Adding a Button
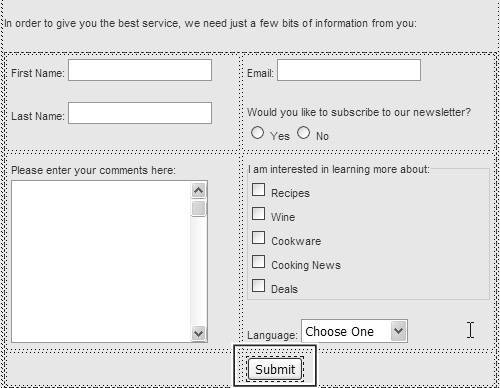
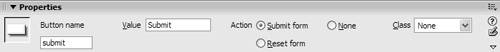
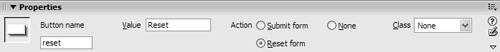
| A form on your site doesn't do you much good unless you can get the information that's entered into it, and that's the primary use of a button. A Submit button triggers the action specified in the form tag (described earlier in this chapter). Another type of button is the Reset button, which allows a user to go back to a form's original state. To add a button:
|
EAN: 2147483647
Pages: 239



 Tip
Tip