TIP 152: Creating Favicons
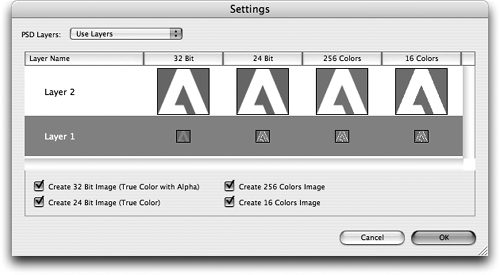
| Have you ever wondered how to create custom Web site icons like the ones in Figure 152? Figure 152. You can create custom browser icons, or favicons, with GoLive CS2. Due to recent developments in the Web browser market, more and more Web designers want to create these custom favorites icons called favicons. GoLive CS2 makes it easy to create and manage these custom icons that are used in the address bar and bookmarks of most modern Web browsers. Start by creating a 16x16-pixel image in a graphics application such as Photoshop or Illustrator. When your mini-masterpiece is complete, add the image to the SmartObjects folder in the Extras tab of the Site window. Note that you can't just put a GIF or JPEG in your site and call it favicon.ico. It might work in some cases, but in many instances it fails. Believe us, we tried. Now select the source image and choose Site > Smart Objects > Create Smart Favorite Icon so GoLive can convert your source image into the .ico format. The Settings dialog opens when you create the icon file, and you can control a few different options. The .ico file is an interesting format that supports multiple image sizes and multiple bit depths all in one file. Given these capabilities, you can choose the bit depths you want to create, and if your Photoshop source file has layers or layer sets, you can even create different sizes for your icon. If your source image only has one layer, just choose Use Single Image from the pull-down menu at the top of the dialog. When you're done adjusting the settings, save the file, making sure you call it favicon.ico, and save it into the root level of your Web site. Remember that your favicon.ico file is a Smart Object, which means that if you update the source file, GoLive will update the favicon.ico file for you. After you upload the favicon.ico file to the root level of your Web server (see Chapter 11), most Web browsers should pick up the icon automatically when you visit or bookmark the site. However, be aware that even the browsers that do support it handle it differently. For example, Microsoft IE 6.x for Windows will not show the favicon in the address bar until that URL has been added to the favorites, and Apple Safari will not show an updated favicon until the browser cache has been cleared. |
EAN: N/A
Pages: 301