Sizing the Canvas
The Canvas Size command produces more space around the image and more pixels to work with. When you apply this feature to an image that has a Background, by default, the new canvas is filled with the background color specified in the Tool palette. If there is no Background, the new canvas extension will be transparent.
Choose Image ’ Canvas Size to access the dialog box that enables you to expand or shrink your canvas (see Figure 13.18).

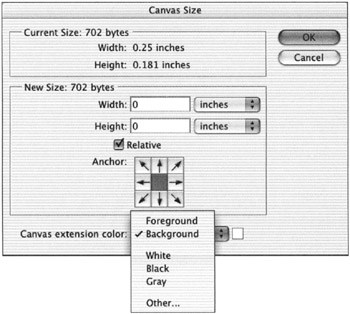
Figure 13.18: The Canvas Size dialog box
The Current Size area displays the file size and the width and height of the image. Type a new width and/or height value in the New Size area. Check the Relative box and type the width and height amounts you want to add to an existing canvas. You can work in any of eight units: percent, pixels, inches, centimeters, millimeters, points, picas, or columns .
The anchor grid controls where the new canvas will be added. Click the center cell , and the canvas will grow on all sides. Click any of the cells on the edges of the grid to anchor the existing image. The arrows point to where the new canvas will be added.
| New | New to Photoshop CS (finally!) is the capability to choose a Canvas Extension color from within the dialog box. Choose Foreground or Background color to apply either color specified in the tool palette, or White, Black, or Gray from the predefined color menu. You can choose a color from the Color Picker by clicking on the swatch to the right of the menu or by choosing Other from the list. When the Color Picker is displayed, you can sample colors from the image by dragging over it. |
In the following example, you will expand your canvas a couple of different ways. Open rhinoroom .psd from the ch13 folder on the CD. First, let s add some canvas to the image, which will produce an even, white border around the image and more space on which to work.
-
Choose Image ’ Canvas Size.
-
Check the Relative box and enter 2 in the Height and Width fields. Click on the center box to anchor the image to the center.
-
Click the swatch next to the Canvas extension color menu, and choose a color from the Color Picker or choose a predefined color from the list.
-
As an alternative, anchor the image to the bottom-left corner. Enter the same Relative values and click the lower-left box. The results are shown in Figure 13.19.

Figure 13.19: Expanding the canvas produces new areas around the image. On the left is the original image. The middle image was anchored in the center and canvas added evenly around it. On the right, the image was anchored at the bottom-left corner.
EAN: 2147483647
Pages: 355
- An Emerging Strategy for E-Business IT Governance
- Measuring and Managing E-Business Initiatives Through the Balanced Scorecard
- A View on Knowledge Management: Utilizing a Balanced Scorecard Methodology for Analyzing Knowledge Metrics
- Measuring ROI in E-Commerce Applications: Analysis to Action
- Governance in IT Outsourcing Partnerships