Using DHTML Effects
| DHTML (Dynamic HTML) is, in short, HTML tags that provide for user interaction with page content without having to request additional content from the server. Some DHTML tags also provide for animation options, again similar to Microsoft PowerPoint effects. Both Microsoft and Netscape have different opinions on how DHTML should work and have even submitted competing proposals for the standard to the W3C. As a result, DHTML content is usually browser specific and should be used with caution. We'll also briefly discuss the hyperlink rollover effect in this section.
The DHTML ToolbarInsertion of DHTML effects is done through the DHTML Toolbar, seen in Figure 21.6. If the toolbar is not on your screen, it can be invoked by selecting View, Toolbars, DHTML Effects. Figure 21.6. The DHTML toolbar provides three dropdown menus that provide for all the possible DHTML effects.
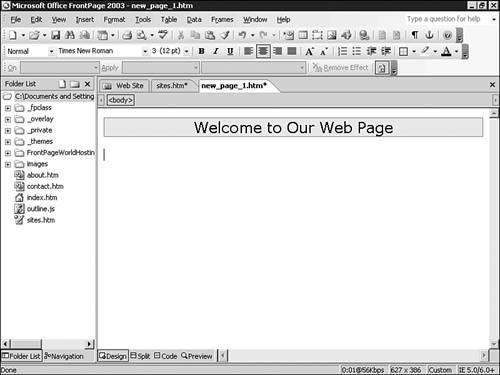
The first dropdown menu, On, indicates what will trigger the effect. This is done with a click, a mouse over, or a page load. The second dropdown, Apply, lets you choose the desired effect. This changes based on what was chosen from the first menu. The third dropdown offers options based on the Apply option and are different for each choice. To insert an effect, select the item you'd like to associate with the effect. (This can be either a text block or picture.) Then choose an effect from the On field of the DHTML toolbar You then choose the three variables for the effects as described in the next section. Items with an associated DHTML effect will be shown in Design view with a shaded box around the effect area, as seen in Figure 21.7. Figure 21.7. Items marked with a DHTML effect are shown with a shaded box around the area. Note the shaded box around the title on this page.
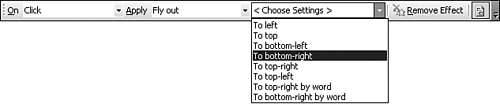
To remove a dynamic effect, simply highlight the effect with your mouse and press the Remove Effect button in the DHTML toolbar. FrontPage will both remove the effect from the page and delete the DHTML associated with it from the page code. Click and Double Click EffectsThe Click effect responds to the click of a mouse over the element selected. Once the item is clicked, your options are to have the element "fly out" of the screen or have the element switched with another picture. If you are working with text, you can apply a text formatting change. NOTE Only images can be switched with other images, and only text selections can be subject to formatting changes. If you choose to fly out the element, the final dropdown menu will let you select where you would like the element to fly out to, as seen in Figure 21.8. Figure 21.8. Once an item is selected to fly out, many options are made available for the element's departure.
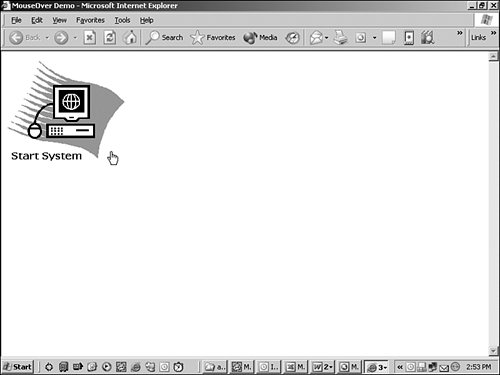
If you choose to replace the element with another one, you will be asked to provide the path for the second element. If you choose a formatting change, the new formatting options will need to be selected. The Double Click effect has the same options as the Click effect but requires a double-click from the user to initiate the effect. Mouse Over EffectThe Mouse Over effect results in a change in the element when the mouse passes over that area. Once the mouse leaves that area, the original image or font formatting returns. If the Mouse Over effect is applied to an image, the only option is to switch the image with another. You will be asked for the second image location. The Mouse Over effect can be seen in Figure 21.9. Figure 21.9. The original image appears on top. The image on the bottom shows the switch effect as this is the image that will appear after the mouse touches the original image.
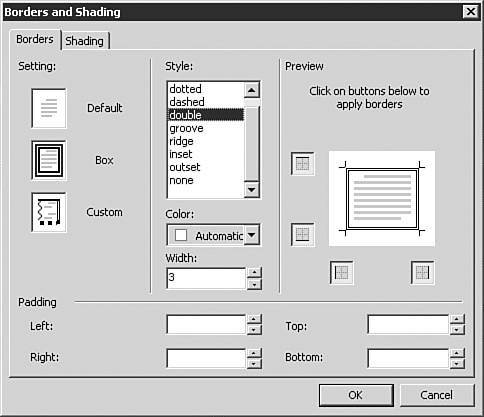
If the Mouse Over effect is applied to text, you can either choose new formatting options or the ability to add a border around the text area. FrontPage will ask you for the specific of either option. In Figure 21.10, border options are required. Figure 21.10. If a Border option is chosen from the Formatting option of a text mouse over, FrontPage will ask for border specifics from the user.
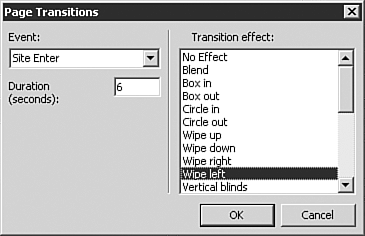
Hyperlink Rollover EffectThe text rollover effect is commonly used to emphasize a URL on a Web page. It can also be used to emphasize certain areas of text by using bold font formatting. If you would like to set all hyperlinks in a page to have a certain rollover effect, this can also be assigned in the Advanced Tab of the Page Properties dialog box, seen in Figure 21.11. You can set rollover effect specifics by pressing the Rollover style button. Figure 21.11. The Advanced tab of the Page Properties dialog box lets you set hyperlink rollovers with a simple click.
Page Load EffectA number of DHTML effects are used at page load. Text and image elements can be chosen to enter via animation, producing an effect similar to a Microsoft PowerPoint animation. To select a Page Load effect, select the element you want to apply the effect to, select Page Load in the On dropdown box of the DHTML toolbar, and select the effect from the Apply dropdown list (see Figure 21.12). Figure 21.12. Once the Page Load effect is selected, you will be able to choose from a number of animation options.
NOTE Unlike Microsoft PowerPoint, you are unable to set the timing or order for any page loading effects. |
EAN: 2147483647
Pages: 443






 For more hyperlink options,
For more hyperlink options,