Most pages use a solid color or no color as their background, but sometimes you may want to use an image as the background of your page. This image will underlie all of the text and other images on your page. Though background images are a bit of a dated look, they can still be used on modern pages, if you use them well.
| 1. | Open the page to which you want to add the background image.
|
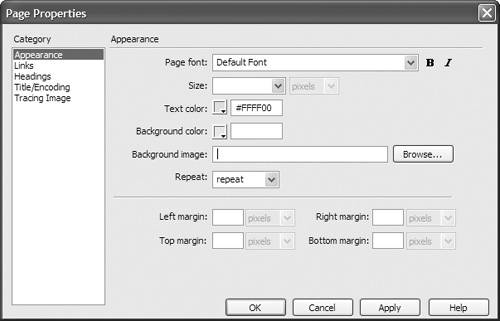
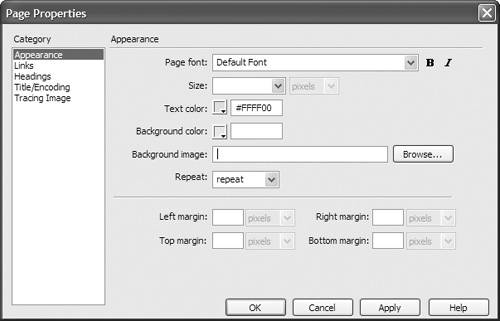
| 2. | In the Property Inspector, click the Page Properties button. or Choose Modify > Page Properties, or press Ctrl-J (Cmd-J). The Page Properties dialog appears ( Figure 8.22 ).  |
| 3. | In the Appearance category of the dialog, click the Browse button next to "Background image."
The Select Image Source dialog appears.
|
| 4. | Navigate to and select the image you want to use as the background image, then click OK (Choose).
|
| 5. | From the Repeat pop-up menu in the Page Properties dialog, choose how you want the image to be repeated on the page (if it is smaller than the page): -
repeat tiles the image across and down the page, filling the page. -
repeat-x tiles the image across the top of the page. -
repeat-y tiles the image down the left edge of the page. -
no-repeat places the image on the page just once, in the upper-left corner of the page. |
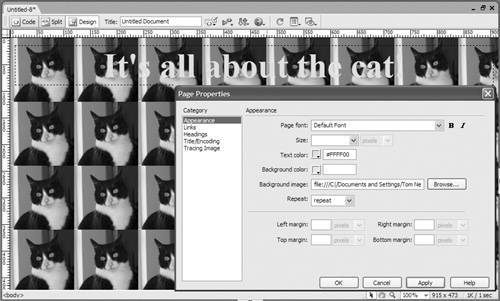
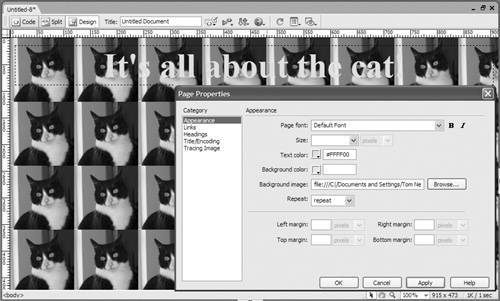
| 6. | To see how the image will appear on the page, click the Apply button. The background image appears on the page ( Figure 8.23 ).  |
| 7. | Click OK.
|


 Tip
Tip