Transparency palette, those values are also preserved when the file is opened in Photoshop. Masks. If you create clipping masks in your file, those masks are preserved and show up in Photoshop as layer masks. Because masks allow you to work in a non-destructive fashion, you can create files that are more flexible in your workflow. Slices. If you create web slices in your Illustrator file, those slices appear when the file is opened in Photoshop. Additionally, any optimization settings that you've applied to your slices, including settings that you've applied from the Save for Web dialog, are preserved and can be edited once the file is opened in Photoshop. Image Maps. If you've used the Attributes palette in Illustrator to assign URLs to an object, that information can be retained when the file is opened in Photoshop. Additionally, if you assign a URL to a web slice, that URL is also preserved.
Illustrator does its best to keep elements editable during the export process. However, if you find that certain elements are not being preserved, the cause may be that preserving editability would change the appearance of the artwork. Try rearranging the layers in Illustrator to avoid issues where artwork appearance is dependent upon the interaction of multiple layers. Honoring Crop Marks in a FileIllustrator's Export Function To ensure that you export a file using the exact dimensions that you require, or to ensure proper positioning of your art, it's best to draw a rectangle of the size you need and position it on the page. Then, choose Object > Crop Area > Make to specify the crop area (Figure 8.31). Figure 8.31. When you set crop marks before exporting your file, Illustrator sets the bounding box where you set the crop marks. If art extends beyond the crop area, that art is still preserved in the file, thus allowing you to reposition the artwork in Photoshop as needed. 
|
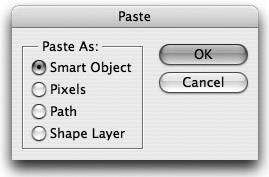
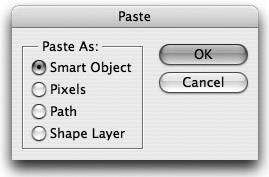
Copying and Pasting Between Illustrator and Photoshop Copying and pasting art between Illustrator and Photoshop works extremely well. You can copy text freely between the two applications, and when you paste art from Illustrator into Photoshop, you can paste the art as a Photoshop Smart Object, which preserves editability within Photoshop. In fact, when you paste art from Illustrator in Photoshop, you are presented with a dialog asking if you want the art to be pasted as pixels, a path, a shape layer, or a smart object (Figure 8.32). Figure 8.32. Photoshop offers you several options when pasting artwork from Illustrator. Pasting art as a smart object allows you to edit the pasted artwork back in Illustrator if needed. 
|
Going from Photoshop to Illustrator When you open a native Photoshop file, or place-embed one into an existing document, Illustrator prompts you with the Photoshop Import Options dialog asking how you want the Photoshop file to be placed (refer to Figure 8.3, earlier in this chapter). You can either choose the Flatten Photoshop layers to a single image option, or you can choose the Convert Photoshop layers to objects option, in which case Illustrator tries to keep as much of the elements in the Photoshop editable as possible. The following is a list of the attributes that can be preserved when Illustrator embeds a native Photoshop file using the Convert Photoshop layers to objects option in the Photoshop Import Options dialog: Layers. Any layers that you've created, and the names of those layers, are preserved when the file is opened in Illustrator. If you've created groups of layers in Photoshop, those groups show up in Illustrator as sublayers, thus preserving the hierarchy of the file. Vectors. If you've created vector shape layers in Photoshop, those layers are converted into editable compound shapes when the file is opened in Illustrator. Text. Text objects that appear in the file are editable when the file is opened in Illustrator. Transparency. If you've applied opacity values or blend modes from the Layers palette, those values are preserved when the file is opened in Illustrator as well. Because Photoshop applies these settings at the Layer level, you may find that these transparency settings are applied to the layer that an object is on rather than to the object itself. Masks. If you create layer masks in your Photoshop file, those masks are preserved and show up in Illustrator as opacity masks. Additionally, the boundaries of the file become a layer-clipping mask, acting almost like crop marks. Slices. If you create web slices in your Photoshop file, those slices appear when the file is opened in Illustrator. Additionally, any optimization settings that you've applied to your slices, including settings that you've applied from the Save for Web dialog, are preserved and can be edited once the file is opened in Illustrator. Image Maps. If you've assigned a URL to a web slice, that URL is also preserved when the file is opened in Illustrator.
Illustrator does its best to keep elements editable during the embedding process. For example, if you have a text object with a drop shadow that overlaps a background, Illustrator keeps the text editable, and also places the drop shadow on a separate layer, allowing you to position the text and the drop shadow without affecting the background beneath it. If you find that certain elements are not being preserved, the cause may be that preserving editability would change the appearance of the artwork. Try rearranging the layers in Photoshop to avoid issues where appearance is dependent upon the interaction of multiple layers. |