Section 4.5. Physical Style Tags
4.5. Physical Style TagsThe current HTML and XHTML standards currently provide nine physical styles: bold, italic, monospaced , underlined , strikethrough , larger, smaller, superscripted, and subscripted text. Much to our relief, Internet Explorer has stopped supporting a tenth physical style, "blinking" text. We wish the others would "get it." All physical style tags require ending tags. As we discuss physical tags in detail, keep in mind that they convey an acute styling for the immediate text. For more comprehensive, document-wide control of text display, use stylesheets (see Chapter 8).
4.5.1. The <b> TagThe <b> tag is the physical equivalent of the <strong> content-based style tag, but without the latter's extended meaning. The <b> tag explicitly boldfaces a character or segment of text that is enclosed between it and its corresponding end tag ( </b> ). If a boldface font is not available, the browser may use some other representation, such as reverse video or underlining. 4.5.2. The <big> TagThe <big> tag makes it easy to increase the size of text. It couldn't be simpler: the browser renders the text between the <big> tag and its matching </big> ending tag one font size larger than the surrounding text. If that text is already at the largest size, <big> has no effect. [<font>, 4.10.3] Even better, you can nest <big> tags to enlarge the text. Each <big> tag makes the text one size larger, up to a limit of size seven, as defined by the font model. 4.5.3. The <blink> Tag (Obsolete Extension)Text contained between the <blink> tag and its end tag, </blink> , does just that: it blinks on and off. Firefox, for example, simply and reiteratively reverses the background and foreground colors for the <blink> -enclosed text. Neither the HTML nor the XHTML standard includes <blink> . Originally, it was supported as an extension only by Netscape Navigator versions before version 6; then it was dropped in version 6, and was reinstated in versions 7 and later. Opera and Firefox support it, tooonly Internet Explorer eschews it. You should, too. We cannot effectively reproduce the animated effect in these static pages, but it is easy to imagine and best left to the imagination , too. Blinking text has two primary effects: it gets your readers' attention and then promptly annoys them to no end. Forget about blinking text. 4.5.4. The <i> TagThe <i> tag is like the <em> content-based style tag. It and its necessary end tag ( </i> ) tell the browser to render the enclosed text in an italic or oblique typeface. If the typeface is not available to the browser, highlighting, reverse video, or underlining might be used. 4.5.5. The <s> Tag (Deprecated)The <s> tag is an abbreviated form of the <strike> tag supported by all current browsers even though it is deprecated in HTML 4 and XHTML. In other words, the "s" stands for shy: don't use it; <s> will go away, eventually. 4.5.6. The <small> TagThe <small> tag works just like its <big> counterpart (see [The <big> Tag, 4.5.2]), except it decreases the size of text instead of increasing it. If the enclosed text is already at the smallest size supported by the font model, <small> has no effect. As you can with <big> , you can nest <small> tags to sequentially shrink text. Each <small> tag makes the text one size smaller than the containing <small> tag, to a limit of size 1. 4.5.7. The <strike> Tag (Deprecated)The popular browsers put a line through ("strike through") text that appears inside the <strike> tag and its </strike> end tag. Presumably, it is an editing markup that tells the reader to ignore the text passage, reminiscent of the days before typewriter correction tape. You'll rarely, if ever, see the tag in use today: it is deprecated in HTML 4 and XHTML, just one step away from complete elimination from the standard. 4.5.8. The <sub> TagThe text contained between the <sub> tag and its </sub> end tag gets displayed half a character's height lower, but in the same font and size as the current text flow. Both <sub> and its <sup> counterpart are useful for math equations and in scientific notation, as well as with chemical formul . 