TIP 112: Using the CSS Editor Properties List
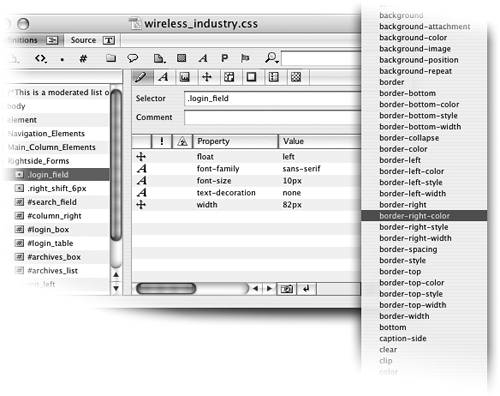
| All the style properties for the selected rule are listed in the first tab of the CSS Editor so you can quickly see an overview of the rule. If you're comfortable with CSS, you can add any existing or future property by clicking the New Property icon, naming the property, and assigning it attributes. An advanced user can add and edit all the style properties in this list instead of switching to all the different tabs. Even if you're used to hand coding, the Properties list will save you time and minimize typing errors. If you click and hold on the New Property icon, you can choose from an extensive list of all possible CSS properties. The list is so long it can't all fit in the screenshot, as seen in Figure 112. Figure 112. The New Property is preloaded with all the possible CSS properties. To delete a property in a CSS rule, select the property in this list and click the trashcan icon. This method is much easier than trying to find all the properties in the appropriate tabs. To delete several contiguous properties, Shift-click them all then delete them all together. Another slick new feature found in the Properties list is the ability to store and reuse property collections. Say, for example, you have an element that has many properties applied to it and you want to style another element the same way. Select the element and then click the Store Property Collection button |
EAN: N/A
Pages: 301