The Anatomy of a Digital Image
Graphics software uses two fundamentally different methods to construct images. First, vector graphics consist of objects constructed by mathematically defined points and curves. And second, raster images use a grid of squares, or pixels, to determine color variations.
Understanding Vector Graphics
Vector graphics use lines and objects to define their shapes . On a computer, you can draw hard-edged graphics that, when printed, produce clean, sharp lines and edges. This is particularly valuable for illustrators who want to create crisp, well-defined artwork. Vector software is also ideal for graphic designers who work with type, because type characters need razor -sharp edges with no jaggies ( stair-step edges caused by a series of right angles trying to represent a curve).
Vector-based illustration software (such as Adobe Illustrator, Macromedia FreeHand, and CorelDRAW) and page-layout programs (such as QuarkXPress, Adobe PageMaker, and Adobe InDesign) are sometimes referred to as object-oriented software, because the primary technique requires building independent graphic lines or shapes ( objects ) point by point, segment by segment, and stacking and arranging them until your drawing or page is complete.
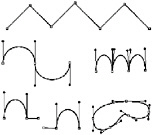
To draw these objects, the artist uses a method of clicking and dragging the mouse, which deposits points, line segments, or shapes. The objects created in vector-based software are made from Bezier curves, like the ones in Figure 3.1. Bezier curves can even be straight lines, but what makes them different from the pixels used by raster images is that that they are composed of mathematically defined points and segments.

Figure 3.1: Bezier curves
One advantage of using vectors is that the images are resolution-independent, which means that they automatically conform to the highest resolution of the output device on which they are printed, whether it s a desktop ink-jet, a laser printer, or a high-resolution imagesetter.
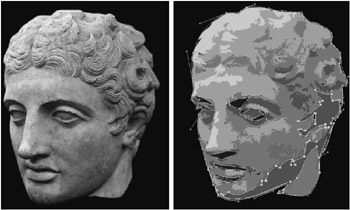
Because the data of vector-based images involves mathematical equations, a printer can read the formulas of each object transmitted in a printer language and convert the information into tiny dots. An image that is created at the size of a postage stamp can be resized and printed at the size of a billboard with no loss of quality. The complexity of a vector image, not its physical size, determines the file size; therefore, vector images take up much less space on a disk than raster images of comparable dimensions. Figure 3.2 shows raster and vector versions of the same image. The image on the left is composed of pixels; the image on the right is composed of objects surrounded by anchor points and line segments that define Bezier curves. The Bezier curves do not print. (See a color version of this image, as Figure C2, in the color section.)

Figure 3.2: A raster image composed of pixels (left) and a vector version of the same image, composed of shapes constructed from Bezier curves (right)
Object-oriented software extends your capability to produce high-impact color graphics. Vector-based illustration software is appropriate for the creation of traditional logos, charts , graphs, maps, cartoons, highly detailed technical and architectural plans, and illustrations and images that require hard edges, smooth blends, and sumptuous color. Vector-based page-layout software is ideal for creating documents in which images and text are combined, as in books, pamphlets, brochures , and flyers.
Understanding Raster Images
Although Photoshop CS uses vector-based graphics in several of its operations (see the upcoming sidebar titled Vector Tools in Photoshop ), it is primarily designed to edit raster images. Raster images , sometimes called bitmaps, are fundamentally different from vector images in that they consist of a grid of little squares called pixels.
A pixel (short for pixel element ) is an individual square of colored light and is the smallest editable unit in a digital image. Pixels are usually so small that, when seen on a monitor, their colors blend into what appears to be a continuous-tone image. Figure 3.3 is enlarged so you see the individual pixels that make up an image s overall effect.

Figure 3.3: A close-up detail of an image composed of pixels
| |
Although Photoshop is primarily designed to select and edit pixels, it does offer several vector tools. The Pen tool, for example, uses Bezier curves to make accurate selections. Its operation is similar to the Pen tool in Adobe Illustrator. After you ve created a curve or path , you can stroke or fill it, convert it into a selection for raster editing, or export it to a vector-based program. (The Pen tool is discussed in detail in Chapter 9, Drawing Paths. )
The Photoshop Type tool creates type generated from your installed fonts. The type remains editable until you rasterize it or flatten the image. This tool is extremely powerful for creating display text and special text effects, and a new feature of Photoshop CS even enables you to enter text on a path. But it is not really designed to produce body copy (which usually is 12 points or smaller) on most documents. It is better to import your Photoshop image into a vector-based illustration or layout program and generate the body copy there. You ll find that you have more tools at your disposal and your file sizes will be much smaller. (See Chapter 8, Working with Type, for more on the Type tool.)
Photoshop s Shape tools (described in Chapter 9) can also generate vectors. With these tools you can create standard shapes, such as rectangles, ellipses, and polygons, or you can construct, edit, and store custom vector-based shapes.
| |
The quality of a raster image and how well it prints depend on the number of pixels the image contains, or its resolution. If you think of a pixel as the basic building block of an image, you can envision how a larger number of smaller blocks will define an edge or an area more precisely than fewer, larger blocks. The file sizes of raster images are usually quite large compared to other types of computer-generated documents, because information needs to be stored for every pixel in the entire document.
Raster-based software is best suited for editing, manipulating, and compositing scanned images; images from digital cameras and Photo CDs; continuous-tone photographs; realistic illustrations; hyperreal artwork including logos with subtle blends, soft edges, or shadow effects; and artistic filter effects such as impressionist or watercolor.
EAN: 2147483647
Pages: 355