| You've already worked with both movie clip and graphic behaviors for symbols. Now it's time to look at a symbol with button behavior. As you learned in Lesson 3, button symbols are useful for creating interactive buttons . Each button symbol can have different graphics for each button stateUp, Over, and Down. Plus you can specify a hit area for the button. As you'll learn in this exercise, the timeline for a button looks quite different from any you've seen before. Make sure you have zoo21.fla open when you start this exercise. -
Choose Insert > New Symbol. When the Symbol Properties dialog box opens, type Visitor Info Button and set the Behavior to Button. Click OK.  Once again you're making a brand new, empty symbol. So when you click OK, Flash will switch to symbol-editing mode for the new Visitor Info Button symbol. But once you get to symbol-editing mode, things should look quite different. The timeline for a button symbol is different from that of the main timeline, a movie clip, or a graphic symbol.  When the new symbol opens in symbol-editing mode, you should see that the timeline has four named frames or states: Up, Over, Down, and Hit. Each frame corresponds with a button state. The Up state is how the button first appears on the screen. The Over state becomes visible when you move the pointer over a button on the stage. When you click a button, the Down state is revealed. The Hit state is not visible in your movie; it defines the active area of a button. The active area can be larger or smaller than the visible button and can even have a different shape. Button symbols can have shapes , groups, graphic symbols, movie clips, and sounds in the first three frames. You can place all these, except sounds, in the Hit frame. If you want to animate any of the states for your button, you can add a movie clip to that state. As you learned in the previous exercise, movie clip timelines are independent of the timelines they're inside. That means you can place an animated movie clip in a single keyframe inside a button, for example the Over state, and the movie clip will play as long as that state is active, unless there's an ActionScript inside the movie clip to make it do otherwise . You can also add sounds to the Up, Over, and Down states of a button. The sound, or sounds, will play when the state is active. You'll learn more about adding sounds to Flash, including buttons, in Lesson 6. -
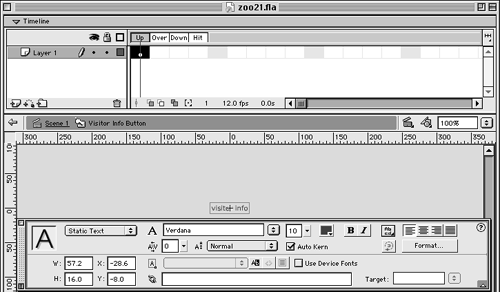
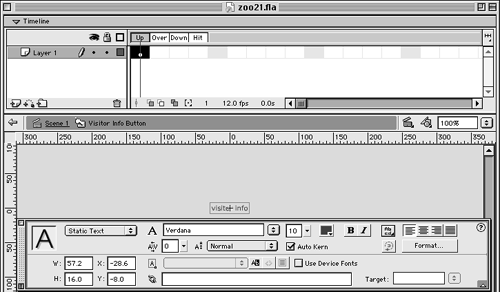
Select the text tool and add a text box containing the text visitor info to the stage in the Up frame. Use the Align panel to center it horizontally and vertically on the stage.  In the Property inspector, set the Font to Verdana, Font Size to 10, Text (fill) Color to #CC0000, and Character Spacing to 2. Make sure the Text Type is set to Static Text and create a text box containing the words visitor info to the Up frame. Then select the text box and use the Align panel to center it horizontally and vertically on the stage. -
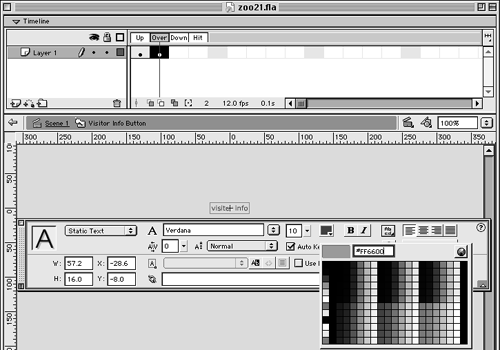
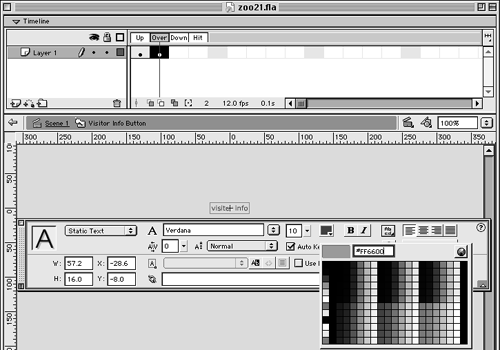
Select the Over frame and insert a keyframe. Select the text box in that frame and set its Text (fill) Color to #FF6600 (orange).  Whatever you add to the Over frame will appear when you move the mouse over the button instance. So for the text visitor info button, the color #CC0000 (red) will change to #FF6600 (orange) when you move the mouse over the button. -
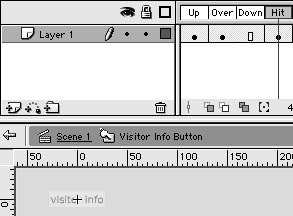
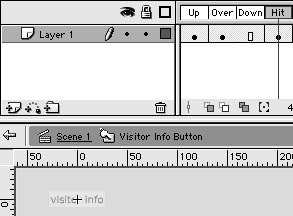
Select the Hit frame and insert a keyframe. Use the rectangle tool to draw a rectangle approximately the same size as the text box in that frame.  This is a very important step. Without a Hit area, you'd have a hard time clicking the button. When you add the rectangle, you can use any color for the filljust make sure the rectangle does have a fill. The Hit state is not visible in your movie, so the color of the rectangle doesn't matter. You don't need a stroke outline for the rectangle, so you can set the stroke to No Color. Then just draw the rectangle over the text box that should still be in the Hit frame. If you forget to add a Hit frame to this button, the text in the preceding keyframe (the Over frame) will act as the hit area. That means the shapes of the letters in the words visitor info will act as the hit area. Using only the shapes of the letters would make it very difficult to hit the button. NOTE If you add an animated movie clip to the Hit frame of a button, only the first frame of the movie clip will act as the Hit state. Adding an animation will not create an animated Hit state. -
Save the movie as zoo22.fla. Now you just have to add an instance of your button to the movie and add some ActionScript to it.  |