18.9 Invisible Elements Preferences
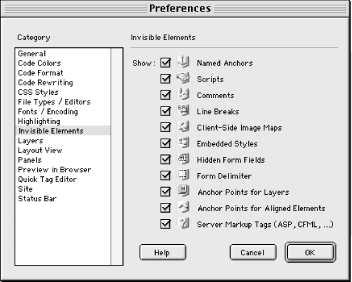
| The Preferences dialog box's Invisible Elements category, seen in Figure 18-1, determines whether hidden elements are displayed in the Design pane. Figure 18-1. Invisible Elements icons Table 18-3 lists the icon types for each invisible element. Also see the View Table 18-3. Invisible Elements placeholders
|
EAN: N/A
Pages: 208