4.5.9. The <sup> TagThe <sup> tag and its </sup> end tag superscript the enclosed text; it gets displayed half a character's height higher, but in the same font and size as the current text flow. This tag is useful for adding footnotes to your documents, along with exponential values in equations. When you use it in combination with the <a> tag, you can create nice, hyperlinked footnotes: The larval quat weevil<a href="footnotes.html#note74"><sup><small>74</small></sup></a> is a This example assumes that footnotes.html contains all your footnotes, appropriately delimited as named document fragments . 4.5.10. The <tt> TagLike the <code> and <kbd> tags, the <tt> tag and its necessary </tt> end tag direct the browser to display the enclosed text in a monospaced typeface. For those browsers that already use a monospaced typeface, this tag may make no discernible change in the presentation of the text. 4.5.11. The <u> Tag (Deprecated)This tag tells the browser to underline the text contained between the <u> and the corresponding </u> tag. The underlining technique is simplistic, drawing the line under spaces and punctuation as well as the text. This tag is deprecated in HTML 4 and XHTML, but the popular browsers support it. The same display effects for the <u> tag are better achieved by using stylesheets, covered in Chapter 8. 4.5.12. The dir and lang AttributesThe dir attribute lets you advise the browser in which direction the text within the physical tag should be displayed, and lang lets you specify the language used within the tag. [The dir attribute, 3.6.1.1] [The lang attribute, 3.6.1.2] 4.5.13. The class, style, id, and title AttributesAlthough each physical tag has a defined style, you can override that style by defining your own look for each tag. You can apply this new look to the physical tags using either the style or the class attribute. [Inline Styles: The style Attribute, 8.1.1] [Style Classes, 8.3] You also may assign a unique ID to the physical style tag, as well as a less rigorous title, using the respective attribute and accompanying quote-enclosed string value.[The id attribute, 4.1.1.4] [The title attribute, 4.1.1.5] 4.5.14. Event AttributesAs with content-based style tags, user -initiated mouse and keyboard events can happen in and around a physical style tag's contents. The browser recognizes many of these events if it conforms to current standards, and with the respective on attribute and value, you may react to the event by displaying a user dialog box or activating some multimedia event. [JavaScript Event Handlers, 12.3.3] 4.5.15. Summary of Physical Style TagsThe various graphical browsers render text inside the physical style tags in a similar fashion. Table 4-2 summarizes these browsers' display styles for these tags. Stylesheet definitions may override these native display styles. Table 4-2. Physical style tags
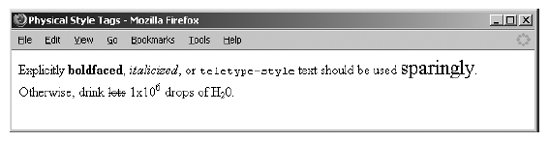
The following HTML source example illustrates some of the various physical tags as rendered by Firefox (see Figure 4-12): Explicitly <b>boldfaced</b>, <i>italicized</i>, or <tt>teletype-style</tt> text should be used <big><big>sparingly</big></big>. Otherwise, drink <strike>lots</strike> 1x10<sup>6</sup> drops of H<sub><small><small>2</small></small></sub>O. Figure 4-12. Use physical text tags with caution 4.5.16. Allowed ContentAny physical style tag may contain any item allowed in text, including conventional text, anchors, images, and line breaks. You can also combine physical style tags with other content-based tags. 4.5.17. Allowed UsageYou can use any physical style tag anywhere you can use an item allowed in text. In general, this means anywhere within a document, except in the <title> , <listing> , and <xmp> tags. You can use a physical style tag in a heading, but the browser will probably override and ignore its effect in lieu of the heading tag. 4.5.18. Combining Physical StylesYou will probably have better luck combining physical tags than you might have combining content-based tags to achieve multiple effects. For instance, all the popular browsers render the following in bold and italic typeface: <b><i>Thar she blows!</i></b> Other browsers may elect to ignore such nesting. The standards require the browser to "do its best" to support every possible combination of styles, but do not define how the browser should handle such combinations. Although most browsers make a good attempt at doing so, do not assume all combinations will be available to you. |
EAN: 2147483647
Pages: 189