Wrapping Type Around Irregularly Shaped Graphics
When working with an irregularly shaped object, select the object and choose Wrap Around Object Shape from the Text Wrap palette. The best way to prepare your image is as a Photoshop file (psd) with an Alpha channel or Layer Mask. In-Design supports Photoshop transparency, so you no longer need to worry about drawing pen paths around your image for a hard-edge vector-clipping path. From Contour Options, choose Alpha Channel. The text will use the image's transparency to define a wrap boundary. You can adjust the Top Offset field (you'll only have the one) to determine how close the text comes to the 100 percent opaque pixels in the image.
Figure 17.6. Contour Options.

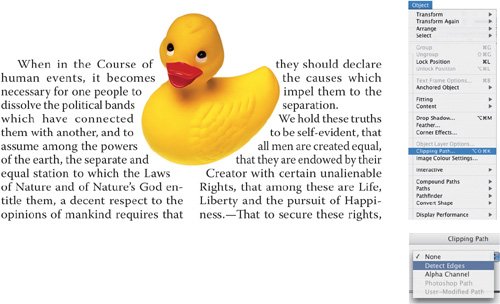
Don't have/don't know Photoshop? You can still create a clipping path for your graphic within InDesign, which will knock out the background areas of the image. This works best if the image has a flat background, preferably one that contrasts with the foreground.
Figure 17.7. Creating a Clipping Path within InDesign. The opaque white of the image background is "knocked out" using Detect Edges. The text wrap is set to Wrap Around Object Shape, causing the text to wrap around the clipping path. Use the Direct Selection tool and click the image to see the new path and the text-wrap offset, both of which can be adjusted.

Using the Direct Selection and the Pen tool, you can manipulate your path to exactly the shape you want the text to wrap around. Select the image with the Direct Selection tool to show the text wrap path. Now drag any of the anchor points to adjust the text-wrap shape. To add or delete anchor points, switch to the pen tool. Click on the path where there is no anchor point to add one, or click on an existing anchor point to delete it. You can also use the Pen tool to convert smooth points to corner points and visa versa.
Tip: Reset your text wrap.
If you've adjusted your text wrap and don't like the result, you can start again by choosing Wrap Around Bounding Box, then choosing Wrap Around Object Shape once more.
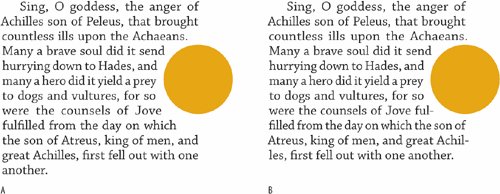
Figure 17.8. Wrapping around a circular shape. In example A, the text wrap at the poles of the circle is larger than that at its center. In example B, the Direct Selection tool is used to pull the text wrap offset at both poles toward the center of the circle letting the text hug the circle shape.

It's best to evaluate text wraps by eye rather than rely on the numbers in the Text Wrap palette. For example, a text wrap around a curved shape may appear to have a bigger offset at the top and bottom of the shape than at its center, even though the wrap offset is set to a uniform distance from the graphic.
Tip
To see a "live Text Wrap," click on the graphic and pause for a moment before you move it to a new location. The text will wrap as you move the graphic into position.
Part I: Character Formats
Getting Started
- Getting Started
- An InDesign Type Map: Where to Find Stuff
- Viewing Your Page
- Creating a Typography Workspace
- Up Next
Going with the Flow
- Going with the Flow
- A Blank Sheet: Typing on Your Page
- Text Flow
- Threading Text Frames
- Using Placeholder Text
- Pasting Text
- Importing Word Text
- Up Next
Character Reference
- Character Reference
- Less is More, Maybe
- Type Anatomy
- Type Classification
- Character Formatting Options
- Readability
- Up Next
Getting the Lead Out
- Getting the Lead Out
- How Much Is Enough?
- (Not) Using Auto Leading
- Keep It Consistent, Except. . .
- Leading Menu Options and Keyboard Shortcuts
- See Also
- Up Next
Kern, Baby, Kern
- Kern, Baby, Kern
- When to Kern
- Metrics Kerning
- Optical Kerning
- Manual Kerning
- How Much to Kern
- Tracking
- When to Track
- Controlling Widows and Orphans
- Up Next
Sweating the Small Stuff: Special Characters, White Space, and Glyphs
- Sweating the Small Stuff: Special Characters, White Space, and Glyphs
- Typographers Quotes
- Apostrophes
- Dashes
- Ellipses
- End Marks
- White Space Characters
- The Glyphs Palette
- Footnotes
- Footnote Options
- Up Next
OpenType: The New Frontier in Font Technology
- OpenType: The New Frontier in Font Technology
- Ligatures
- Discretionary Ligatures
- Ordinals/Raised and Lowered Characters
- Swash Characters
- Fractions
- Oldstyle Figures
- Contextual Alternates
- Opticals
- Glyph Positioning
- Stylistic Sets
- Up Next
Part II: Paragraph Formats
Aligning Your Type
- Aligning Your Type
- Centering Type
- Clean Shaven or Rugged: Justified vs. Ragged Type
- How InDesign Justifies Type
- Balancing Ragged Lines
- Right-Aligned Type
- Optical Margin Alignment
- Indent to Here
- Vertical Alignment
- Up Next
Paragraph Indents and Spacing
First Impressions: Creating Great Opening Paragraphs
- First Impressions: Creating Great Opening Paragraphs
- Creating a Simple Drop Cap
- Drop Cap Aesthetics
- Tricks with Drop Caps
- Up Next
Dont Fear the Hyphen
Mastering Tabs and Tables
- Mastering Tabs and Tables
- Setting Tabs
- Creating Decimal Tabs
- Using Tab Leaders
- Reply Forms
- Numbered Lists
- Right Indent Tab
- Working with Tables
- Creating a Table
- Working with Rows and Columns
- Working with Table Cells
- Up Next
Part III: Styles
Stylin with Paragraph and Character Styles
- Stylin with Paragraph and Character Styles
- Creating Styles
- Applying Styles
- Editing Styles
- Redefining Styles
- Creating Default Styles
- A Typical Style Sheet
- Up Next
Mo Style
Part IV: Page Layout
Setting Up Your Document
- Setting Up Your Document
- Choosing a Page Size
- Determining Margins
- Determining Column Width
- Changing Columns
- Break Characters
- Page Numbers
- Section Markers
- Up Next
Everything in Its Right Place: Using Grids
- Everything in Its Right Place: Using Grids
- Things to Consider
- Your Grid Tool Kit
- Calculating the Height of the Type Area
- Align to Grid
- First Baseline Options
- Snap to Guides
- Up Next
Text Wraps: The Good, the Bad, and the Ugly
- Text Wraps: The Good, the Bad, and the Ugly
- Applying Text Wraps
- Wrapping Type Around Irregularly Shaped Graphics
- Text Wrap Preferences
- Ignoring Text Wrap
- Anchored Objects
- Up Next
Type Effects
EAN: 2147483647
Pages: 186
