Controlling Space between Letters
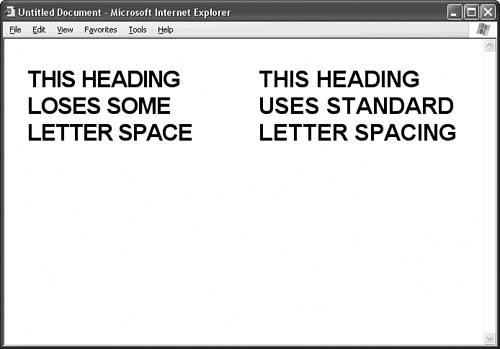
| Finally, CSS allows you to adjust the amount of space between the letters in an HTML element with the letter-spacing attribute, as Figure 49.5 shows. Like the word-spacing attribute, letter-spacing adds its value to the browser's default, and it accepts negative values to decrease the default amount of space between letters. Figure 49.5. Use the letter-spacing attribute to increase (or decrease) the default amount of space between letters in an element. In a style definition, letter-spacing looks something like this: letter-spacing: 1px;
or, for a net loss in letter space: letter-spacing: -1px; or, for the browser's default amount of letter space: letter-spacing: normal;
|
- Enterprise Application Integration: New Solutions for a Solved Problem or a Challenging Research Field?
- Distributed Data Warehouse for Geo-spatial Services
- Data Mining for Business Process Reengineering
- Intrinsic and Contextual Data Quality: The Effect of Media and Personal Involvement
- A Hybrid Clustering Technique to Improve Patient Data Quality