| Dreamweaver offers you the capability to author Flash content, without even using Flash. This provides a nice alternative for those who want to use Flash in some areas of their site, but don't want to make the investment and commitment to learning Flash. First let's look at how you can create a Flash button within Dreamweaver. If you're an experienced Flash developer, this feature may be a little weak for you because it is a bit limited in the sense that you're using canned or premade Flash graphics that don't offer much in the way of editability. However, if you're not an experienced Flash developer, this may be right up your alley. You don't need to know any Flash, nor do you even need to own it. The Insert Flash Button command can be found on the Insert Panel under the Media tab, as shown in Figure 14.1. Figure 14.1. The Insert Panel offers options for inserting Flash content under the Media tab.
You can also access the command by choosing Insert, Interactive Images, Flash Button. However, before you apply this command, be sure to save your document first. After your document is saved, follow these steps to insert a Flash button: -
Place a blinking cursor in the document where you want the Flash button to be inserted. If you don't save the document, you will get an alert message informing you that it must be saved before inserting a button, as shown in Figure 14.2. Figure 14.2. You must save the document before inserting a Flash button.
-
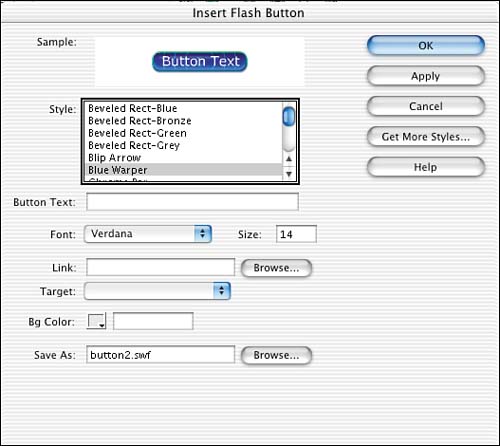
In the Insert panel click the Insert Flash Button option to launch the Insert Flash button dialog box pictured in Figure 14.3. Figure 14.3. The Insert Flash Button dialog box has a series of options and a variety of Flash styled buttons to choose from.
-
In the top portion of the dialog box, labeled Style, you get a preview of how the button will look and behave after it is placed inside the document. -
In the Style selection box, you can choose from a variety of different style. Click one to select it and a see a preview in the Style box above it. -
In the Text field, type in the text you want to appear on the button. -
You can also choose a font and a font size. The font size is in points. Click the Preview button to see what the font and font size will look like when placed on the button. After you click the Preview button, the Flash button will be placed in the HTML document; however, the Insert Flash Button dialog box is still open. So, after viewing the button, if you want to change something, you can do it right inside the dialog box. -
The Link option enables you to hyperlink the button to a local file by clicking the Browse button, or you can link it to an external Web site by providing the absolute URL. If you don't enter a link here, you can always add one later in the Properties Inspector. -
If you're working with framesets, you can choose a frame in the target drop-down menu, or you can choose _blank to open the link in a new window. Again, you can always fill this information out later in the Properties Inspector after you return to the document. -
You can also choose background color. By default, the background color is white; however, you may want the background color of the button to match the background color of the document. You can either use the inkwell, or you can type in a hexadecimal value. -
Finally, you can name the SWF file that Dreamweaver is going to create for you. You can type in a name and browse for the location in which you want it saved. -
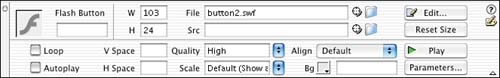
Click Apply to again get a preview of what the button is going to look like, and if you're happy, click Save to save this Flash file and return to the document. When you return to the document, you'll notice you have a Flash element inserted into the document. If you want to see how the button will behave, you need to play the Flash movie through the Properties Inspector. Notice the Play button in the Properties Inspector, as shown in Figure 14.4. Figure 14.4. The Properties Inspector offers options to Play and Stop the Flash animation. You can preview Flash in the Dreamweaver authoring environment. Dreamweaver has a built-in Flash player.
If you couldn't find a style that you were really happy with, you can always download additional files off the Macromedia Exchange. The best way to get to the Exchange is to click the Get More Styles button, which automatically connects to Macromedia's site. |