Manipulating Clip Art Using the Pictures Toolbar
| FrontPage provides basic image manipulation capabilities from within FrontPage through the Pictures toolbar. If you don't see the toolbar on your screen, it can be invoked by selecting Pictures from the Insert toolbar. We'll examine each of these capabilities of the toolbar here. NOTE The capabilities provided through this toolbar are similar throughout the Office System and haven't changed for the last two versions of FrontPage (or Office). If you are familiar with this toolset, you can jump ahead to the next section of this chapter. TIP By no means is the Pictures Toolbar everything you'll ever need for graphic and image manipulation. It is, however, a very powerful collection of tools. Mastery of this toolset will prevent you from having to round-trip your image to the graphics program of your choice for many common image manipulation tasks. You need to first select a graphic in order to use the tools on the Pictures toolbar (see Figure 6.8). Figure 6.8. The Pictures toolbar provides 27 tools for modifying your graphics.
Inserting PicturesUse the Insert Picture from File button to bring another file to your Web page. TextFrontPage allows you to add text to any graphic on the screen through the Text button. FrontPage requires that the file be a GIF formatted file and will offer to change the file accordingly if it is not already so. TIP Adding text to GIF files is a quick way to produce graphic banners for your Web site. Auto ThumbnailIf the image you are working with is oversized, FrontPage can create a thumbnail of the graphic and see that the graphic is loaded when the thumbnail is clicked on. FrontPage will insert the required HTML in to your Web page and create the necessary additional graphics files. Position AbsolutelyThe button assigns the style attribute of position: absolute to the image. If you are using CSS in your page, you can then set a specific x, y location of your image.
Bringing Forward or Sending BackwardsIf two items are located on the same place on the screen, this option will let you bring one item to the top or send it to the bottom. If several items are located in the same place, it will sort them accordingly. Brightness and ContrastThe brightness and contrast of an image can be manipulated through the More and Less Brightness and Contrast buttons. Flipping and RotatingYou can easily flip or rotate a graphic through the Rotate and Flip buttons. CropThe Crop tool can easily be used to crop a graphic you have brought into your Web page (see Figure 6.9). Figure 6.9. The Crop tool lets you easily crop a file from within FrontPage.
When the option is selected, sizing corners will be shown on the image. Drag the corners to define the area of the image you want to crop, and then click the crop button again. Line Style and Format PictureThese elements are used in the Drawing tool, which is described later in this chapter. Set Transparent ColorOne of the unique capabilities of the GIF image format is the capability to make a single color in the GIF "transparent." This effect provides for a significant blending element that helps give many pages a flowing look they couldn't get elsewhere. To set a transparent color on any graphic, select the tool and point to the color you would like to make transparent. If the graphic is not a GIF, FrontPage will translate it to a GIF for you (see Figure 6.10). Figure 6.10. A transparent GIF flows nicely on a Web page.
ColorYou can quickly produce a grayscale, washed out, or black and white image of any graphic with this tool. TIP Want a quick and easy attractive background for your Web page? Pick a photographic image from the Clip Art task pane, wash out the image with this tool, and set it as the background. BevelBeveling takes a graphic and produces an outline around the image to give the effect of a button or bevel around the graphic (see Figure 6.11). Figure 6.11. The Bevel button will quickly change any graphic to a simple button.
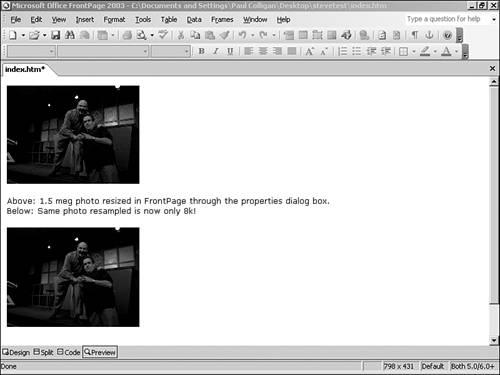
TIP Beveling produces impressive buttons that can quickly produce navigational components for your site, but the new FrontPage Interactive Buttons are considerably more impressive and can produce similar functionality. Consider their use as well. ResampleThe Resampling tool is used in conjunction with resizing an image. If you have made an image smaller, FrontPage maintains the original image size (in case you want to undo your changes, and so on). Clicking the Resample button will shrink the graphic down to the stated size, decreasing the file size considerably. Figure 6.12 shows how the resampling tool is used with before and after pictures. Figure 6.12. Two photos made smaller by FrontPage one resized and the other left at the original size. Note the considerable size difference without the loss of graphic quality.
NOTE The Resampling button does not always produce the ideal graphic. Make sure that its final results are what you are looking for. If they are not, you might have to manipulate your graphic in a different graphics program and roundtrip it back into FrontPage. Select and Hotspot ButtonsThe Select and Hotspot buttons are used to make image maps, as discussed in the "Creating Image Maps" section of this chapter. RestoreThe Restore button returns an image you are manipulating to the state it was in before it was previously saved. |
EAN: 2147483647
Pages: 443
 For more on formatting Web page with CSS,
For more on formatting Web page with CSS,