6.10 Assets Panel
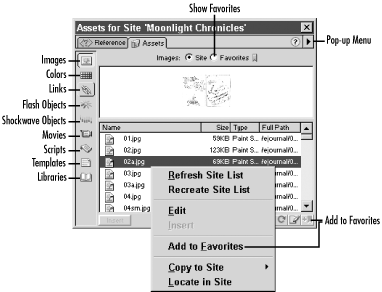
| The Assets panel provides a central repository for nine asset categories (Images, Colors, URLs, Flash, Shockwave, Movies (QuickTime), Scripts, Templates, and Library items) that are used within your site. With the Assets panel, you can easily incorporate frequently used items within multiple pages. Open the Assets panel, shown in Figure 6-21, using Window Figure 6-21. The Assets panel The Window The upper pane of the Assets panel shows a preview of the item selected in the lower pane. For the Flash, Shockwave, and Movie categories, a Play button (a green triangle) appears in the preview area's upper-right corner. The context menu and pop-up arrow menu in the Assets panel's upper right corner differ for each category and also depending on whether the Site list or Favorites list is active. 6.10.1 The Site ListThe Site list of each category in the Assets panel is a list of items used within the site. You can drag and drop items from the Assets panel into the Document window (or use the Insert button in the lower-left corner of the Assets panel). For example, dragging a library item into a document inserts the contents of that library item into the document. When the URLs, Colors, or Templates categories of the Assets panel are active, the Insert button changes to an Apply button. For example, dragging a color into a document applies a <font color> tag; dragging a template onto a document applies a template to the document.
After adding or removing assets within the site, refresh to Site list to ensure that it reflects the latest assets. To refresh the Site list within the Assets panel:
If you add or remove assets outside of Dreamweaver, you should recreate the Site list from scratch. To recreate the Site list:
The Assets panel uses site- root-relative paths for the location of assets so that they can be found from anywhere within the site structure. To speed up the Assets panel, activate the Enable Cache checkbox under the Local Info category of the Site Definition dialog box by using Site 6.10.2 The Favorites ListBecause a site can contain a large number of assets, the Assets panel allows you to add your most frequently used assets to a second pane called the Favorites list. The Favorites list for each category is empty until you add assets to it. To add an item to the Favorites list, select an asset in the Site list and click the Favorites icon in the lower-right corner of the panel. Alternatively, you can right-click (Windows) or Ctrl-click (Macintosh) on the item in question and select Add to Favorites from the contextual pop-up menu. To view your Favorite assets, use the Favorites radio button at the top of the Assets panel. We've learned a tremendous amount about Dreamweaver site management in this chapter. In the next chapter, we cover ways to keep your HTML code tidy and how to use find and replace to update multiple documents. |
EAN: N/A
Pages: 208
