Changing the Text Style
| The various text attributes of CSS allow you to alter the appearance of the type in any widget that uses text, including text fields, text areas, buttons, menus, and lists. Table 69.1 provides a summary of common CSS text attributes if you need a refresher.
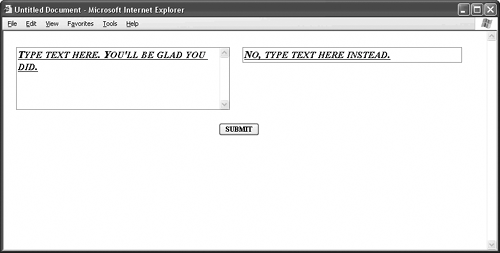
Use combinations of the attributes in Table 69.1 to work up sophisticated text widgets, as in Figure 69.1. These examples are over the top, but they show you what you can do if you have little aesthetic restraint. Figure 69.1. Apply CSS text attributes to alter the type in text widgets.
Listing 69.1. View Source for Figure 69.1.[View full width] <head> <style type="text/css"> .textfields { font-family: "Times New Roman", Times, serif; font-style: italic; font-weight: bold; font-size: 18px; font-variant: small-caps; text-decoration: underline; } .buttons { font-family: "Times New Roman", Times, serif; font-size: 12px; font-weight: bold; text-transform: uppercase; } </style> </head> <body> <form> <table cellpadding="10"> <tr valign="top"> <td> <textarea cols="50" rows="5" >Type text here. You'll be glad |