TIP 81: Navigating Your Source Code
| There's one spot in your source code that you always seem to edit. But to find that particular spot, you've got to remember the line number, right? Well, no. GoLive CS2 does have line numbers and even has a sweet feature that makes using them a snap, but it also has something that makes finding a certain spot in source code easy as pie.
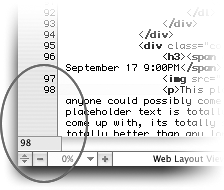
To jump to a precise line number, type the number into the small input field in the lower left corner of the page and press Return/Enter (Figure 81a). GoLive instantly places the cursor right at the beginning of the desired line. Figure 81a. Type in a line number and press Return/Enter to jump directly to that line of code.
Special > Source Code > Go To Line… brings up a teeny box where you type the line number and press Return/Enter (Figure 81b). Add a keyboard shortcut to that menu item for a mouse-less way to quickly navigate your code. Figure 81b. The Go To Line… command makes it simple to jump through your code.
To simplify matters even more, though, use the handy new Navigate Through Code button in the Source, CSS, and JavaScript Editors, and in the Split Source View But what to do if the spot you want to jump to happens to be a tag that does not have the name attribute? In that case, set your own marker. Simply put your cursor in the spot you want to mark and then click the Navigate Through Code button and choose New Marker. Give the marker a name and click OK. Next time you click the button, your new marker name will be in the list. |
EAN: N/A
Pages: 301
- Challenging the Unpredictable: Changeable Order Management Systems
- Enterprise Application Integration: New Solutions for a Solved Problem or a Challenging Research Field?
- Context Management of ERP Processes in Virtual Communities
- Distributed Data Warehouse for Geo-spatial Services
- Intrinsic and Contextual Data Quality: The Effect of Media and Personal Involvement