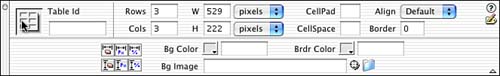
| Now that you have a good idea as to what a table is and what it's used for, let's start working with them. I want to talk specifics when it comes to working with the different options and how these options will affect the appearance of your table. You can insert a table by choosing Insert, Table to launch the Insert Table dialog box the same one you looked at earlier. Most of the settings are self-explanatory; however, what's not self-explanatory is how they directly affect the table. This is very important because if you get undesired effects with your table, your entire design can be compromised. You can enter in how many rows and columns you want your table to have. If you're not sure, just guess; it's an easy change later on. Border, cell spacing, and cell padding are all personal preferences. How much space do you need in and around your cell? Do you want a border, and if so, how big or thick do you want the border lines to be? Again, these are easy changes later on if you're not sure right now. All these options borders, spacing, padding, number of columns, and number of rows are inside the Properties Inspector; to get there, choose OK and exit this dialog box and then enter the document. Refer to Figure 5.3 to see the options inside the Properties Inspector. Figure 5.3. Many of the initial table setup options are available in the Properties Inspector.
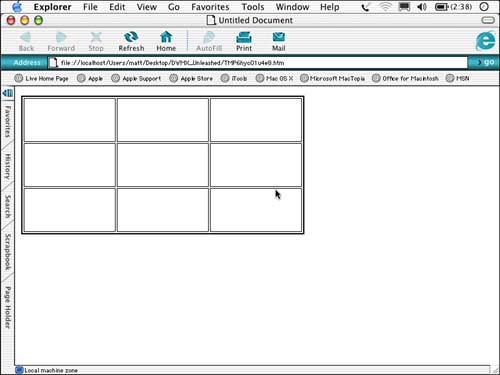
The option I haven't talked about yet is the width. This is the one that can be tricky. Pixel or Percentage-Based Width? This is a decision you'll have to make. There is no right or wrong answer, but it will help if you set up some goals for how you want your site to appear in a Web browser. Then you can determine whether you want to use pixel or percentage-based tables. Let's look at one versus the other; each has great advantages and disadvantages. There may even be cases where you use a combination of both. Percentage-Based Tables Percentage-based tables are often referred to as stretchy tables or relative-sizes tables because the table will maintain a percentage of the browser size. The table literally resizes itself to always be the percentage you specify of the browser size. If you type in 100%, the table will always be the exact size as the browser window, or if you choose 60%, it will always be 60% of the browser window size. As with any rule, there is always the exception. There are a couple of times when percentage-based tables ignore the value you set for it. If you have an image that is too large to be displayed in a scaled-down browser window, the percentage is ignored. Or if you have No Wrap selected in the Properties Inspector and some text is too long for the browser window, the percentage gets ignored again. Refer to Figure 5.4 to see a table fitting in the browser window at 60%. Look at Figure 5.5 to see the same table not being able to scale to the 60% because of the large graphic. Figure 5.4. The table is 60% of the browser window.
Figure 5.5. The table cannot resize to be only 60% of the browser window because of the large graphic.
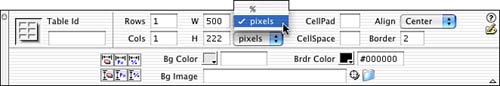
Percentage-based tables have some advantages. They're ideal if you want your Web page to take up a larger portion of the screen when an end user has a large monitor. It's also less likely for an element to not show up on different browsers because it automatically resizes to fit within the browser window. Percentage-based tables also carry some substantial disadvantages. It's difficult to control the design and placement of content because the table it's contained within can move and resize, thereby moving and resizing your design. That's why its important to have clear goals and a good vision as to what you want your Web site or page to look like. Pixel-Based Tables Pixel-based tables are often called absolute-size tables. With a pixel-based table, you can specify an exact size, in pixels, as to how wide your table will appear. This offers an easier design environment because you're working with an absolute value. You also have a higher comfort level knowing that the design will pretty much look the same in most browsers. Much like percentage-based tables, if you have content whether it is an image or no-wrap text if it is too large for the specified dimensions, it will push out the table to accommodate it. For the most part, problems like the one just mentioned can be avoided with planning. If you create a table with certain parameters, just be sure you have images and other content sized accordingly before inserting them into your table. Refer to Figure 5.6 to see an example of a pixel-based, or absolute-sized table. Figure 5.6. This table is set to an absolute pixel size and will not change dimensions based on the size of the Web browser.
|