Chapter 7. Leaving Breadcrumb Trails
| Folktales and fairy stories have much to teach us. Sure, they might seem like kid's stuff, but, if you examine them closely, you find that they tackle the big questionsevil, justice, virtue, Web designin deeply symbolic ways.
Take the story of Hansel and Gretel. Hansel leaves a trail of breadcrumbs so that he and his sister Gretel can find their way out of the forest, where their wicked stepmother tries to abandon them. On the surface, the story is just another diatribe against wicked stepmothers, until you realize that the wicked stepmother is you, and your long-suffering visitors are brave Hansel and Gretel, looking for a way out of the gnarled woods of your Web site.
Nobody wants to be the wicked stepmother in anyone's fairy story. Wicked stepmothers all die horribly. Hansel and Gretel's starved to death. However, be comforted, just as Hansel said to his sister. To prevent your Web site from sharing the wicked stepmother's fate, all you have to do is leave a breadcrumb trail for your Hansels and Gretels to follow. A breadcrumb trail is a navigation element that helps your visitors figure out where they are in your site's hierarchy by showing the current page's relationship to the rest of the structure. It's like a mini site map for that particular section of the site. This is one of those concepts that makes more sense when you see it. Say an arm of your European folklore site goes like this: Fairy tales
The breadcrumb trail on the Brothers Grimm page is: Home > Fairy tales > Brothers Grimm Moving down to the Rapunzel page, you get: Home > Fairy tales > Brothers Grimm > Rapunzel But on the Cinderella page under Charles Perrault, the breadcrumb trail is: Home > Fairy tales > Charles Perrault > Cinderella Notice that the breadcrumb trail doesn't try to give the entire site structure. It just shows your visitors the logical path to the current pageand, more importantly, the path back home. Typically, all the items in a breadcrumb trail are links, except for the last entry in the list, which represents the current page. Your visitors should be able to click on any of the previous items and work their way back to the home page.
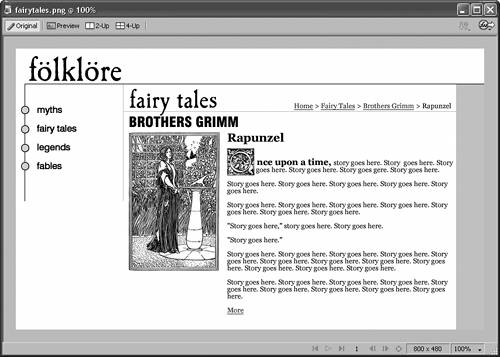
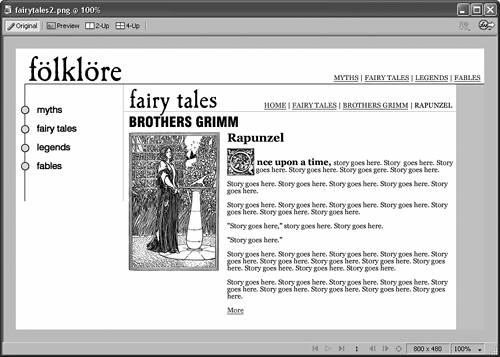
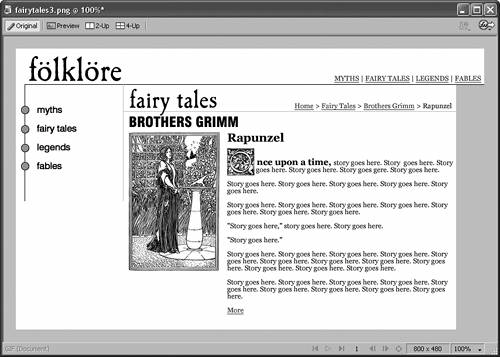
Breadcrumb trails are extremely useful, especially if your site has a complex structure with many levels of pages. These trails help your visitors find their way around, and they give a quick "You are here" to people who arrive on your site from a search engine. Of course, a breadcrumb trail is only as useful as you make it. Try to position it near the top of the page, right where visitors will see it, as in Figure 7.1. In addition, it's a good idea to distinguish the breadcrumb trail from other types of text navigation. If the breadcrumb trail has the same visual style, as in Figure 7.2, your visitors might not be able to tell what's what. The convention for breadcrumb trails is to use capital and lowercase letters instead of all caps and to separate items with greater-than signs instead of pipes, as Figure 7.3 shows. You're certainly free to experiment with other looks, but keep in mind that your visitors probably already understand this convention. Figure 7.1. Try to position your breadcrumb trail near the top of the page. Figure 7.2. Don't use the same visual style for breadcrumb trails as you do for other kinds of text navigation. Your visitors might not know which is which. Figure 7.3. Stick with cap/lowercase style for the links separated by greater-than signs, and you can't go wrong.
Finally, breadcrumb trails work best as an alternate method of navigation. All good sites have at least two. Don't try to build your site's main navigation scheme around breadcrumb trails, or you'll have a lot of frustrated visitors looking for the Hans Christian Andersen link when they're stuck in the recesses of the Brothers Grimm area. However, if you supplement a typical nav-bar scheme with breadcrumb trails, you make it that much easier for your visitors to get around.
|