Adding Background Images
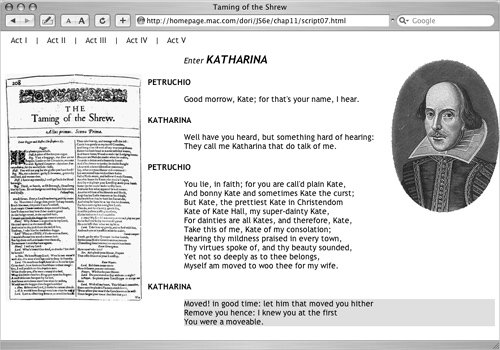
| If you're familiar with writing HTML by hand, you've probably added a background image to a page. You could continue adding background images in HTML, but you have more control if you do it via CSS. In this example, we've added a picture of the Bard himself to our page by adding a few properties to the body rule, as shown in Script 11.8 . The image appears on our page, as in Figure 11.8 . Script 11.8. We've gone back to the body rule to insert the background image, specifying its source and attributes.
Figure 11.8. We added Shakespeare to watch over the page with just a quick addition to the body rule. To add a background image:
|
JavaScript and Ajax for the Web, Sixth Edition
ISBN: 0321430328
EAN: 2147483647
EAN: 2147483647
Year: 2006
Pages: 203
Pages: 203
Authors: Tom Negrino, Dori Smith