Generating a Gradient Checkerboard
|
|
|
Generating a Multi-Gradient Checkerboard
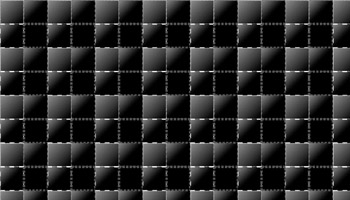
Consider the multi-gradient checkerboard pattern rendered in Figure 4.5.

Figure 4.5: A multi-gradient checkerboard pattern.
The SVG document in Listing 4.6 demonstrates how to use the SVG pattern element in order to generate a multi-gradient checkerboard pattern.
Listing 4.6 checkerBoardMultiGradient1.svg
<?xml version="1.0" encoding="iso-8859-1"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd"> <svg width="800" height="400"> <defs> <linearGradient x1="0" y1="0" x2="40" y2="40" gradientUnits="userSpaceOnUse"> <stop offset="0%" style="stop-color:#FF0000"/> <stop offset="100%" style="stop-color:#000000"/> </linearGradient> <linearGradient x1="0" y1="0" x2="40" y2="40" gradientUnits="userSpaceOnUse"> <stop offset="0%" style="stop-color:#FFFF00"/> <stop offset="100%" style="stop-color:#000000"/> </linearGradient> <pattern width="80" height="80" stroke-width="1" patternUnits="userSpaceOnUse"> <rect fill="url(#gradientDefinition1)" stroke="white" stroke-dasharray="1 1 1 1" stroke-width="2" x="0" y="0" width="40" height="40"/> <rect fill="url(#gradientDefinition2)" stroke="green" stroke-dasharray="4 4 4 4" x="40" y="0" width="40" height="40"/> <rect fill="url(#gradientDefinition2)" stroke-width="2" stroke="white" stroke-dasharray="8 8 8 8" x="0" y="40" width="40" height="40"/> <rect fill="url(#gradientDefinition1)" stroke="#880088" stroke-dasharray="4 2 4 2" stroke-width="4" x="40" y="40" width="40" height="40"/> </pattern> </defs> <rect fill="url(#checkerPattern)" style="stroke:red" x="0" y="0" width="800" height="400"/> </svg>
Remarks
The SVG defs element in Listing 4.6 contains an SVG pattern element that has an id attribute with the value checkerPattern. This pattern consists of a 2x2 grid of squares with a color pattern that references two linear gradients with id values of gradientDefinition1 and gradientDefinition2, both of which define diagonal linear color gradients in order to create a quasi checkerboard pattern. The key point to observe is that both of these linear color gradients contain the following line:
x1="0" y1="0" x2="40" y2="40"
Because of the preceding line, both linear gradients start from the point (0,0) and end at the point (40,40), thereby creating the diagonal linear gradient effect.
The SVG g element defines a rectangle with a width of 800 and a height of 400. This rectangle has a fill attribute that refers to the pattern checkerPattern defined in the SVG defs element by using the following syntax:
fill="url(#checkerPattern)"
If you double-click on this file, you will see a quasi-checkerboard pattern that is the result of using two linear gradients.
|
|
|
EAN: 2147483647
Pages: 362