Use Image-Mapping Software for Complex Tasks
|
Earlier in this chapter you saw how a simple line drawing of four states could be used as an image map. Because of the complex shapes involved, turning that image into an image map would be a tedious process. However, with a program such as MapEdit, the job is greatly simplified.
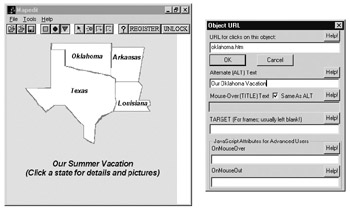
Begin the process by creating your Web page and placing your images just as you normally would. When your page design is complete, open MapEdit and begin the process of converting the image into an image map. The software will bring up a dialog box asking you to open the page you want to work on; then it will give you another box with a list of images on that page. You can choose whichever image you wish to map. After the image is selected, MapEdit will bring it up in a window, as in the following illustration:

In the toolbar at the top, you can choose from a rectangle, circle, or triangle (polygon) button. Choose the polygon and then simply left-click around the borders of one state (in this case, Oklahoma). Click at each point where you want a set of coordinates fixed. When you’re finished, click the right mouse button and another dialog box will appear. This one gives you options for the URL you want to link to, ALT text, advanced options for mouseovers, and so on.

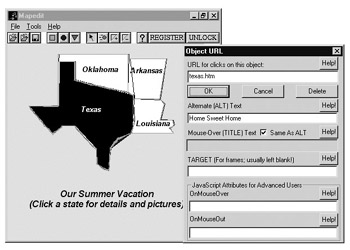
After you have clicked around the borders of all four states, MapEdit allows you to test your hot spots by selecting the arrow tool. With this button selected, when you click a hot spot it will highlight it and bring up the dialog box you filled out for that spot. This gives you the opportunity to make any edits you need before you save the image map.

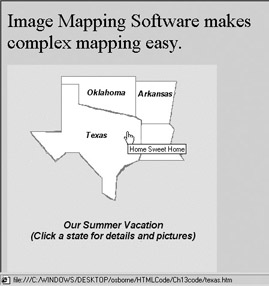
When you are satisfied with the map, links, and any other features you have added, simply click Save and MapEdit will write the HTML code that creates your image map. With complex shapes such as the ones shown here, you could easily spend a half hour or more mapping out and plotting coordinates. The software reduces the time spent to about five minutes. The following Web page is the result of a very brief session with MapEdit:

You might wonder why you should bother learning how to do image maps at all if it is so much easier with software. It’s the same reason you should learn HTML even though you can create a Web page with a WYSIWYG program: You might just find it necessary to go in and fine-tune your Web pages. If you don’t know how an image map works, you won’t be able to “get under the hood” and work with it if you need to.
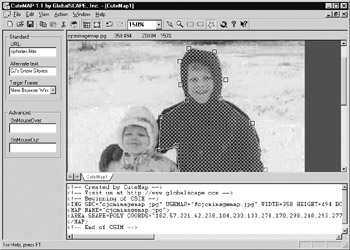
That’s why some programs, such as CuteMap, display the code as the software creates it. You can see exactly what the software is doing and make adjustments on the fly, if necessary. This makes it ideal for difficult images such as the two children. You can refine your image map and make it very precise with tools such as what you see here:

|
EAN: 2147483647
Pages: 126