TIP 120: Applying CSS Styles
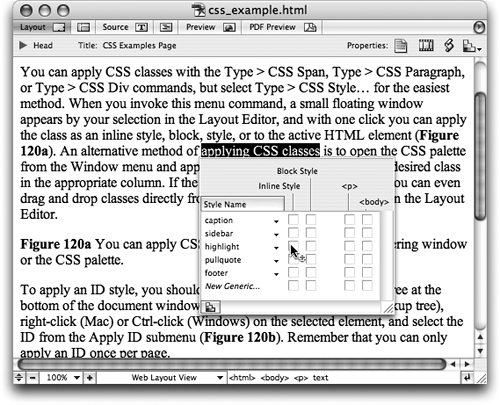
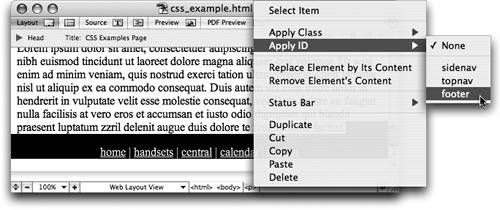
| Element styles such as <body>, <td>, and <h1> are applied automatically at every instance of the styled element, but class and ID styles must be applied by hand. You can apply CSS classes with the Type > CSS Span, Type > CSS Paragraph, or Type > CSS Div commands, but select Type > CSS Style… for the easiest method. When you invoke this menu command, a small floating window appears by your selection in the Layout Editor, and with one click you can apply the class as an inline style, block, style, or to the active HTML element (Figure 120a). Figure 120a. You can apply CSS classes with one click in this hovering window of the CSS palette. An alternative method of applying CSS classes is to open the CSS palette from the Window menu and apply the class by clicking next to the desired class in the appropriate column. If the CSS Editor window is still open, you can even drag and drop classes directly from the CSS Editor into a selection in the Layout Editor. To apply an ID style, select the element in the Markup Tree at the bottom of the document window (see Tip 34 to learn about the Markup Tree), Control-click (Mac) or right-click (Windows) on the selected element, and select the ID from the Apply ID submenu (Figure 120b). Remember that you can only apply an ID once per page. Figure 120b. You can apply ID rules with the Markup Tree and contextual menus.
|
EAN: N/A
Pages: 301