5.5. Creating Custom Colors Out of the box, Flash offers 216 Web-safe colors. But if you can't find the precise shade you want among those 216 colors, you're free to mix and match your own custom colors using the Flash's Color panel. Here's how: -
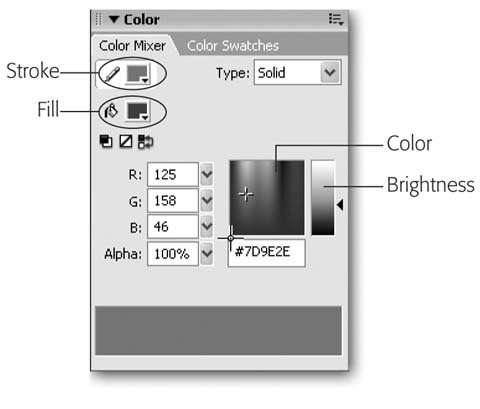
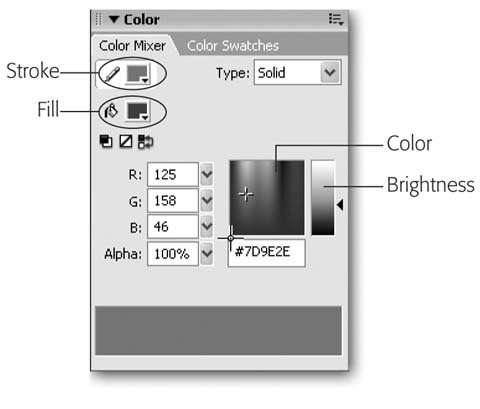
Select Window  Color Mixer . Color Mixer . The Color panel shown in Figure 5-30 appears with the Color Mixer tab selected. Figure 5-30. Flash packs a lot of power into the tiny Color Mixer tab. But most of the time, you can safely ignore everything except the Stroke and Fill icons (one of which you need to choose before you begin working with the Color Mixer) and the Color and Brightness windows , which you use to select a custom color. Out of the box, Flash lets you specify red, green and blue values, as shown here; if you'd prefer instead to specify hue, saturation, and brightness, check out Figure 5-31.  -
On the Color Mixer tab, click either the Fill icon or the Stroke icon, depending on whether you plan to apply your custom color to a fill or a stroke (Section 2.2.4 gives you the lowdown on the difference between the two ). -
Select a custom color. You can do this one of four ways : You can drag around on the Color Picker until you see a color you like in the Preview window (Figure 5-30). If you know them, you can type values for the red, green, and blue color components of the color you want. (See the box on Section 5.5.) You can type a hexadecimal value in the Hexadecimal Color Designator box. (Hexadecimal, or base 16, values can only contain the following digits: 0-9 and A-F. Folks who spend a lot of time writing HTML code are usually comfortable with hex numbers ; if you're not one of them, you can safely skip this option.) You can type values for hue, saturation, and brightness. Click the Options menu and then, from the pop-up menu that appears, turn on the checkbox next to HSB. The Color Mixer tab changes to displays fields for Hue, Saturation, and Brightness, as shown in Figure 5-31. Figure 5-31. Clicking the Options menu and turning on the checkbox next to HSB results in this version of the Color Mixer tab, which lets you specify a color by typing in values for hue (in degrees), saturation (as a percentage), and brightness (also as a percentage).  UP TO SPEED
Specifying Common RGB Colors | | RGB is a funky system based not on the way humans think, but on the way computers think. So the numbers you type in the Color Mixer to describe the red, green, and blue components of a color need aren't in percentages, as you might expect, but instead need to range from 0 (no color at all) to 255 (pure color). Here are a handful of common colors expressed in RGB terms: Table 5-1. | Red | Green | Blue | Result | | | | | Black | | 255 | 255 | 255 | White | | 255 | | | Red | | | 255 | | Green | | | | 255 | Blue | | 255 | 255 | | Yellow | | | 255 | 255 | Cyan | | 255 | | 255 | Magenta |
| -
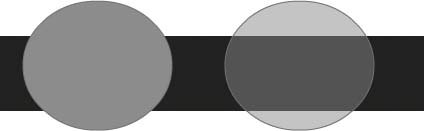
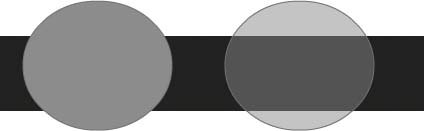
To customize your color even further, you can also specify one of the following : Color type . Choose from Solid (most of the time, you want this), Linear (a type of gradient effect described on Section 5.6.2), Radial (another type of gradient described on Section 5.6.2), and Bitmap (lets you color an object using an image rather than a hue, as on Section 5.6.1). Transparency (opacity ). You can tell Flash to make your color more or less transparent, so that the images and backgrounds you put behind the color show through (Figure 5-32). Click the arrow next to Alpha and then drag the slider that appears. Zero percent tells Flash to make your color completely transparent (see-through); 100 percent tells Flash to make your color completely opaque .
Tip: Invisible color sounds like an oxymoron, but zero percent opacity actually has a place in your bag of Flash tricks. As you see in Chapter 6, you can create a nifty appearing/ disappearing effect using see-through color and a shape tween.
Brightness . To tint a color (in other words, to add light, or brightness), click the Brightness window (Figure 5-32) and then drag until you see the exact shade you want in the Preview window. -
In the Tools panel, select a drawing tool and then begin drawing on the Stage . Your strokes (or fills, depending on which icon you selected in step 1) appear in your brand-new custom color.
Tip: You don't have to create a custom color before you draw an object. You can draw an object first, select it and then create a custom color. When you create a color, Flash automatically changes the object's color to your new custom color.
Figure 5-32. When you use a transparent color, background objects and the Stage itself show through, giving the appearance of a different color altogether. Here, the two ovals are actually the same color, but they don't look like it: The selected oval on the right is 50 percent opaque, while the oval on the left is 100 percent opaque. 
|

 Color Mixer
Color Mixer