Creating Image Maps
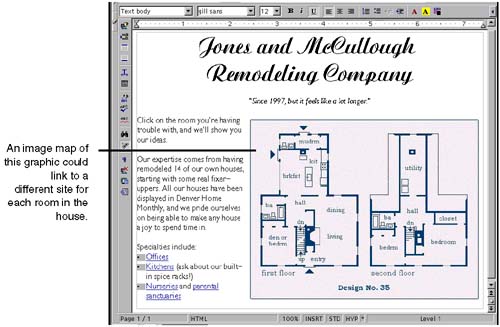
| You can make a useful, impressive-looking Web page with an image map, a graphic that has multiple hyperlinks to different locations. The Web page in Figure 16-13 is a good candidate for an image map; the blueprint of the house provides information as well as a good way to navigate through the site. Figure 16-13. Web page with graphic that can be used as an image map Image maps are remarkably straightforward to use. Follow these steps.
|
EAN: 2147483647
Pages: 407