| Your target audience will determine what browser versions you should check to make sure all the pages within your site are compatible with a certain browser version. In most cases, you want to make sure that they are at least compatible with a 4.0 browser or later. Very few people use a 2.0 browser, and for that matter, very little on the Web today is even compatible with a 2.0 browser. You may want to make sure your site is compatible with a 3.0, however, if you have a very broad, general audience. That's why it's very important as a Web developer to test your site in many browsers and on different browser versions. Instead of installing every version on your computer and testing them manually, there is a command within Dreamweaver to perform this task for you. This Dreamweaver command, called Check Target Browsers, has a series of profiles that you test your pages against. Dreamweaver ships with profiles for Netscape Navigator 2.0, 3.0, 4.0, 5.0, and 6.0. It also ships with profiles for Internet Explorer 2.0, 3.0, 4.0, 5.0, 6.0 and Opera (Mac) 2.1, 3.0, 3.5, 4.0, 5.0, and 6.0. You can also download additional profiles from the Macromedia Exchange. Dreamweaver will either check a single document or an entire folder. It's important to know that Dreamweaver will not check scripts in the documents; however, you can debug script within each browser, which is covered in Chapter 19, "Behaviors." To run the Check Target Browser Command to ensure compatibility across browsers, follow these steps: -
Select which file or folder you want to check by highlighting it within the Site window/panel. You can also perform this command on an individual file when it is open. -
Choose File, Check Page, Check Target Browser. This opens the Check Target Browser dialog box, as displayed in Figure 3.24. Figure 3.24. The Check Target Browser dialog box offers the option of checking compatibility with various browsers.
-
Inside the dialog box, highlight all the Web browsers you'd like to check to make sure your page is compatible with that version. You can select more than one by holding down the Command key (Mac) or the Control (Windows) key. If you hold down the Shift key, you can select a range of browser versions. -
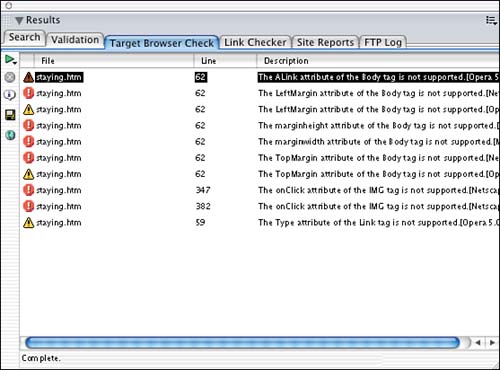
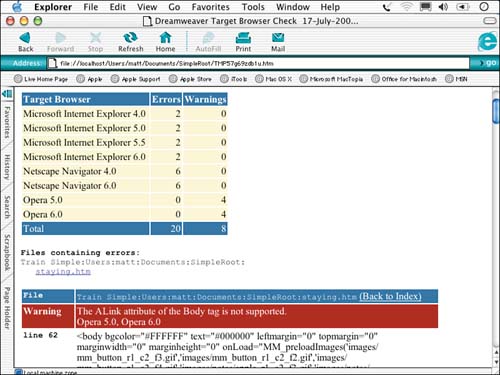
Press the Check button. After the checking process is complete, Dreamweaver will return results inside the Results panel shown in Figure 3.25. For a better look, click the Browser Report button on the left side to view the report in a Web page, as shown in Figure 3.26. Figure 3.25. The results appear inside the Results panel.
Figure 3.26. The HTML document provides feedback about the check performed by the Check Target Browser Command.
|